野中ゼミ
野中文雄による、リファレンス形式の記事です(FumioNonaka.comより抜粋)。
-

CreateJSのビルドが2015年11月26日付で改められ、12月8日にCreateJS Blog「EaselJS Version 0.8.2 released」が投稿されました。このblogの中身を、簡単にご紹介します。
2015.12.14 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

クリエータがひとり15分の枠で知識や情報を発表し、互いに刺激し合う場の「Creators Meetup」は毎月第3土曜日に開かれています。制作の技術や知識にとどまらず、さまざまな分野の経験や興味にもとづく多彩な話題を採上げることが特長です。間もなく、第30回を迎えようとしています。
そのCreators Meetupの中で、隔月で数学ネタの一席を務めるようになり、数も重ねてきました。そこで、ビデオ録画とレジュメやサンプルのリンクを、分野ごとにまとめてみます。
2015.06.05 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

CreateJSの2014年12月12日および2015年5月21日の改訂のまとめ
CreateJSライブラリは、2014年12月12日に大きく改訂されました。EaselJSに多くの修正が加わり、SoundJSとPreloadJSも大幅に書替えられました。さらに、2015年5月21日に0.0.1の更新が行われました。核となる変更は、正規リリースに近づいています。これらの改訂にもとづく筆者の記事を以下にまとめました。
2015.06.04 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

今、TweenJSの改訂が進んでいるようです。開発者のGrant Skinner氏から「TweenJS rewrite」と題する投稿がなされました。新しいTweenJSに加えてほしい機能があったら、ぜひ伝えてほしいそうです。たとえ今回のリリースに備えることができなくても、その要望を念頭に開発を進めたいとのことです。投稿の中身をかいつまんでお知らせしましょう。

2015.03.24 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

CSS3を使うと、静的な表現だけでなく、アニメーションやインタラクションが加えられます。その作例を8つご紹介します。最後の例を除いて、JavaScriptコードは書きません。いずれも中身は、リンクしたノートで詳しく解説しています。
2015.02.13 | 野中 文雄 | [CSS3][HTML5][野中ゼミ]
-

EaselJS 0.8.0のMatrix2Dクラスにおける座標変換のメソッドの演算仕様が変わった
Matrix2Dクラスの座標変換のメソッドは、行列の乗算で表されます。新しいEaselJS 0.8.0では、多くのメソッドの乗算の順序が改められました。行列の乗算に交換法則は成立ちませんので、古いバージョンのメソッドと異なる結果を生じることになります。そこで、0.7.1以前のバージョンのメソッドと同じ結果が得られる式を簡単にご紹介します(仕様変更された行列演算について詳しくは、「EaselJS 0.8.0: Matrix2Dクラスの基本的なメソッドと行列演算」をお読みください)。
Critical changes of the Matrix2D's transform methods in the EaselJS 0.8.0
The transformation methods of the Matrix2D class are represented by multiplication of matrices. The new EaselJS 0.8.0 changed their orientation and their results have come to be different from the former versions. This article shows some snippets to get the same results as old versions with version 0.8.0.
2015.01.09 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

2014年12月17日付CreateJSのblog記事「CreateJS Update: New website and releases」で、新バージョンのリリースと公式サイトの模様替えが知らされました。blog記事をもとに、中身をかいつまんでご紹介します。また、すでに日本語で解説した記事がありますので、そのリンクも添えます。

2014.12.18 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJS次期バージョンで用いられるGraphicsコマンドオブジェクト
EaselJS次期バージョンでGraphicsクラスの内部的な仕組みが変わります。新たに備わったGraphicsコマンドのクラスで描画が扱われるようになりました。
2014.12.04 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

Away3D TypeScriptで静的なオブジェクトが表示されない
A static object of Away3D TypeScript is not displayed
Away3D TypeScriptで3次元空間に加えた静的なDisplayObjectインスタンスは、
View.render()メソッドを呼出しても表示されないことがあります。2014.08.23 | 野中 文雄 | [Away3D][HTML5][野中ゼミ]
-

幾何学的な計算や物理運動を表すには、数学の知識が求められます。もっとも、計算は必ずしも難しい訳ではありません。考え方さえわかれば、応用できることが多いです。ここでは、一見難しそうなベクトルの外積と微分のふたつについて、その使い途と考え方をリンクでご紹介します。また、ビデオ映像やjsdo.itのサンプルも掲げました。
2014.07.30 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

CreateJSのGraphicsクラスに大幅な変更が加えられる
CreateJSの開発者Grant Skinner氏はGoogle+の「CreateJS Developers」に、2014年7月21日付でつぎのような記事を公開しました。
EaselJSライブラリのGraphicsクラスに大幅な変更が加えられます。これまでのコンテンツに問題が生じないかどうか、次期バージョン候補(NEXT)でお確かめください。
2014.07.22 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

Away3D TypeScriptの2014年6月13日付アップデート
Away3D TypeScriptのライブラリのビルドが、また2014年6月13日付でアップデートされました(図001)。例によって、それより前のコードは動きません。そして、ドキュメントも不十分なままです。とはいえ、基本的なサンプルを動かすための修正は少しで済みます。ただし、わかってしまえばの話です。
2014.06.19 | 野中 文雄 | [Away3D][HTML5][野中ゼミ]
-

Away3D TypeScriptのビルドがまた5月13日付で変わった
すでに2014年4月21日付記事「Away3D TypeScript最新ビルドの基本的な変更点」で、それまでの古いコードをどのように書き改めれば動くのかをご説明しました。その後、5月6日付でビルドが改められ、さらに13日にも更新されました。そして、5月より前に書かれたコードは、またしても動かなくなりました。
2014.06.02 | 野中 文雄 | [Away3D][HTML5][野中ゼミ]
-

Away3D TypeScript最新ビルドの基本的な変更点
テクニカルノート「Away3D: 立方体を回してみる」は、2013年12月3日付のAway3D TypeScriptライブラリでスクリプトを書きました。最新ビルドは2014年3月18日に更新されています。そこで、ノートのサンプルコードを最新ビルドで書替えてみました。
2014.04.21 | 野中 文雄 | [HTML5][野中ゼミ]
-

第5回「WebGL & Stage3D 勉強会」の参考記事とリンク
2014年3月26日19:00よりアドビ システムズにて第5回「WebGL & Stage3D 勉強会」が開かれました。野中の務めました一席「WebGLに対応したCreateJS」でご紹介した記事やリンクをご参考までにまとめました。

2014.03.28 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

物理法則にしたがったオブジェクトのアニメーションをスクリプティングするとき、数学の「微分」の考え方で捉えられると応用の幅が広がります。微分と聞くと難しそうに響きます。けれど、大雑把にいってしまえば、オブジェクトの動きについて変化を見るということです。アニメーションがつぎのフレームでどう変わるかを考える、といってもよいでしょう。
2014.03.17 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

JavaScriptで3次元空間を表現するには、いくつかのやり方があります。そうした解説の中でとくに初心者向けの記事をご紹介します。
2014.02.17 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

PreloadJS次期バージョンに読込み順を定めるプロパティが加わる
PreloadJS次期バージョン(NEXT)に、ファイルの読込み順を定める新たなプロパティが加わることになりました。直近のVERSIONS.txtとドキュメントから、かいつまんでご紹介します。
2014.02.13 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

2014年2月5日付でAway3Dの公式ブログに「Away Foundation roadmap 2014」と題する記事が公開され、2014年のロードマップが示されました。その中からFlash用Away3D 4.2について、ブログ記事にもとづいてご紹介します(なお、JavaScript版Away3Dの開発については「Away3D TypescriptとWebGL」をお読みください)。
2014.02.07 | 野中 文雄 | [AS 3][ActionScript][業界ニュース][野中ゼミ]
-

EaselJS 0.7.1: サンプル「Smooth Line」
Sebastian DeRossi氏がEaselJS 0.7.1を使って「Smooth Line」というサンプルコードを公開されました。マウスポインタの動きにしたがって、滑らかな曲線が描かれては消えていきます。この振る舞いを少し変えるとともに、これまでFumioNonaka.comやgihyo.jpの連載でご紹介した小技をコードに採入れてみました(サンプル001)。
2014.01.21 | 野中 文雄 | [CreateJS][HTML5][サンプル][野中ゼミ]
-

2014年1月14日にFlash Player 12がリリースされました。この新バージョンに関わる記事をいくつかご紹介します。
2014.01.16 | 野中 文雄 | [AS 3][業界ニュース][野中ゼミ]
-

今月マイナーアップデートがリリースされたCreateJSで、EaselJSはバージョンが0.7.1になりました。中には、0.7.0で変わったと思われた動きが、ちゃっかり0.6.1と同じに戻っていたります。地味に愕然とします。
2013.12.22 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

CreateJSのマイナーアップデートがリリースされました(図001)。ライブラリやAPIの安定性が増し、大きな改善も加えられています。本稿はCreateJS Blog「New Releases of CreateJS posted!」にもとづいて、変更点を簡単にご紹介します。
図001■2013年12月にリリースされたCreateJSの最新版ライブラリ

なお、EaselJS 0.7.1については来る12月20日金曜日19時よりAdobeにて開かれる「CreateJS勉強会~末~ CreateJS今日この頃」で解説します(参加申し込みはATNDまで)。
2013.12.18 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

CreateJSのマイナーアップデートが間もなく公開されます。バグの修正に加えて、前回の大きな変更であったイベントモデルについてもまた少し変わったようです。本稿ではEaselJS 0.7.1をVERSIONS.txtにもとづいて簡単にご紹介します。なお、12月20日金曜日19時よりAdobeにて開かれる「CreateJS勉強会~末~」では、この新バージョンにも触れます。
2013.12.17 | 野中 文雄 | [CreateJS][HTML5][業界ニュース][野中ゼミ]
-

Feathers はStaringフレームワークで使われるオープンソースのUIコンポーネントです。その最新バージョンFeathers 1.2.0が公開されました(「Feathers 1.2.0 now available」参照)。このリリースはStarling Framework 1.4.1以降に対応します。
2013.11.28 | 野中 文雄 | [AS 3][ActionScript][業界ニュース][野中ゼミ]
-

EaselJS 0.7.0 & NEXT: ColorMatrix.toString()メソッドの戻り値
EaselJS 0.7.0および本稿執筆時の次期バージョン候補(NEXT)では、
ColorMatrix.toString()メソッドが定義されていません。そのため、継承する基本クラスのメソッドの戻り値が返されます。2013.11.18 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJS 0.7.0: ColorMatrix.toArray()メソッドが空の配列を返す
新しいEaselJS 0.7.0の
ColorMatrix.toArray()メソッドが、カラー変換行列の25成分値を取出すことなく、空の配列を返します。EaselJS 0.7.0: ColorMatrix.toArray() returns an empty array
The
ColorMatrix.toArray()method of EaselJS 0.7.0 returns an empty array, which should have contained 25 elements of the ColorMatrix object.2013.11.09 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJS 0.7.0: ColorMatrix.clone()メソッドが動かない
新しいEaselJS 0.7.0の
ColorMatrix.clone()メソッドが、正しくオブジェクトを返しません。EaselJS 0.7.0: ColorMatrix.clone() method does not work
The
ColorMatrix.clone()method of EaselJS 0.7.0 does not properly return a object.2013.11.04 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

