CreateJSのproxy()メソッドに第3引数が渡せない [Edit]
SoundJS 0.4.0のSoundクラスには、グローバルな静的メソッドとしてproxy()が備わりました。ドキュメントに書かれていないものの、メソッドには第3引数以降が渡せます。ところが、PreloadJSライブラリを読込むと渡せなくなってしまいます。
新しいproxy()メソッドは、Soundクラスで加えられるものの、クラスは参照せず、名前空間createjsに続けて直接呼出します。
createjs.proxy(関数, this参照)
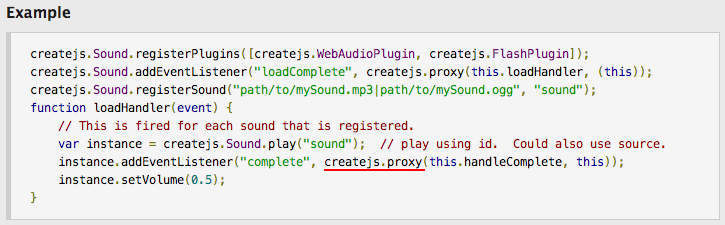
本稿執筆時のリファレンスには、メソッドとして載っていません。けれど、Soundクラス(Sound Class)の例(Example)には用いられていますので、非公開のメソッドではなく、おそらく記載漏れと考えられます(図001)。
図001■Soundクラスの「Example」欄
proxy()メソッドには、第3引数以降も与えることができます(「SoundJSで関数にスコープを定める ー proxy()メソッド」の「実装』参照)。つぎのコードでproxy()メソッドの第3引数に加えた値("3rd argument")は、呼出した関数(method())の引数(argument)に渡されて、alert()メソッドにより警告ダイアログボックスに表示されます(図002)。
<script src="http://code.createjs.com/soundjs-0.4.0.min.js"></script>
<script>
var test = createjs.proxy(method, this, "3rd argument");
test();
function method(argument) {
alert(argument);
}
</script>

ところが、script要素でつぎのようにSoundJS 0.4.0の後にPreloadJS 0.3.0を読込むと、呼出した関数には第3引数が渡されなくなります。そのため、警告ダイアログボックスにはundefinedが示されます(図003)。
<script src="http://code.createjs.com/soundjs-0.4.0.min.js"></script>
<script src="http://code.createjs.com/preloadjs-0.3.0.min.js"></script>

なぜなら、LoadQueueクラスにもproxyメソッドが、異なる実装で定められており、Soundクラスのproxy()メソッドを上書きしてしまうからです(前掲「SoundJSで関数にスコープを定める ー proxy()メソッド」の「実装』と比べてみてください)。
PreloadJSライブラリの前のバージョン0.2.0には、静的メソッドPreloadJS.proxy()が備わっていました。新たにLoadQueueクラスに書替えるに当たって、以前との互換性を保つため、proxy()メソッドを残したものと考えられます。しかし、その場合には、メソッドをLoadQueueクラスに定めるか、実装をSoundクラスと揃えるべきだったでしょう。
この問題はCreateJSの開発チームで確認されましたので、つぎのバージョンで修正される予定です(CreateJS Support「createjs.proxy() method in LoadQueue class」参照)。それまでの間proxy()メソッドの第3引数を渡したいときは、SoundJSをPreloadJSの後に読込むか、独自にメソッドを上書きして加えるのがよいでしょう。後者については、「関数に任意のthis参照を定める」05「proxy()メソッドを定める」に、改善した関数の作例を掲げていますのでご参照ください。