[AS3] インスタンスをドラッグして回すクラス定義 [Edit]
 |
インスタンスをドラッグして回したり、マウスボタンを放して滑らせるアニメーション表現をクラス定義しました。[ライブラリ]のMovieClipシンボルに[クラス]として設定すれば、インスタンスのドラッグ&ドロップでそのようなインタラクティブな動きをします。 |
- ドラッグ&ドロップするMovieClipシンボルを作成してタイムラインに置き、Flashムービー(FLA)ファイルを保存します(ファイル名は任意)。
- ActionScript (AS)ファイルDragRotater.asをFLAファイルと同じ場所に保存します。
- [ライブラリ]のシンボルを選んで[シンボルプロパティ]ダイアログボックスを開き([ライブラリ]パネルのオプションメニュー)、[クラス]に「DragRotater」を入力して、[OK]ボタンをクリックします(図001)。
図001■[シンボルプロパティ]ダイアログボックスで[クラス]を入力
![図001■[シンボルプロパティ]ダイアログボックスで[クラス]を入力](http://f-site.org/FF1009011_002.gif)
これで作業は終わりです。[ムービープレビュー]を確かめると、クラスDragRotaterを設定したインスタンスがドラッグで回転し、マウスボタンを放すと減速しながら滑っていきます。
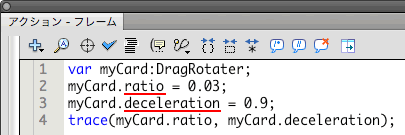
クラスに定義したつぎのふたつのプロパティを設定することができます(図002)。
- deceleration: 減速率を示し、0から1の間の値を指定します(値が小さいほど早く減速)。デフォルト値は0.8です。
- ratio: 回る勢いのつきやすさを示します(値が大きいほど回りやすい)。デフォルト値は0.02です。
図002■ふたつのプロパティで動きが変えられる

スクリプトの中身は、「インスタンスをドラッグで回して動かす」に解説しました。要点がわかりやすいように、クラスでなくフレームアクションを基本にしています。つぎのふたつがおもな課題です。
- マウスクリックした点が中心になるようにインスタンスを回す
- マウスポインタの動きをどのように回転の速さに反映させるか
- kinectFaceTrakingANE
- Flash用Away3D 4.2
- Feathers 1.2.0が公開される
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第8回 Starlingフレームワークの実装に見るオブジェクトのリサイクル
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第7回 StarlingフレームワークとBox2Dで物理演算シミュレーションを行う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第6回 Starlingフレームワーク1.3の新たなフィルタのクラスとトゥイーンのメソッド
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第5回 Starlingフレームワークでイベントリスナーを扱う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第4回 StarlingフレームワークのTweenクラスにおける最適化とJugglerクラスの実装
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第3回 StarlingフレームワークのTweenクラスによるアニメーション
- Starlingフレームワーク1.3が公開