SoundJS 0.5.0: Sound.loadCompleteはSound.fileloadイベントに完全に置換わった
新しいSoundJS 0.5.0を使うと、古いコードで読込み待ちしていたサウンドが再生されないことがあります。
SoundJS 0.5.0: Sound.fileload completely replaced Sound.loadComplete
With new SoundJS 0.5.0 used, your old code to preload a sound might not work.
2013.10.30 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJSのDisplayObject.mouseEnabledプロパティで直後のDisplayObject.mouseoutイベントが止められない
「EaselJSのDisplayObject.mouseEnabledプロパティで直後のマウスイベントが止められない」ことがあります。この問題について、CreateJS Supportから回答がありました。その中身についてご説明します。
2013.10.02 | 野中 文雄 | [CreateJS][野中ゼミ]
-

CreateJSの新バージョンが公開されました。機能が拡張し、バグは修正されるとともに、APIの安定化もはかられています。CreateJS Blog「New version of CreateJS released!」にもとづいて、その中身をご紹介します。
2013.10.01 | 野中 文雄 | [CreateJS][野中ゼミ]
-

EaselJSの次期バージョンに加わるイベントを扱うふたつのメソッドと注意点
EaselJSの次期バージョンでイベント周りの扱いが大きく変わります(「EaselJS次期バージョンのイベントモデル改訂」参照)。EventDispatcherクラスをDisplayObjectクラスが継承し、イベントオブジェクトの基本クラスとしてEventクラスが定められました。これらのクラスに新たに備わった便利なメソッドをふたつご紹介します。
The EaselJS NEXT version change its event model (CreateJS Blog "Event Model Updates"). The EventDispatcher class is inherited by the DisplayObject class. And the Event class is newly added as the base class of event objects. This article explains the following two new methods in these classes.
- EventDispatcher.on()
- Event.remove()
2013.09.02 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJSの次期バージョンでオブジェクトの幅と高さを取得する実装
CreateJS Blogに「Update: Width & Height in EaselJS」という更新情報の記事が公開されました。「EaselJSの次期バージョンにおけるオブジェクトの幅と高さの取得」の04「次期バージョンでgetBounds()メソッドが備わる」で検討されていた矩形領域の調べ方について、DisplayObjectクラスへの実装が決まりました。
2013.08.26 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

日本時間の7月9日GitHubに、EaselJSの次期バージョン(NEXT)が公開されました。細かな変更点は、EaselJS(NEXT)の「VERSIONS.txt」に書上げられています。これらについて、簡単にご説明します。[追記:2013/07/23] 7月23日現在の「VERSIONS.txt」に変更項目が追記されたので加筆しました
2013.07.23 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

EaselJSの次期バージョンにおけるイベントのバブリングとマウスイベント
7月19日にCreateJSの開発者Grant Skinner氏よりEaselJSの次期バージョン(NEXT)について、Google Groupsに「Event Bubbling + mousemove & mouseup」と題する投稿がありました。イベントのバブリングとmousemoveおよびmouseupイベントについてふたつの選択肢を示し、ユーザーの意見を求めたものです。その内容をかいつまんでご説明します。
2013.07.20 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

EaselJSのBitmapAnimationクラスの名前を変更する計画について
本日CreateJSの開発者Grant Skinner氏より「Possible API change. Feedback requested.」と題する記事がGoogle Groupsに投稿されました。これまでとの互換性を破るAPIの変更が検討されており、フィードバックが求められています。具体的には、BitmapAnimationクラスの名前をSpriteに改めるということです。その内容をご紹介します。
2013.05.31 | 野中 文雄 | [CreateJS][野中ゼミ]
コメント (0) -

2013年5月11日にCreateJS Suiteのライブラリ群は、バグ修正版としてバージョンがそれぞれ0.01上がりました。本稿執筆時においては、GitHubからダウンロードすることになります。前のバージョンで筆者が調べた問題について、修正されているかどうかを確かめました。
2013.05.13 | 野中 文雄 | [CreateJS][野中ゼミ]
コメント (0) -

EaselJSのMatrex2D.scale()メソッドの演算に誤りがある
EaselJSの
Matrix2D.scale()メソッドの演算に誤りがあるようです。デフォルト(単位行列)のMatrix2Dオブジェクトを90度回転してみます。すると、Matrex2D.scale()メソッドで拡大も縮小もできなくなります。2013.05.07 | 野中 文雄 | [CreateJS][バグ][野中ゼミ]
コメント (0) -

CreateJSのproxy()メソッドに第3引数が渡せない
SoundJS 0.4.0のSoundクラスには、グローバルな静的メソッドとして
proxy()が備わりました。ドキュメントに書かれていないものの、メソッドには第3引数以降が渡せます。ところが、PreloadJSライブラリを読込むと渡せなくなってしまいます。2013.05.05 | 野中 文雄 | [CreateJS][バグ][野中ゼミ]
コメント (0) -

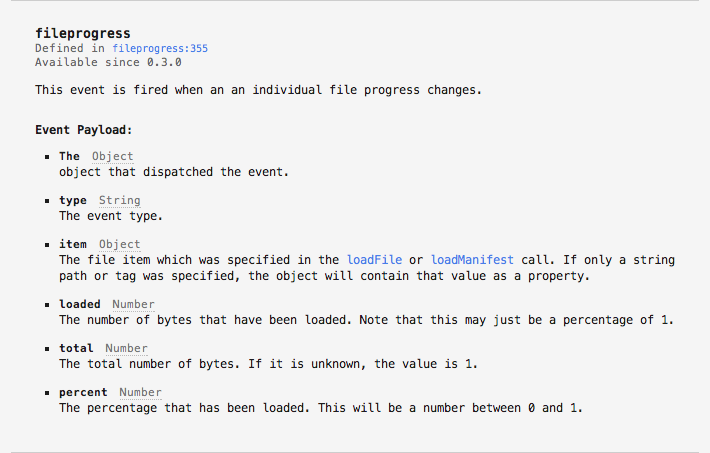
PreloadJSのLoadQueue.fileprogressイベントで読込みパーセンテージを調べる
PreloadJSの
図001■ドキュメンテーションのLoadQueue.fileprogressイベントの項LoadQueue.fileprogressイベントで読込まれたパーセンテージは、イベントオブジェクトから調べられます。ところが、ドキュメンテーションのプロパティ名が誤っています(図001)。

2013.05.05 | 野中 文雄 | [CreateJS][バグ][野中ゼミ]
コメント (0) -

SoundJSのSoundInstance.completeイベントでSoundInstance.play()メソッドがサウンドを再生しない
SoundJSでサウンドを再生し終わると、
SoundInstance.completeイベントが起こります。そのイベントリスナーでSoundInstance.play()メソッドを呼出しても、サウンドが再生されないという話しを聞きました。「SoundInstance Class」のドキュメントの「Example」を参考に試してみたら、本当に再生されませんでした。With the SoundJS library the
SoundInstance.completeevent is fired when playback completes. However theSoundInstance.play()method does not seem to play sound in its event listener.2013.03.17 | 野中 文雄 | [CreateJS][バグ][野中ゼミ]
コメント (0) -

新CreateJSでSoundJS 0.4.0のメモリの扱いが向上した
先月の2月13日(日本時間14日)に新しいCreateJSがリリースされました(CreateJS Blog「CreateJS: Updates to Libraries」参照)。いずれのライブラリもバージョンが0.1上がっています。SoundJSは0.4.0となり、サウンドインスタンスの占めるメモリの扱いが大きく改善されました。簡単にその解説をしましょう。なお、各ライブラリのおもな変更については、すでに「CreateJSのつぎのリリース候補バージョン(release candidates)が公開」でご紹介しました。
2013.03.08 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

CreateJSでダブルクリックを扱うイベントの誤記 ー DisplayObject.dblclickイベント
EaselJS 0.6.0のドキュメントでダブルクリックを扱うイベントの名前が誤っているようです。CreateJS Support「The description mistake in a document」で報告されました。
2013.03.01 | 野中 文雄 | [CreateJS][HTML5][バグ][野中ゼミ]
コメント (1) -

Ticker.addEventListener()メソッドにStageオブジェクトを渡す
Ticker.addEventListener()メソッドの引数には、イベント名とリスナー関数を渡すのが通常です。けれど、第2引数にはオブジェクトも渡せます。2013.02.25 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

CreateJS次バージョンリリース候補(release candidates)の最終確認
2013年1月づけでCreateJS Suiteのつぎのリリース候補バージョン(release candidates)が公開されました。現在、リリースに向けた最終段階に入り、バグや問題点の洗い出しが進められています。そのため、Grant Skinner氏はユーザーに、次バージョンリリース候補の確認とフィードバックをこの数日間で行ってもらえるよう求めています(「Release Candidate, please test.」参照)。
2013.02.06 | 野中 文雄 | [CreateJS][HTML5][業界ニュース][野中ゼミ]
コメント (0) -

CreateJSのつぎのリリース候補バージョン(release candidates)が公開
2013年1月づけでCreateJSサイトにつぎのリリース候補バージョン(release candidates)が公開されました。Google Groupsの「CreateJS Announcement」で、Sebastian DeRossi氏がおもな変更について説明されています(なお、先日開かれたFITC Tokyo 2013では、Grant Skinner氏はこの新バージョンにもとづいて講演されました)。その内容をかいつまんでご紹介します。詳しくは、「参考」に掲げたノートをお読みください。
2013.01.29 | 野中 文雄 | [CreateJS][HTML5][業界ニュース][野中ゼミ]
コメント (0) -

2013年1月14日にStarlingフレームワーク1.3が公開されました。強力な機能が加わるとともに、最適化もさらに進められました。
2013.01.17 | 野中 文雄 | [AS 3][ActionScript][業界ニュース][野中ゼミ]
コメント (0) -

Adobe Developer ConnectionにKeith Gladstien氏が「Flashのパフォーマンスの最適化」という記事を寄稿されました。その中で「Flashでは、最も実行速度の速いループは逆forループです」と書かれています。ループ処理のカウンタ変数を加算するか減算するかの違いは、本F-siteの記事でも何度か比べてきました。そこで、改めて
forループについて少し考えてみます。2013.01.08 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

Flash Professional CS6のEaselJSプラグインをアップデートする
問題
最新のEaselJS 0.5.0は、Flash Professional CS6アップデート2(12.0.2)では動きません。EaselJSフレームワークに変更が加えられたためです。
2012.11.30 | 野中 文雄 | [CreateJS][バグ][野中ゼミ]
コメント (0) -

