EaselJS 0.7.1で復活した細かいこと [Edit]
今月マイナーアップデートがリリースされたCreateJSで、EaselJSはバージョンが0.7.1になりました。中には、0.7.0で変わったと思われた動きが、ちゃっかり0.6.1と同じに戻っていたります。地味に愕然とします。
図001■2013年12月にリリースされたCreateJSの最新版ライブラリ

01 MouseEventクラスのイベントが復活
EaselJS 0.7.0では、MouseEvent.mousemoveとMouseEvent.mouseupはライブラリからバッサリ消され、イベントはまったく生じなくなりました。
ところが、EaselJS 0.7.1に差替えると、何事もなかったようにこれらのマウスイベントが起こります。思わず、「宇宙戦艦ヤマト 完結編」の佐渡酒造か!? と、つっこみたくなりました。
もちろん、これから使うことはお勧めできません。おそらく、つぎのバージョンでは改めて除かれるでしょう。
02 リスナーのないインスタンスの背後に置いたインスタンスのマウスイベント
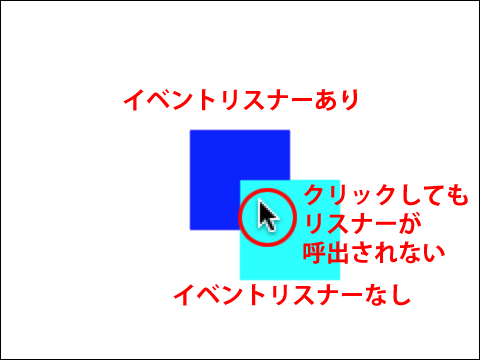
EaselJS 0.6.1では、マウスイベントのリスナーを加えたインスタンスの前面にリスナーのないインスタンスが重なったとき、重なった部分にマウス操作をしても背後のインスタンスがイベントを起こしました。EaselJS 0.7.0では、リスナーをもたなくても、手前のインスタンスがマウスイベントを奪います(図002)。
図002■EaselJS 0.7.0ではリスナーのないインスタンスでもマウスイベントを奪う

EaselJS 0.7.1にすると、改めて後ろのインスタンスがマウスイベントを起こすようになりました。ただし、手前のインスタンスのイベントフローに、マウスイベントのリスナーをもつインスタンスがいない場合にかぎります(EaselJS 0.7.0と0.7.1のマウスドラッグとマウスイベントのバブリング」04「EaselJS 0.7.1のマウスイベントのバブリング」参照)。