[AS3] TextAreaコンポーネントのテキストを選択できなくする [Edit]
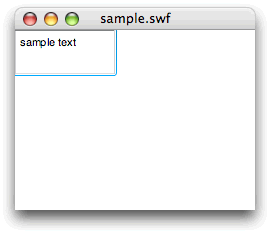
TextAreaコンポーネントには、選択の可否をコントロールするプロパティが見当たりません[*1]。そのため、TextArea.textFieldプロパティで、コンポーネント内のTextFieldインスタンスを操作しなければならなそうです(図001)。
図001■テキストを選択できなくしたTextAreaコンポーネントインスタンス
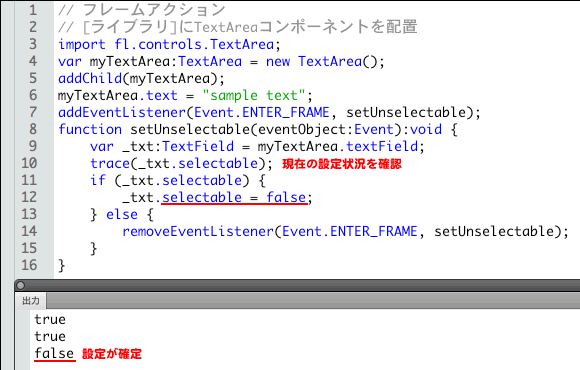
いざ試してみると、意外に面倒です(スクリプト001)。コンポーネント内のTextFieldインスタンスは初期化に時間がかかるのか、私の環境(Flash CS4 Professional/Mac OS X.4.11)では2フレーム分ほど待たないとTextField.selectableの設定が確定しませんでした(図002)。
スクリプト001■TextField.selectableプロパティの値が確定するまで設定を繰返す// フレームアクション
// [ライブラリ]にTextAreaコンポーネントを配置
import fl.controls.TextArea;
var myTextArea:TextArea = new TextArea();
addChild(myTextArea);
myTextArea.text = "sample text";
addEventListener(Event.ENTER_FRAME, setUnselectable);
function setUnselectable(eventObject:Event):void {
var _txt:TextField = myTextArea.textField;
trace(_txt.selectable);
if (_txt.selectable) {
_txt.selectable = false;
} else {
removeEventListener(Event.ENTER_FRAME, setUnselectable);
}
}
図002■TextField.selectableプロパティの設定値をtrace()関数で確かめる

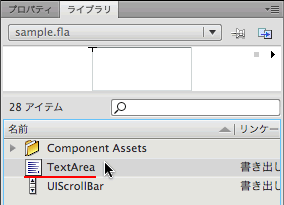
なお、上記スクリプト001は、TextAreaコンポーネントのインスタンスを動的に生成して、タイムラインに配置します。ただし、TextAreaコンポーネントは、予め[ライブラリ]に納めておく必要があります(図003)。
図003■TextAreaコンポーネントは予め[ライブラリ]に納めておく

[*1] Flex 3.2のTextAreaコンポーネント(パッケージmx.controls)には、TextArea.selectableプロパティが備わっているようです。
- kinectFaceTrakingANE
- Flash用Away3D 4.2
- Feathers 1.2.0が公開される
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第8回 Starlingフレームワークの実装に見るオブジェクトのリサイクル
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第7回 StarlingフレームワークとBox2Dで物理演算シミュレーションを行う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第6回 Starlingフレームワーク1.3の新たなフィルタのクラスとトゥイーンのメソッド
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第5回 Starlingフレームワークでイベントリスナーを扱う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第4回 StarlingフレームワークのTweenクラスにおける最適化とJugglerクラスの実装
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第3回 StarlingフレームワークのTweenクラスによるアニメーション
- Starlingフレームワーク1.3が公開