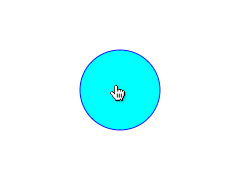
EaselJSでインスタンスにロールオーバーしたとき指差しカーソルにする
EaselJSで、マウスポインタがインスタンスにロールオーバーしたとき、指差しカーソルに変えてみましょう。ロールオーバーとロールアウトをそれぞれ扱うイベントDisplayObject.onMouseOverとDisplayObject.onMouseOutには、使うときに注意しなければならないことがあります。

2012.11.29 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

[AS3] StarlingフレームワークのTweenとJuggler APIがアップデートされる
Starling Forumに「Tween & Juggler API Updates」という記事が投稿されました。StarlingフレームワークのTweenとJugglerに新たな機能が加わったとのことです。
2012.10.19 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

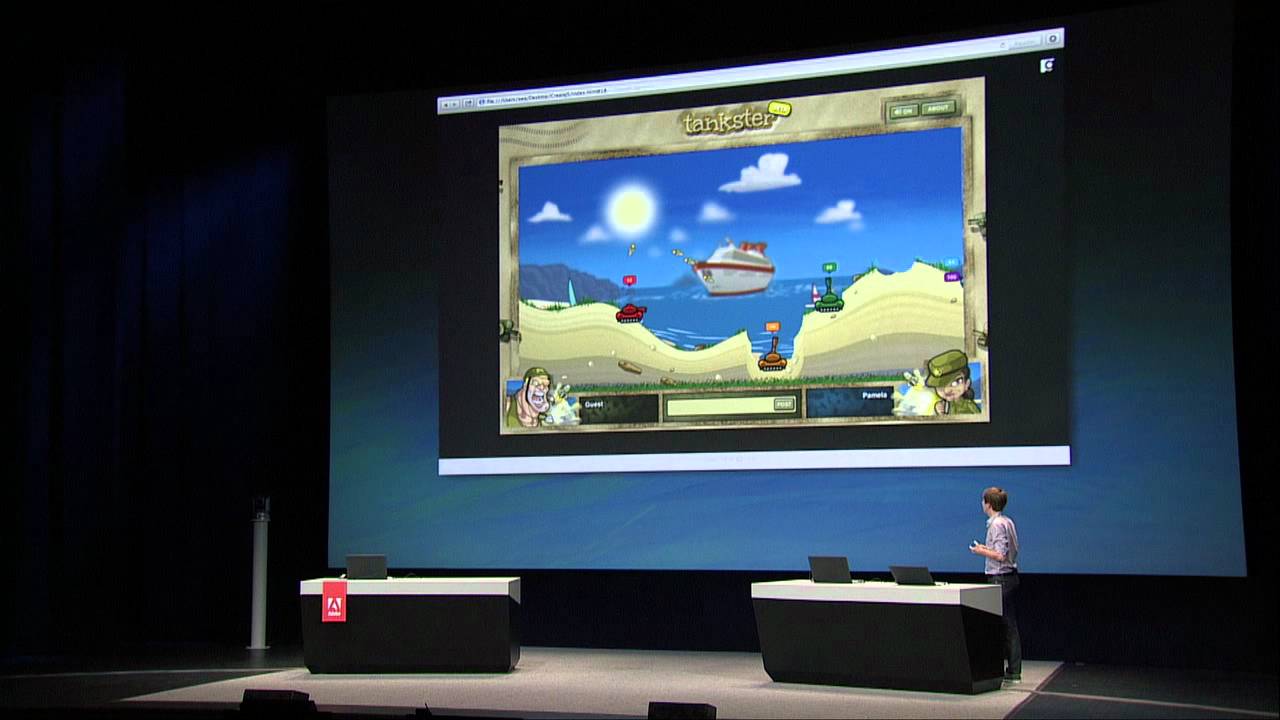
CreateJS: リッチでインタラクティブな体験をHTML5に
2012年9月24日にサンフランシスコでAdobeの開いたイベント「Create the Web」のセッションが、ビデオで公開されました(英語)。その中からGrant Skinner氏による「CreateJS: Creating Rich, Interactive Experiences for HTML5」について、スクリプティングに関わる部分のスライドの文章を邦訳して、コードを掲載しました。また、日本語の参考ドキュメントもリンクで加えています。
2012.09.27 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

Flash Professional CS6アップデート2が公開
すでに予告されていたとおり、Flash Professional CS6アップデート2(12.0.2)が公開されました。AIR 3.4とFlash Player 11.4がサポートされます。そのアップデートの概要がAdobe Flash Professional Team Blog「Flash Professional CS6 Update2 | Now Available」に掲載されましたので、ご紹介します。
2012.09.26 | 野中 文雄 | [AS 3][ActionScript][野中ゼミ]
コメント (0) -

SoundJS.play()メソッドを呼出してつくられるサウンドのインスタンスが消えない
SoundJSクラスの静的メソッドSoundJS.play()を呼出すと、引数に定めたサウンドを扱うSoundInstanceオブジェクトがつくられ、サウンドが再生されます。ところが、再生が終わってもSoundInstanceオブジェクトはメモリから消えないようです。
2012.09.22 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

Toolkit for CreateJSバージョン1.1が公開
Adobe Flash Professional Toolkit for CreateJSバージョン1.1が本日公開されました。大きなプロジェクトのパブリッシュが飛躍的に短縮されるそうです。
2012.09.12 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

CreateJS Suiteの新バージョンが、先月公開されました。EaselJS 0.5.0にはマスク機能が加わっています。新しいプロパティは、Flashと同じ名前のDisplayObject.maskです。もっとも、Flashとは勝手の違うところもあります。ポイントを簡単にご紹介しましょう。
2012.09.10 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

CreateJS Suiteの開発者Grant Skinner氏が、8月29日づけのblogに「New CreateJS Version Launched」という記事を書かれ、新しいバージョンについて簡単に紹介されています。
2012.09.01 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

Flash Professional CS6のアップデータが9月に公開
来る9月にFlash Professional CS6のアップデータが公開されます。Flash Player 11.4とAIR3.4のサポートが拡充され、新たな機能とともに、いくつかの重要なバグ修正が加わります。Adobe Flash Professional Team Blog「Announcing Flash Professional CS6 updater, coming this September!」で発表されました。
2012.08.24 | 野中 文雄 | [AS 3][ActionScript][野中ゼミ]
コメント (0) -

[AS3] Starlingフレームワーク1.2が公開される
2012年8月15日づけでStarlingフレームワーク1.2が公開されました。公式サイトblogの「Starling 1.2」に新たな機能が紹介されましたので、かいつまんでご説明します。
2012.08.17 | 野中 文雄 | [AS 3][ActionScript][野中ゼミ]
コメント (0) -

Flash Professional CS6から書出したスプライトシートはどう使うのか
Flash Professional CS6から、[ライブラリ]のシンボルをスプライトシートとして書出せるようになりました。先日の7月28日土曜日に開かれたF-siteセミナーでは、その具体的なやり方が説明されました(図001)。その開催後に集めたアンケートに、疑問な点としてスプライトシートの使い方を挙げた方が数名いらっしゃいました。
2012.08.11 | 野中 文雄 | [AS 3][ActionScript][CreateJS][Tips][野中ゼミ]
コメント (0) -

CreateJS SuiteのEaselJS v0.5.0がもうすぐ公開される
CreateJS Suiteのマイナーバージョンアップとして、中核をなすライブラリのEaselJS v0.5.0が2〜3週間ほどで公開される予定です。併せて、他のライブラリについても、細かな追加や改善が加えられるようです。
2012.08.09 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

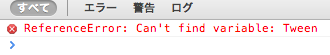
TweenJSのライブラリをダウンロードして使おうとしたら、Tweenというクラスなどありませんというエラーが出ました(図001)。この問題そのものは、リンクからダウンロードされたファイルのバージョンが誤っていたためのようです。けれど、今後同じ問題が起こる可能性は高いでしょう。
図001■識別子Tweenが見つからないというエラー

2012.07.23 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

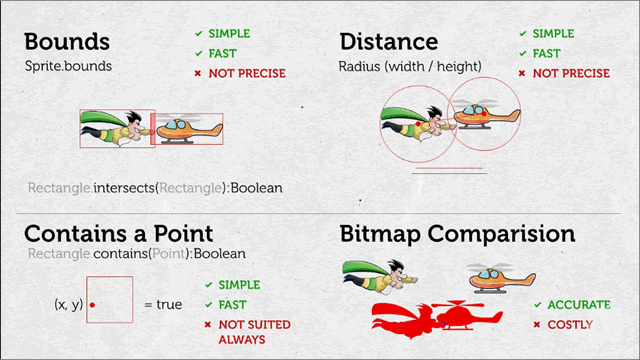
最近、Starlingフレームワークにおける衝突検出(Collision Detection)が扱われた学習用の英語ビデオ「Starting with Starling ー Ep 8: Collision Detection」を観ました。インスタンス同士の重なりを調べる、いくつかのやり方が紹介されています(図001)。それらをざっと眺めてみましょう。
図001■Starlingフレームワークで衝突を検出するやり方

*「Starting with Starling ー Ep 8: Collision Detection」より引用2012.07.03 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] StarlingフレームワークのDisplayObject.hitTest()メソッド
Starlingフレームワークには当たり判定のメソッドとして、DisplayObject.hitTest()が定められています。ただし、ActionScript 3.0定義済みのメソッドと細かな点に違いがあります。
2012.06.25 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] Starling Wikiで紹介されたActionScript 3.0最適化のコツ
Starling Wikiに「Performance Optimization」(パフォーマンスの最適化)という記事が掲載されました。記事の最後の項目は「ActionScript Tips」と題して、StarlingフレームワークにかぎらないActionScript 3.0の最適化のコツを解説しています。それらをご紹介しながら、コメントを加えてみます。
2012.06.16 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] Starlingフレームワークを最適化するSpriteオブジェクトのフラット化とQuadBatchクラス
Starlingフレームワークで子インスタンスをもてるオブジェクトとしては、Spriteがもっぱら使われます。その子オブジェクトの見た目がしばらく変わらないときは、Sprite.flatten()メソッドを呼出すと描画が最適化されます。その描画を速めるために、おもに内部的に用いられるのがQuadBatchクラスです。Starling Wiki「Performance Optimization」に解説されていた内容から、ふたつの項目を採上げてご紹介します。
2012.06.10 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
-

Flash Player 11.3とAIR 3.3が正式公開
Adobe Flash Player 11.3とAIR 3.3が正式に公開されました。最新のバージョンは11.3.300.257です。新たな機能はAdobeのThibault Imbert氏がByteArray.org「Introducing Flash Player 11.3 – AIR 3.3 beta」で紹介されています。その内容をまとめました(スクリプトはこの記事から引用しています)。

2012.06.09 | 野中 文雄 | [AS 3][ActionScript][サロン][野中ゼミ]
コメント (0) -

Adobeの「Flashランタイムのロードマップ」 には、「Adobe Flashランタイムの概要と、Flashランタイムの開発のロードマップについて説明」 されています。Adobeの現在の方針と計画を知るうえで、重要なドキュメントです。ただ、日本語版はその更新が少し滞っているようで、本稿を書いている時点で2012年2月23日が最終の日付です。
2012.06.05 | 野中 文雄 | [サロン][野中ゼミ]
コメント (0) -

[AS3] ADC OnAir第2回「Stage3Dを学ぼう!Flashで2Dコンテンツ」
2012年5月23日水曜日20:30から配信したADC OnAir第2回は、Flash Player 11から備わったStage3Dを使うフレームワークStarlingとFlash Professional CS6と連携してコンテンツをHTML5対応で書出す[Toolkit for CreateJS]についてご説明しました。それらの解説記事がADCなどに公開されましたので、ご紹介します。
.png)
2012.06.04 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] Starlingフレームワークのスクリプトをフレームアクションに書いてみる
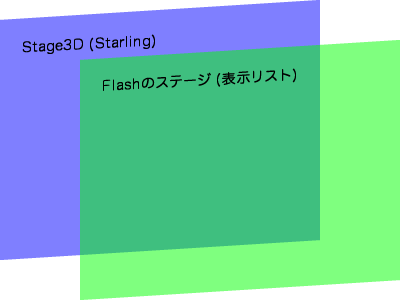
Stage3DはFlashのステージの背面にコンテンツを描きます(図001)。ですから、描画やアニメーションの処理は、Flashのフレームアクションではなく、クラスとして定義する方が扱いやすいといえます。Starlingフレームワークではそれだけでなく、フレームアクションに書こうとすると面倒なことになります。試みにご紹介しましょう。
図001■Stage3D(Starling)とFlashのステージの関係

2012.05.29 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] StarlingフレームワークにEventDispatcher.dispatchEventWith()メソッドが加わる
開発が進んでいるStarlingフレームワークの新しいバージョンに、EventDispatcher.dispatchEventWith()メソッドが加わる予定のようです。開発者のDaniel Sperl氏より、Starling Forumにイベントシステム整備の提案として投稿されました。このメソッドは、EventDispatcher.dispatchEvent()と同じく、イベントを配信します。では、どこが違うのか、氏の投稿記事に沿って見てみましょう。
2012.05.23 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

Adobe Flash Professional Toolkit for CreateJSについて知りたい方のためのリンク紹介
「Adobe Flash Professional Toolkit for CreateJS は、オープンソースの CreateJS JavaScript ライブラリを使用した HTML5 プロジェクト用にアセットを作成する Flash Professional CS6 の拡張機能です」(Flash Professionalヘルプ「CS6 の新機能」)。無償拡張機能として、Flash Professional CS6とは別にインストールします。そのインストール方法から、基本的な操作、さらにもう少し具体的な機能や用途について解説記事が公開されつつあります。そのいくつかをご紹介します。
2012.05.10 | 野中 文雄 | [CreateJS][HTML5][サロン][野中ゼミ]
コメント (0) -

HTMLやCSS、SVG、あるいはJavaScriptなどHTMLに関わる情報を共有する場として、WebサイトAdobe & HTMLが公開されました。その内容がblog記事「Proudly Introducing Adobe & HTML」で紹介されています。サイトはつぎのような構成です。
2012.04.24 | 野中 文雄 | [業界ニュース][野中ゼミ]
コメント (0) -

Grant Skinner氏が、blog記事「Announcing CreateJS」でCreateJSを発表しました。公式サイトも間もなく公開されるようです。氏のblogから内容をかいつまんでご紹介します。
2012.03.17 | 野中 文雄 | [CreateJS][HTML5][業界ニュース][野中ゼミ]
コメント (0) -

[AS3] 45度回転した矩形領域に対するクリック座標の判定
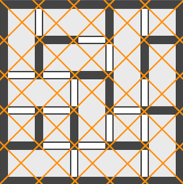
2012年2月28日に催された「ADC MEETUP Round 04 Social Gaming」で、中野亘氏のつくられたパズルゲーム「ワクチンケース」の中でタッチされた座標を、45度傾けた格子で調べられたらというアイデアが出されました(図001)。これをお題として頂戴します。
図001■45度傾けた格子で座標を調べる

2012.03.04 | 野中 文雄 | [AS 3][ActionScript][Tips][サンプル][野中ゼミ]
コメント (0) -

「Starling」は、Flash Player 11の新しい描画機能「Stage3D」にもとづいてつくられた2次元の描画用フレームワークです。Flash Professional CS5.5でStarlingフレームワークを使ってみたい方のために、いくつか解説を書き始めました。これまでのまとめをご紹介します。詳しくは、それぞれの記事をお読みください。
2012.01.25 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (6) -

[AS3] テキストが入ったAIファイルを読込むと − パンドラの箱
IllustratorからFlashへの互換は、バージョンが進むごとによくなっているようです。けれど、安心していると足元をすくわれかねません。Flash Professional CS5.5に、テキストが含まれたIllustratorのAIファイルを読込んでみます(図001)。
図001■テキストが含まれたIllustratorのアートワーク

2012.01.19 | 野中 文雄 | [AS 3][ActionScript][トラブル][野中ゼミ]
コメント (0) -

[AS3] Text Layout Framework(TLF)で悩みがちなこと
TLFテキストやText Layout Frameworkのコンポーネントライブラリを使うと、不思議な結果に出逢うことがあります。しかも、Flash Playerのバージョンによって、動きが変わったりします。その中のからいくつか解明できたことをご紹介します。
2012.01.04 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (1) -

[AS3] 間違いだらけ(?)のMatrix3Dクラスのドキュメント
間違いだらけというかは別にして、Matrix3Dクラスのドキュメントには誤っている のかどうかもわかりにくい説明が少なくありません。内容を正しく理解するには、ActionScriptだけでなく、数学の知識も必要になるからです。さらに、日本語訳の問題がややこしさを増します。

2011.12.17 | 野中 文雄 | [AS 3][ActionScript][Tips][バグ][野中ゼミ]
コメント (0) -

Loaderクラスにより外部から読込んだSWFが要らなくなり、メモリから消したいときどのようにしたらよいでしょう。Loader.unload()メソッドを呼出すだけでは足りません。その場合に行うべき処理を確かめます。
2011.10.28 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] Flash Player 11でMovieClipクラスに唯一備わったプロパティMovieClip.isPlaying
Flash Player 11でMovieClipクラスにひとつだけ、MovieClip.isPlayingというプロパティが備わりました。
2011.10.09 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] Adobe Flash Player 11とAIR 3が正規公開
Flash Player 11とAIR 3が正式公開されました。 Adobe AIR and Adobe Flash Player Team Blog「Adobe Flash Player 11 & AIR 3 Have Launched!」に概要が紹介されています。その内容をかいつまんで邦訳しました。
2011.10.06 | 野中 文雄 | [AS 3][業界ニュース][野中ゼミ]
コメント (0) -

[AS3] Flash Player 11でビットマップのサイズ制限がなくなる
昨日10月4日にAdobeからFlash Player 11が正規公開されました。その機能のひとつとして、ビットマップの大きさにこれまであった制限がなくなりました。
2011.10.05 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] BitmapData.setPixel()とBitmapData.setVector()メソッドでピクセルを塗る
[ヘルプ]の[モバイル]/[Flash Platformのパフォーマンスの最適化]/[ActionScript 3.0のパフォーマンス]/[ピクセルの操作]には、メソッドBitmapData.setPixel()とBitmapData.setVector()を用いたピクセル操作の最適化が説明されています。そこでwonderflに投稿したテスト用のコードで、3つのやり方について速さを比べてみました。
2011.10.02 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] Flash CS5に潜む謎のクラスWorld II − 内緒の物理エンジン
以前の記事でご紹介した「Flash CS5に潜む謎のクラスWorld」は、非ドキュメントの物理エンジンに含まれているようです。昨年11月に書かれた英文blogに、ライブラリの中身を探った解説がありました。そのblogのテスト用コードをもとに、簡単なサンプルをつくってみました。
2011.09.23 | 野中 文雄 | [AS 3][ActionScript][Tips][サンプル][野中ゼミ]
コメント (0) -

角度からxy座標を定めるには、三角関数が用いられます。具体的には、つぎのふたつの計算の仕方があります。これらふたつの違いと使い方をご紹介します。
-
【角度からxy座標を定める】
- 原点からの距離がrで正のx軸となす角度がθの座標
- 座標(x, y)を原点でθ回転した座標
x座標: r cosθ
y座標: r sinθx座標: x cosθ - y sinθ
y座標: x sinθ + y cosθ2011.09.22 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] Dictionaryオブジェクトのキーにプリミティブ値を指定した場合
Dictionaryオブジェクトは、参照をキーとして値が設定できることに特長があります(詳しくは、「Dictionaryクラスを使ってみる」をお読みください)。しかし、プリミティブ値もキーとして使えます。その場合、Dictionaryオブジェクトのキーの扱いが少し違ってくるようです。なお、参照とプリミティブの違いについては、「Stringはプリミティブ値かオブジェクトか」2「ActionScript 3.0の場合」をご参照ください。
2011.09.04 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

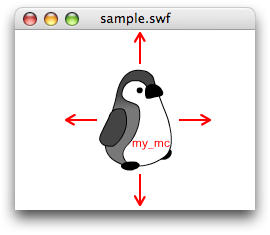
MovieClipインスタンスを矢印キーで上下左右に動かす例のご紹介です(図001)。ただし、少しひねりを加えて、キーを押し続けたときに入力が繰返される速さではなく、フレームレートで進むようにします。
図001■MovieClipインスタンスを矢印キーで上下左右に動かす

2011.08.27 | 野中 文雄 | [AS 3][ActionScript][サンプル][野中ゼミ]
コメント (0) -

ガベージコレクションは、メモリに余裕があるとなかなか発動されません。[ムービープレビュー]などのデバッグ環境とAIRであればSystem.gc()メソッドが使えます。でも、一般のネット環境ではこのメソッドは使えません。そこで、正規サポートはされてはいない裏技をひとつご紹介します。
2011.07.31 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

Flash Professional CS5で、つぎのようにクラスWorldのインスタンスをつくってみます。もちろん、そういう定義済みクラスもなければ、カスタムクラスを定めた訳でもありません。
var test:World = new World();
普通はそのクラスの「型が見つからない」とか「未定義である」といったエラーが起こるはずです。ところが実際には、コンパイルエラー#1136が示されます。
引数の数が正しくありません。正しくは 2 です。
2011.07.31 | 野中 文雄 | [AS 3][ActionScript][バグ][野中ゼミ]
コメント (0) -

[AS3] TLFテキストを含むインスタンスがステージの表示リストから除かれるとき
ステージに置いたインスタンスがタイムラインから除かれるときには、DisplayObject.removedFromStageイベント(定数Event.REMOVED_FROM_STAGE)が起こります。ところが、そのインスタンスがTLFテキストを含むと、内部的に初期化が行われるため、一筋縄ではイベントが意図どおりに扱えません。
2011.07.15 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] ふたつの数値の最大値・最小値を得るにはMathクラスより条件演算子?:の方が速い
ふたつの数値のうちの最大値または最小値を求めるには、Math.max()とMath.min()メソッドが使われます。けれど、計算の速さが求められる場合には、条件演算子?:を用いて単純に大小比較した方がお得です。
2011.05.20 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] 距離はPointやVector3DクラスのメソッドよりMath.sqrt()と三平方の定理で求める方が速い
PointやVector3Dクラスには、座標と座標の間の距離を求める同じ名前の静的メソッドdistance()があります。しかし、速さを稼ぐにはこれらのメソッドでなく、Math.sqrt()メソッドを用いて三平方の定理で導く方がお得です。
2011.04.22 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] Text Layout Framework(TLF)でハマらないために
Flash Professional CS5から備わったText Layout Framework(TLF)は、テキストにInDesignのような細かな設定が加えられます。他方、Text Layout Frameworkのライブラリがデフォルトではランタイム共有ライブラリから読込まれるため、インスタンスは独自の生成過程を経ます。タイムラインに[TLFテキスト]を置いただけで、思わぬ結果になることもありますので注意が必要です。
2011.04.18 | 野中 文雄 | [AS 3][ActionScript][バグ][野中ゼミ]
コメント (0) -

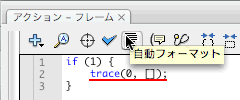
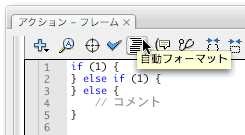
[AS3] ifと静的メソッドとコメント ー [自動フォーマット] vol.4
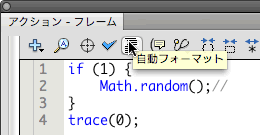
久しぶりの[自動フォーマット]ネタです(図001)。Flash Professional CS5で確かめています。
図001■ifステートメント内の静的メソッド呼出しにコメントを加える

2011.03.26 | 野中 文雄 | [AS 3][ActionScript][バグ][野中ゼミ]
コメント (0) -

[AS3] 配列のインデックスを式で計算したときはuint型で渡す
配列やVectorインスタンスのエレメントを扱うとき、インデックス番号を式で与えることがあります。その場合、配列アクセス演算子[]に式を直接書込むのでなく、uint型に変換(キャスト)するか、式の値はuint型の変数に入れたうえでその変数を渡すようにしましょう。その方が、書く手間は少し増えても、処理が速まります。
2011.02.19 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

コーディング規約のチェックツールFlexPMDのメッセージを日本語訳しました。自分の書いたスクリプトがAdobe標準にどれだけ合っているか、確かめてみてはいかがでしょう。データを納めたXMLは、水玉製作所「FlexPMD日本語訳」で確認およびダウンロードできます。FlashDevelopでの設定方法も説明されています。
2011.02.17 | 野中 文雄 | [AS 3][ActionScript][サロン][野中ゼミ]
コメント (0) -

[AS3] キーボードのキー操作をVectorオブジェクトで扱う
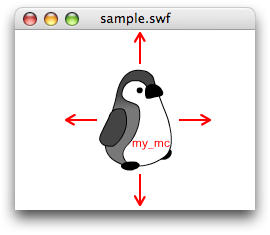
「キーボードのキー操作を扱うふたつの手法」では、タイムラインに配置したMovieClipインスタンス(my_mc)を、キーボードの矢印キーで上下左右に動かしてみました(再掲図001)。この同じお題をVectorクラスで整えてみましょう。
図001■ タイムラインに配置したMovieClipインスタンスを矢印キーで上下左右に動かす(再掲)

2011.02.14 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] Vectorインスタンスには長さを定めた方がよい
Adobeのドキュメント「VectorクラスとArrayクラス」は、Vectorインスタンスには予め長さ(Vector.lengthプロパティ)を定めた方がパフォーマンスはよいと説明します。ただ、日本語の意味がわかりにくいように思われます。
Vectorのサイズが時間よりも先に指定されない場合、Vectorの容量が不足すると、サイズが増えます。Vectorのサイズが増えるたびに、メモリの新しいブロックが割り当てられます。Vectorの最新の内容がメモリの新しいブロックにコピーされます。データを余分に割り当てて複製することにより、パフォーマンスに影響があります。
2011.02.13 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

条件演算子?:の処理は、ifステートメントで書くこともできます。それぞれどのように使い分けたらよいでしょうか。本稿では、処理の速さを比べてみます。
*なお、この記事の英語版はJActionScriptersに載せています。
The English version of this article is posted to JActionScripters.2011.02.09 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

配列つまりArrayインスタンスをつくるには、つぎのふたつの書き方があります。どちらがよいのでしょうか。
var constructed_array:Array = new Array(); var literal_array:Array = [];
どちらにしたところで、大きな違いはありません。けれど、気分によって変えるのはやめましょう。統一はしないと、見にくいです。だとすると、やはりどちらがお得なのかは気にかかります。
2011.01.26 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

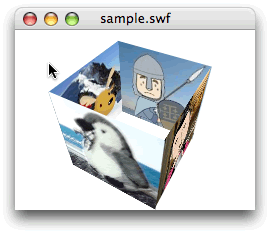
3次元空間のオブジェクトをマウスポインタの位置に応じて回すときの考え方です(図001)。Matrix3Dクラスで座標変換する場合、水平方向と垂直方向それぞれについて回転を加える方法がひとつあります。今回はもうひとつのやり方として、水平・垂直合わせてベクトルの外積により回転軸を求めてみます。
図001■四方に置いた面を上下左右に回す

2011.01.22 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

Graphicsクラスの描画メソッドを使うと、Spriteなどのインスタンスに直線が引けます。そこで、頂点座標にしたがって多角形などの閉じた図形が描ける関数を定義してみましょう(図001)。さほど難しいスクリプトではありません。けれど、あえてややこしく書いてしまうことも少なくないようです。そうならないためのちょっとしたコツをご紹介します。
図001■閉じた図形を描く

2011.01.20 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

ふたつの配列を連結するには、Array.concat()メソッドを用います。ところが、Grant Skinner氏がtwitterで面白い手法を紹介していました。JavaScriptについて書かれたものの、ActionScript 3.0でも使えます。
2011.01.12 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

キーの押し下げ操作は、InteractiveObject.keyDownイベント(定数KeyboardEvent.KEY_DOWN)で扱います。リスナー関数が引数に受取るイベントオブジェクト(KeyboardEvent.keyCodeプロパティ)から押したキーのコードがわかりますので、その整数値に応じて処理を振分けます。
定石といえるのは、キーコードの整数値を条件判断で切り分けることです。もっとも、キーコードはすべて値がユニークですので、配列との相性がよいです。処理したいキーコードのインデックスに、必要な情報を納めると、条件判定が要らなくなります。
2010.12.22 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] 全角(2バイト)と半角(1バイト)を区別したバイト数の計算
2バイトの全角と1バイトの半角とを区別した文字のバイト数が、どのようにしたら求められるか考えてみましょう。
2010.12.16 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

ハッピーマンデーのように、ある月の何番目の曜日と指定して、日付を求めてみます。おまけに、最後の何曜日と後ろから数えられるようにもしましょう。
2010.12.14 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] 文字列の検索・置換は正規表現よりStringクラスのメソッドを使う方が速い
文字列の検索・置換は、String.replace()メソッドに正規表現(RegExpクラス)を使うと簡単です(スクリプト001)。なお、正規表現による文字列の検索・置換については、「正規表現で文字列を扱う」をお読みください。
スクリプト001■String.replace()メソッドと正規表現で文字列を検索・置換var test_str:String = "すもももももももももももいろいろ"; var result_str:String = test_str.replace(/もも/g, "みみ"); trace(result_str); // 出力: すみみみみみみみみみみもいろいろ
もっとも、処理の速さは、Stringクラスのメソッドを組合わせて書いたスクリプトの方が勝るようです。
2010.12.10 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

オブジェクトを異なるデータ型に変換したいとき、一般には「クラス(変換するオブジェクト)」のかたちでキャストします。けれど、as演算子を使う方が処理は速いようです。
2010.12.09 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -
 スクリプト001■ビットごとの排他的論理和演算子^で変数の整数を入替える
スクリプト001■ビットごとの排他的論理和演算子^で変数の整数を入替える
var a:int = 12345; var b:int = 67890; trace(a, b); // 出力: 12345 67890 a = a ^ b; b = a ^ b; a = a ^ b; trace(a, b); // 出力: 67890 12345
2010.12.08 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

12月4日土曜日に開かれたFITC Tokyo 2010で、Mike Chambers氏は「Flashで作成する高性能モバイルコンテンツ」と題するプレゼンテーションをされました。その中で使われたスライドは、多くがすでに公開されているFITC Amsterdam 2010のPDFと共通するようです。
そこで、とくにFlashコンテンツのパフォーマンス向上に関わる部分を、筆者の興味にしたがって若干の加筆・補正も含みつつ抜出してみました。なお、ActionScript 3.0におけるパフォーマンス向上の基本については「ActionScript 3.0におけるパフォーマンス向上のヒント」をご参照ください。
2010.12.05 | 野中 文雄 | [AS 3][Tips][野中ゼミ]
コメント (0) -

オブジェクト指向プログラミングにおけるデザインパターンに、「Observerパターン」があります。対象オブジェクトの状態が変わるごとに、その情報を必要なインスタンス(Observer)に送る仕組みです。Javaの例をActionScript 3.0に書替えてみましょう。今回は、デザインパターンの解説書として定評のある結城浩著『Java言語で学ぶデザインパターン入門』のサンプルプログラムを題材とします[*1]。
2010.10.30 | 野中 文雄 | [AS 3][ActionScript][OOP][野中ゼミ]
コメント (1) -

[AS3] 連結リストとVectorによるエレメントの追加と削除
「連結リスト」(linked list)はObjectとArrayクラスの中間のような仕組みで、エレメントには順序があるもののインデックス番号をもちません。その処理の速さを、Vectorクラスと比べてみます。
2010.10.12 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (1) -

[AS3] CodeZine「Java と ActionScript 3.0 の違い:文法編」
Adobeの上条晃宏氏がCodeZineに「Java と ActionScript 3.0 の違い:文法編」を書かれました(Flexデベロッパーセンターより再掲)。興味深い記事ですので、ActionScript 3.0について気づいたことを少し付け加えてみます。
2010.10.12 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -


インスタンスをドラッグして回したり、マウスボタンを放して滑らせるアニメーション表現をクラス定義しました。[ライブラリ]のMovieClipシンボルに[クラス]として設定すれば、インスタンスのドラッグ&ドロップでそのようなインタラクティブな動きをします。
2010.10.01 | 野中 文雄 | [AS 3][ActionScript][サンプル][野中ゼミ]
コメント (0) -

ビデオで学ぶActionScript 3.0による3次元表現

ActionScript 3.0を使った3次元表現についてのビデオ解説が折に触れて公開され、ある程度数もまとまってきました。視聴しやすいように整理しておきます。
2010.09.14 | 野中 文雄 | [AS 3][ActionScript][サロン][野中ゼミ]
コメント (0) -

[AS3] ラジオボタンのように複数の中のひとつだけ設定値を変える
ラジオボタンは、ひとつを選ぶと他の選択は解除されます(図001)。このように、定められた値を複数の中のつねにひとつにだけ設定する手法について考えてみます。
図001■ラジオボタンはつねにひとつだけしか選択できない

2010.08.03 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

ActionScript 2.0から、変数および関数の引数や戻り値にはデータ型が指定できます。とくに、ActionScript 3.0では、データ型を定めることにより、動作が最適化されます。したがって、変数宣言には必ずデータ型を添えるべきでしょう。加えて、変数には初期値も与えておくのが安心です。
2010.07.31 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3/CS5] Flash CS5の新機能とPlayerのバージョン
テキストエンジンのTLFテキスト(テキストレイアウトフレームワーク: Text Layout Framework)は、Flash Professional CS5の新機能です。ところが、そのインスタンスを生成・制御するTLFTextFieldクラスについて[ヘルプ]で調べると、「ランタイムバージョン」が「Flash Player 10, AIR 1.5」とされています(図001)。
2010.05.24 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

Flash Professional CS5では、ActionScript 3.0でデータ型の指定をするとimport宣言が自動的に加えられるようになりました(図001)。クラスを定義する場合には、手間が省けて助かります。けれど、フレームアクションでは、ありがたみがわかりにくいかもしれません。
2010.05.22 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] DisplayObjectインスタンスの削除とガベージコレクション
MovieClipシンボルのフレームアクションで親のタイムラインからインスタンスを消すには、つぎのようにDisplayObjectContainer.removeChild()メソッドを呼出します[*1][*2]。ただし、このとき気をつけなければならないことがあります。
var parent_mc:MovieClip = MovieClip(parent);
parent_mc.removeChild(this);2010.05.09 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (1) -

Adobeのサイトに公開された「Optimizing Performance for the Flash Platform」の「Miscellaneous optimizations」につぎのような項が示されています。最適化のためには、「whileループでは逆順を使うように」("Use reverse order for while loops")ということです。しかし、その効果は疑わしく思われます。
2010.05.01 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

Flash Professional CS5から、Vectorクラスのインスタンスを生成するときに、エレメントが納められるようになりました。新たなシンタックスは、つぎのとおりです。
new <ベース型>[エレメント0, エレメント1, …, エレメントN, ]
2010.04.15 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

ループ処理では、多くの場合カウンタ変数を使います。その値は、加算するより減算する方が速いと噂されています。
2010.04.12 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

Adobeのサイトに公開された「Optimizing Performance for the Flash Platform」の「Primitive types」の項は、ActionScript 3.0におけるプリミティブ型データについて、とくにメモリ上の扱いを説明しています。細かい話題ではあるものの、メモ代わりにまとめます。
2010.04.12 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] Vectorクラス対Arrayクラスの処理速度比較
Adobeのサイトに公開された「Optimizing Performance for the Flash Platform」の「Vector class versus Array class」の項は、Flash Player 10から実装されたVectorクラスとArrayクラス(配列)との処理速度を比べています。
2010.04.07 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] DisplayObjectインスタンスの種類と使用メモリ
Adobeのサイトに公開された「Flash Platformのパフォーマンスの最適化」の「表示オブジェクト」の項は、DisplayObjectクラスを継承するShapeとSprite、MovieClipのオブジェクトについて、使用メモリの点から違いを比べています(なお、akihiro kamijo「Flash コンテンツパフォーマンス最適化(メモリ編 1)」参照)。その内容を、簡単にまとめてみましょう。
2010.04.06 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[ヘルプ]の[Vector3D]クラスで「Vector3D.wプロパティ」の項を読むと、つぎのようなくだりがあります。しかし、これは四元数についての説明ではなさそうです。
四元数表記では、3次元回転の計算の4番目のエレメントとして角度が使用されます。wプロパティを使用すると、Vector3Dオブジェクトの回転角度を定義できます。回転角度と座標(x, y, z)の組み合わせにより、表示オブジェクトの方向が決まります。
2010.04.02 | 野中 文雄 | [AS 3][ActionScript][Tips][バグ][野中ゼミ]
コメント (1) -

Dateインスタンスに月を設定して調べると、なぜか設定した値より1増えてしまうことがあります。
var my_date:Date();
my_date.month = 1;
trace(my_date.month); // 出力は2となることがある2010.03.31 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

演算子asとisは、つぎのような同じシンタックスで使われます。
インスタンス 演算子 クラス
[ヘルプ]でそれぞれの演算子を調べると、asはインスタンスがクラスの「メンバーであるかどうかを評価」し、isはインスタンスがクラスと「互換性があるかどうかを評価」すると説明されています。要するに何をするのか、これだけではわかりません。
しかし、それぞれの「結果」が異なりますので、使い途もまた違います。演算子asはデータの評価換えに用いられ、isは誰の子かを調べます。
2010.03.05 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

Dictionaryクラスは、独自のメソッドとしてコンストラクタしか備えていません(「Dictionary()コンストラクタ」参照)。クラスの説明を読んでも、使い方はもちろん、その意味さえわかりにくいようです。
2009.12.04 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] TextAreaコンポーネントのテキストを選択できなくする
TextAreaコンポーネントには、選択の可否をコントロールするプロパティが見当たりません[*1]。そのため、TextArea.textFieldプロパティで、コンポーネント内のTextFieldインスタンスを操作しなければならなそうです(図001)。
図001■テキストを選択できなくしたTextAreaコンポーネントインスタンス
2009.10.31 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

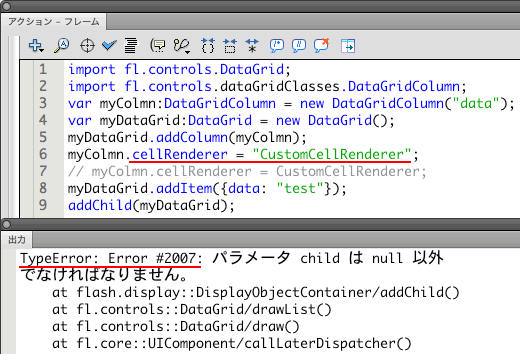
[AS3] DataGridColumn.cellRendererプロパティに文字列で値を指定する
DataGridコンポーネントインスタンスの列のセル表示を変えたいとき、DataGridColumn.cellRendererプロパティに単純にクラスを文字列で指定するとエラーになります(図001)。
図001■ DataGridColumn.cellRendererプロパティに文字列でクラスを指定するとエラーになる

2009.08.13 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[06/19] Try the ActionScript 3D
野中文雄のFlash CS4で学ぶ3次元表現Flash CS4から搭載された3次元表現の機能を、ActionScript 3.0で制御するための入門講座です。難しい印象の3次元関連クラスですが、この講座をきっかけに自分の表現ツールに取り入れてみましょう!
2009.05.19 | 野中 文雄 | [イベント情報][野中ゼミ]
コメント (0) -

[ActionScript 3.0言語およびコンポーネントリファレンス]の「Vector3D.project()メソッド」の項には、Matrix3DとVector3Dインスタンスを乗算したときのVector3D.wプロパティについて、つぎのように説明しています。
2009.05.18 | 野中 文雄 | [AS 3][ActionScript][バグ][野中ゼミ]
コメント (0) -

DisplayObject(またはそのサブクラスの)インスンスをタイムライン(厳密にはDisplayObjectContainerインスタンス)の子として加えるとき、通常はDisplayObjectContainer.addChild()メソッドを使います。しかし、大量の子インスタンスを一気に追加する場合には、DisplayObjectContainer.addChildAt()メソッドを使うと処理は速くなることがあるようです。
2009.04.09 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

Flash CS4 Professionalの[ヘルプ]がオンラインになり、Adobeサイトのヘルプコンテンツが表示されるようになりました。[ヘルプ]パネルは、なくなったということです。今までと具体的に変わった点を、いくつか挙げてみます。
2009.01.16 | 野中 文雄 | [ActionScript][Tips][アニメ・グラフィックス][野中ゼミ]
コメント (5) -

偶数を2で割るとき[*1]は、ビット単位の右シフト演算子>>を使うと処理が速いといわれます[*2]。実際にFlash CS4 Professionalの[ムービープレビュー]でテストしてみると、環境やスクリプトの記述により、結果にばらつきが出てくるようです。
[*1] もう少し正確には、割る数が2の累乗で商が整数になる場合です。
[*2] たとえば、polygonal labs「Bitwise gems - fast integer math」参照。
2008.12.24 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

ActionScript 3.0の関数(メソッド)では、ローカル変数や引数以外のthisを含めた参照はその定義時に決まります。このようなデータ構造を、「クロージャ」と呼ぶことがあります[*1]。関数(メソッド)本体内のthis参照も、それが定義されたインスタンスに定まります。ですからthis参照は、Function.apply()メソッドの第1引数で変えることも基本的にできません(つまり、第1引数に指定するできるのはthisのみになります)。
2008.12.17 | 野中 文雄 | [AS 3][ActionScript][OOP][Tips][野中ゼミ]
コメント (0) -

[12/11]FLASH OOP勉強会「数学的なベクトルと行列からMatrix/Matrix3Dクラスを理解する」

FLASH OOP勉強会で『ActionScript 3.0プロフェッショナルガイド』の出版記念として、著者の野中文雄が高座を務めることになりました。本書には数学編があり、高校レベル程度の数学的な解説が収められています。その中から今回は、「ベクトルと行列」を紹介します。
2008.12.05 | 野中 文雄 | [イベント情報][野中ゼミ]
コメント (1) -

Flash CS4 Professionalの出荷に先立って、ヘルプのドキュメント(旧名称LiveDocs)英語版が公開されました。
2008.10.08 | 野中 文雄 | [AS 3][ActionScript][業界ニュース][野中ゼミ]
コメント (0) -

Flash CS3 Professional用Adobe Flash Player 9.0r124アップデート
Flash CS3 Professional 用 Adobe Flash Player 9.0r124アップデート Flash Player 9のセキュリティ関連の脆弱性を修正するアップデートが、2008年4月17日付で公開されました。新しいバージョンは、9.0r124(9.0.124.0)です。
2008.09.23 | 野中 文雄 | [業界ニュース][野中ゼミ]
コメント (0) -

[静止テキスト]から作成したボタン(ButtonでもMovieClipでも)のヒット領域は、Flashのもともとの動作としては文字の上のみで、文字の中のすき間や文字の間はマウスポインタも矢印カーソルに戻ります(図001)。
図001■Flashの伝統的なテキストのヒット領域

ところが、何かのはずみに、テキストの領域全体が、ヒット領域として認識されることがあります。Flash 8以降で確認されている動作です。
2008.08.31 | 野中 文雄 | [アニメ・グラフィックス][野中ゼミ]
コメント (0) -

ActionScript 3.0でも、MovieClipインスタンスに名前をつけて、参照したり管理することができます。しかし、インスタンス名の果たす役割は、ActionScript 2.0/1.0とは少し変わりました。
2008.04.19 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (3) -

ActionScript 2.0で関数内のスコープを確かめる
ActionScript 2.0における関数内のスコープを、サンプルスクリプトで確かめてみます。this参照がある場合とない場合について、タイムラインの関数とクラスのメソッドでも扱いに少し違いが生じます。なお、このテストは、Flash Professional 8/ActionScript 2.0で行っています。
2008.03.06 | 野中 文雄 | [ActionScript][OOP][Tips][野中ゼミ]
コメント (0) -

[AS3] ifとカンマと配列と ー [自動フォーマット] vol.3

すると...
2008.02.18 | 野中 文雄 | [AS 3][ActionScript][バグ][野中ゼミ]
コメント (1) -

「コンストラクタ」は、インスタンスを生成するためのクラスの特別な関数です。そして、クラスに定義された関数はメソッドと呼びます。したがって、「コンストラクタメソッド」と呼ばれることもあります。広い意味では関数つまりfunctionですので、「コンストラクタ関数」と呼んでも差支えはありません。
2008.01.26 | 野中 文雄 | [AS 3][ActionScript][OOP][野中ゼミ]
コメント (0) -

[AS3] クラスを複数のMovieClipシンボルに設定したい
MovieClipを継承してコントロールするクラスは、MovieClipシンボルに[リンケージプロパティ]で[クラス]として設定することができます。それでは、複数のシンボルに対して、同じひとつのクラスを割当てることはできるでしょうか。
2008.01.17 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

クラス名を文字列で参照して、コンストラクタを呼出したいことがあります。
たとえば、複数のクラスから、動的にひとつを選んでインスタンスを作成したいという場合です。あるいは、複数のシンボルに[リンケージプロパティ]で連番のクラス名を設定して、ループ処理によりそれらのインスタンスを作成するといった目的も考えられます。本稿では後者を例に、その方法をご紹介します。
2008.01.17 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (1) | トラックバック (1) -

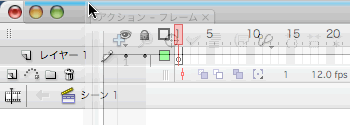
[AS3] if/else if/elseステートメントの[自動フォーマット]で余分な閉じ括弧}が入る
[自動フォーマット]が、またしても。
if/else if/elseステートメントを使った場合、elseステートメントの最後にコメントを入れると(図001)、[自動フォーマット]で不適切な記述に変わることがあります(Flash CS3 Professional 9.0.0.494)。
図001■if/else if/elseステートメントの最後にコメント

2007.11.30 | 野中 文雄 | [AS 3][ActionScript][バグ][野中ゼミ]
コメント (0) -

SWFファイルの外部読込みとMovieClip.attachMovie()メソッド
リンケージ設定された[ライブラリ]のMovieClipシンボルは、SWFに関連づけられるようです。
2007.09.30 | 野中 文雄 | [ActionScript][Tips][野中ゼミ]
コメント (0) -

パネルのタイトルバーをドラッグして他のパネルに近づけると、ドロップゾーンがハイライトして、そのパネルにドッキングすることができます(図001)。けれど、ドッキングせずに、その位置でフローティング状態にしておきたい場合があります。
図001■パネルのドッキング

2007.07.31 | 野中 文雄 | [ActionScript][Tips][アニメ・グラフィックス][野中ゼミ]
コメント (3) -

FileReference.onUploadCompleteDataイベント
Flash CS3では、どうしてもActionScript 3.0に目を奪われがちです。でも、2.0についても、一部追加された機能はあります。
2007.06.30 | 野中 文雄 | [ActionScript][Tips][野中ゼミ]
コメント (0) | トラックバック (2) -

ActionScript 3.0では、escape()関数の動作が2.0/1.0とは一部変わりました。たとえば、"F-siteセミナー"という文字列をescape()関数でURLエンコードすると、ActionScript 3.0と2.0/1.0の結果はそれぞれつぎのような文字列になります。
【ActionScript 3.0】
F-site%u30BB%u30DF%u30CA%u30FC
【ActionScript 2.0/1.0】
F%2Dsite%E3%82%BB%E3%83%9F%E3%83%8A%E3%83%BC2007.06.09 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (9) -

[AS3] ()を使った式が戻り値に指定された関数を[自動フォーマット]すると
[自動フォーマット]が、またやらかしてくれました。
つぎのフレームアクション(スクリプト001)を、[自動フォーマット]してから、[ムービープレビュー]で確認すると、答えとしていくつが[出力]されるでしょう。
スクリプト001■functionの戻り値に括弧()のある式を指定
function xTest(a:Number, b:Number, c:Number):Number {
return (a + b) * c;
}
trace(xTest(1, 2, 3));2007.06.05 | 野中 文雄 | [AS 3][ActionScript][バグ][野中ゼミ]
コメント (1) -

あるデータ型の値を異なるデータ型として用いる場合には、データ型の「明示的な変換」(キャスト)を行います。配列すなわちArray型へのキャストには、別途注意すべき点があります。
2007.04.28 | 野中 文雄 | [AS 3][Tips][野中ゼミ]
コメント (0) -

[AS3][Windows] クラスが見つからない・定義されていないというエラーが出る
Flash Professional 9 ActionScript 3.0 PreviewのWindows版で、クラスの定義もActionScript (AS)ファイルの保存場所も正しいはずなのに、コンパイルエラーを発生する場合があります。
2007.03.25 | 野中 文雄 | [AS 3][ActionScript][バグ][野中ゼミ]
コメント (0) -

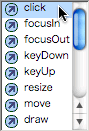
Flash 8のUser Interfaceコンポーネントは、マウスイベントの種類が少ないです。たとえば、Buttonコンポーネントでも、マウスイベントとしてはclickしかありません(図001)。User Interfaceコンポーネントに、他のマウスイベントを追加してみましょう。
図001■Buttonコンポーネントのイベント

2007.02.21 | 野中 文雄 | [ActionScript][Tips][野中ゼミ]
コメント (0) -

ActionScript 3.0では、オーサリング時に予め配置してあるインスタンスについての型指定が、2.0とは変わっているようです。
2007.02.12 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

[AS3] ActionScript 3.0で外部テキストファイルを読込む
ActionScript 3.0では、外部テキストファイルを読込むLoadVarsクラスがなくなります[*1]。その替わりに用意されたのが、flash.net.URLLoaderクラスです[*2]。URLLoaderクラスを使った外部テキストファイルの読込みについてご紹介します。
2007.02.08 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (2) | トラックバック (1) -

ActionScript 3.0のクラスでは2.0とは異なり、静的プロパティと同名のインスタンスプロパティを定義できることが明記されています。
2007.01.07 | 野中 文雄 | [AS 3][ActionScript][OOP][野中ゼミ]
コメント (0) -

少々マニアックな現象です。if条件のステートメントブロック{}内に設定した関数(function)が、こつ然と消えてなくなります。
2006.11.27 | 野中 文雄 | [ActionScript][バグ][野中ゼミ]
コメント (2) -

文字列は単純な値でしょうか、それともオブジェクトでしょうか。実は少し込入った仕組みになっていて、しかもActionSctipt 1.0/2.0と3.0とで仕様が変わっています。
2006.11.13 | 野中 文雄 | [AS 3][ActionScript][Tips][野中ゼミ]
コメント (0) -

mixiでこんな質問がありました。イベントハンドラメソッドに空のfunction(関数)を設定したとき、処理の負荷は増えるでしょうか? 理屈で考えると、Flash Playerからメソッドの呼出しが生じる分、CPUが使われるように思われます。簡単に、実験してみました。
2006.11.13 | 野中 文雄 | [ActionScript][Tips][野中ゼミ]
コメント (0) -

Flash MX 2004オンラインヘルプの勝手に(非公式)正誤表です。
2003.11.07 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

演算子; オペランド[*1](parameter)の参照に指定されたオブジェクトまたは変数を破棄します。オブジェクトが正しく削除できれば、'true'を返します。そうでなければ、値として'false'が返されます。この演算子は、スクリプトで使用されたメモリを解放するのに役立ちます[*2]。'delete'は演算子ですが、通常つぎのようなステートメントとして用いられます。
2003.10.13 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

メソッド(クラス); クラスの(静的)メソッドで、警告ウィンドウを表示し、そこにメッセージのほか、オプションとしてタイトルやボタン、アイコンが加えられます。警告のタイトルは、ウィンドウ上端に表示され、行は左寄せになります。アイコンは、メッセージテキストの左側に表示されます。ボタンは、メッセージテキストとアイコンの下側中央に表示されます。
2003.10.10 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

メソッド; イベントハンドラ([訳者註] コールバック関数)を登録して、指定したActionScriptオブジェクトのプロパティが変更されたときにそれを呼出します。プロパティが変更されると、コールバック関数はmyObjectをプロパティの帰属するオブジェクトとして呼出されます。新規の値は、'Object.watch()'メソッドから返す必要があります。戻り値がないと、監視しているオブジェクトプロパティには'undefined'が値として設定されます。
2003.10.05 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

Flash Player 7では一部実装が変更され、ECMA-262第4版提案(ECMA-262 Edition 4 proposal)への準拠をより強めています。ActionScript 2により可能になったクラスベースのプログラミング技術(New object-oriented programming model参照)に加えて、追加された機能もあり、一部の動作が変更されています。また、Flash Player 7にパブリッシュする場合でActionScript 2.0を使用しているときは、あるオブジェクト型を別の型にキャストすることも可能です[*1]。
2003.09.11 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

System.capabilities.isDebugger
プロパティ; Flashムービーを再生しているPlayerが、デバッグ版なら'true'、リリース版なら'false'を返します。
2003.08.23 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

コールバックメソッド; Flashムービーのサイズが変更されたことを知らせます。このイベントを使うと、ムービーのサイズが変わったときに、ステージ上のオブジェクトをレイアウトし直す'function'を作成することができます。
2003.07.13 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

メソッド; ScrollPaneに表示するMovieClipを指定します。このメソッドを呼出すと、オーサリング時に設定したScroll Contentパラメータの値は書替えられます。
2003.07.13 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

メソッド; ムービークリップシンボルを、ActionScriptのオブジェクトクラスに帰属させます。シンボルが存在しないと、Flashはストリング識別子とオブジェクトクラスとの間に帰属関係を設定します。
2003.07.12 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

イベントハンドラメソッド(訳者註: 原文は"event"); キーが放されると呼出されます。onKeyUpメソッド(訳者註: 原文は"event")は、引数なしに呼出されます。'Key.getAscii'や'Key.getCode'メソッドを用いることにより、どのキーが押されたのかを判別することができます。イベントハンドラメソッドには、イベントが発生したときに実行する'function'(関数)を定義する必要があります。
2003.05.15 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

イベントハンドラ(訳者註: イベントハンドラメソッド); MovieClipにキー入力のフォーカスがあり、キーが押されると呼出されます。onKeyDownメソッド(訳者註: 原文は"event")は、引数なしに呼出されます。Key.getAsciiやKey.getCodeメソッドを用いることにより、どのキーが押されたのかを判別することができます。イベントハンドラメソッドには、イベントが発生したときに実行するfunction(関数)を定義する必要があります。
2003.05.15 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

プロパティ; オブジェクト(インスタンス)の初期化に使用されたコンストラクタ関数を参照します。
コンストラクタがプロトタイプオブジェクトを生成すると、その参照が'prototype'プロパティに格納されます。そして、プロトタイプオブジェクトには、'constructor'プロパティが設定されます。'constructor'プロパティは、生成されたプロトタイプオブジェクトのコンストラクタ関数を参照します。
2003.01.04 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

プロパティ; 関数がコンストラクタとして実行されると、そのクラスが継承すべきプロパティやメソッドを備えたプロトタイプオブジェクトが自動的に生成されます。'prototype'プロパティは、そのプロトタイプオブジェクトを参照します。コンストラクタ関数から作成されたクラスのインスタンスは、プロトタイプオブジェクトからすべてのプロパティとメソッドを継承します。
2002.12.31 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

メソッド; Functionオブジェクトに帰属する'function'を呼出します。ActionScriptのあらゆる'function'は、Functionオブジェクトに帰属します。したがって、すべての'function'が'call'メソッドをサポートします。
2002.12.09 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

メソッド; 外部ファイルからデータを読込んで、MovieClipの変数に値を設定します。外部ファイルは、CGIスクリプトやアクティブサーバーページ(ASP)、PHPスクリプトで生成されたテキストファイルでも構いません。また、変数はいくつでも指定できます。
2002.10.22 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

メソッド; ActionScriptから呼出す'function'に対して、使用する'this'の値を指定します。このメソッドは、呼出した'function'に渡す引数も、指定することができます。'apply'はFunctionオブジェクトのメソッドなので、ActionScript中のすべての'function'のメソッドでもあります。
2002.08.24 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

識別子; グローバル変数やグローバルなオブジェクト、クラスを作成します。たとえば、ライブラリを作成してグローバルActionScriptオブジェクトにすると、MathやDateオブジェクトと同じように扱われることになります。タイムラインやローカルに設定された変数や'function'とは異なり、グローバルの変数や'function'は、どのタイムラインやFlashムービーのスコープからでも参照できます。ただし、同名の識別子があって内部スコープが遮断される場合を除きます。
2002.05.19 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

メソッド; ローカルに存在している共有オブジェクトを、ただちにローカルファイルに書込みます。このメソッドを使用しなければ、Flashは共有オブジェクトをその処理が終了するときににファイルへ書込みます。処理の終了とは、SWFムービーが終了するか、共有オブジェクトに対する参照がすべてなくなって、ガーベージコレクションによりオブジェクトが削除されるときをいいます。
2002.05.13 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

メソッド; ローカルに保持されているSharedObjectの参照を返します。オブジェクトは、現在のクライアントのみが使用できます。
2002.04.09 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

演算子: 第1シンタックス形式は、オブジェクトのメソッド本文でスーパークラスの側のメソッドを呼出すために使われます。そして、オプションとして引数(引数1... 引数N)をスーパークラスのメソッドに渡します。この形式は、スーパークラスのメソッドに対して追加的な処理を行うサブクラスのメソッドを作成し、かつ本来の処理を実行するスーパークラスのメソッドを呼出したいときに有効です。
2002.03.30 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

読取り専用プロパティ; オブジェクトの'data'プロパティには、任意の名前の属性とその値をセットにして設定できます。各属性の値には、データ型の制限はとくにありません。ArrayやNumber、Booleanなども使用可能です。たとえば、以下のステートメントは、変数"profile_so"に格納したSharedObjectに、さまざまなデータ型の値を属性として設定しています。
2002.03.25 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

プロトコル; HTMLテキストフィールドのURLに関する特別のプロトコル。HTMLテキストフィールドでは、テキストはHTMLのAタグを使って、ハイパーリンクにすることができます。AタグのHREF属性には、HTTPやHTTPS、FTPなどの標準プロトコルのURLが指定できます。'asfunction'プロトコルは、Flash専用の追加プロトコルで、リンクからActionScriptの'function'を実行することができます。
2001.10.17 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

アクション; ロードされたムービーをFlash Playerから削除します。
2001.10.17 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

url 変数が置かれている絶対または相対URL。ムービーにWebブラウザでアクセスするとき、URLのホストはムービー自身と同じサブドメインになければなりません。
2001.10.17 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

url ロードするSWFファイルの絶対または相対URL。相対パスは、レベル0のSWFファイルに対して相対的でなければなりません。URLは、ムービーが現在存在しているURLと同じサブドメインになければなりません。Flashスタンドアロンプレーヤーで使用したり、Flashオーサリング環境のムービープレビューモードでテストするには、すべてのSWFファイルが同じフォルダになければならず、ファイル名にはフォルダやディスクドライブの指定を含めることはできません。
2001.10.16 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

アクション; FlashムービーとスタンドアロンFlash Player、あるいはFlahムービーとFlah PlayerをサポートするWebブラウザなどの プログラムとの間の通信を可能にします。また、'fscommand'アクションは、メッセージをMacromedia DirectorやVisual Basic、Visual C++、その他ActiveXコントロールをサポートするプログラムに渡すために使用することもできます。
2001.10.15 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

アクション; 'function'が返す値を指定します。'return'アクションは、式を評価して、その結果を、実行した'function'の値として返します。'return'アクションにより、'function'は実行を停止して、'function'は戻り値に置替えられます。'return'ステートメントのみを使用すると、'null'が返ります。
2001.10.09 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

メソッド; Stringオブジェクトを、引数に指定された区切り文字を検出するたびに分けて、サブストリングに分割し、サブストリングを入れた配列を返します。
2001.10.05 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

1. Flash Debug Player 5について
Flash Debug Player(プラグイン)をインストールすると、パブリッシュしたFlash 5コンテンツをFlash 5のデバッガを使ってデバッグすることができます。パブリッシュされたコンテンツの変数やプロパティを確認できるので、オーサリングに便利です。また、Flashオーサリングアプリケーションに付属するFlash Debug Player([制御]-[ムービーのデバッグ]で使用されます)より新しいバージョンが使えることも利点です。2001.09.27 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

アクション; 条件を評価して、最初の'if'ステートメントが'false'を返したとき実行するステートメントを指定します。'else if'条件が'true'を返すと、Flashはその条件に続く中括弧{}内のステートメントを実行します。'else if'条件が'false'のときは、Flashは中括弧内のステートメントをスキップして、中括弧に続くステートメントを実行します。'else if'アクションは、スクリプトの処理を分岐するために使用します。
2001.09.22 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

1. 8進数と16進数
ActionScriptでの8進数や16進数の一般的なサポートについて、『ActionScriptリファレンスガイド』に明確な記述は見当たらないようです。ただ、「ActionScript辞書」のColorオブジェクトで後者が、'parseInt'関数では両者とも、引数として使用されています。また、実際「0x」で始まる数値は、16進数として扱われます。2001.09.07 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

1. 配列の要素と長さ
ActionScriptの配列は、生成するときに要素の個数を決める必要がありません。配列のインデックス番号をブラケットアクセス[]で指定して値を代入すれば、そのサイズの配列が作成できます。インデックスは、連続した番号である必要はありません。メモリには、配列中で使用する要素のインデックス番号と値とが格納されます。つまり、配列で使っていない要素にはメモリを割り当ません。このために、メモリを効率的に使いながら、配列のサイズを自由に変えることができるのです。2001.08.22 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

特別な変数; 数値演算やデータ型の変換を行ったときに、数値として表せない結果になったとき返される特別な値です。IEEE-754規格に基づきます。'NaN'という変数名は非数値(Not a Number)からきています。たとえば、0を0で除算した場合が、これに当たります。0による除算は、未定義なためです(0でない値を0で除算することも、数学の演算上は未定義です。しかし、ActionScriptでは除される値が正の場合はInfinity、負の場合には-Infinityを返します)。
2001.08.17 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

プロパティ; 呼び出し元の関数を参照します。
[訳者註] 原文が"the Arguments object of the calling function"(呼び出し元の関数のArgumentsオブジェクト)しているのは、誤りです。この仕様は、Navigator 3と同じです。Navigator 4とは異なることにご注意ください。
2001.08.16 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

特別な値; 通常変数にまだ値が設定されていないことを示すために用いられます。未定義の値を参照すると、特別な値である'undefined'が返ります。ActionScriptのコードでtypeof(undefined)は、ストリングの"undefined"を返します。"undefined"タイプの値は、'undefined'のみです。
2001.08.16 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

イベントハンドラ(訳者註: イベントハンドラメソッド); XMLテキストがサーバーから完全にダウンロードされるか、 サーバーからのダウンロード時にエラーが発生すると、呼び出されます。このハンドラ(訳者註: メソッド)は、XMLを解析する前に呼出されます。したがって、FlashのXML解析によらず、独自の解析ルーチンを実行するために使用することができます。 'XML.onData'メソッドは、未定義値'undefined'か、サーバーからダウンロードされたXMLテキストを内容とするストリングを返します。戻り値が'undefined'であれば、サーバーからのXMLのダウンロード中にエラーが発生しています。
2001.08.16 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

Argumentsオブジェクトの'length'プロパティは、配列要素数を返します。これは、関数を呼び出す時に渡された引数の個数になります。'length'プロパティは、関数に渡された引数の個数が正しいかどうかをチェックしたり、任意の数の引数すべてを処理したいときなどに用いることができます。
2001.08.16 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

Argumentsオブジェクトの'collee'プロパティは、現在実行している関数を参照します。'callee'プロパティを使うと、実行中の関数内から、関数名を指定することなく、その関数自身を再度呼び出すことができます。関数中で自分自身を再度実行することを、「再帰」呼び出しといいます。
2001.08.16 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

関数を実行すると、Argumentsオブジェクトが、その関数のローカル変数'arguments'に格納されます。 ActionScriptでは、関数に定義された引数の個数にかかわらず、任意の数の引数を渡すことができます。'arguments'には、実行された関数に渡されたすべての引数が格納されます。引数値は、配列アクセス[]で参照できます。
2001.08.16 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

プロパティ; myObjectを作成したコンストラクタ関数のprototypeプロパティを参照します。__proto__プロパティは、すべてのオブジェクトに対して、それらが作成されるとき自動的に設定されます。ActionScriptのインタープリタは、__proto__プロパティを使ってオブジェクトのコンストラクタ関数のprototypeプロパティにアクセスし、オブジェクトがクラスから継承したプロパティやメソッドを探し出します。
2001.08.16 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0) -

プロジェクタで'fscommand'アクションのコマンドに"save"を指定すると、Windowsではファイルを保存することができます。これは、ドキュメント化された機能ではなく(undocumented)、またMacintoshでは動作しません。
2001.08.12 | 野中 文雄 | [ActionScript][野中ゼミ]
コメント (0)