[AS3] Starlingフレームワークのスクリプトをフレームアクションに書いてみる [Edit]
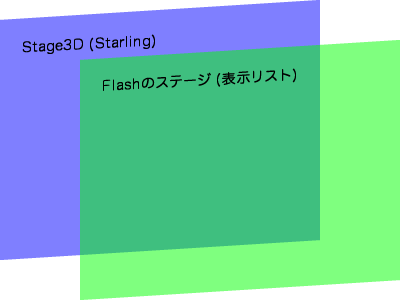
Stage3DはFlashのステージの背面にコンテンツを描きます(図001)。ですから、描画やアニメーションの処理は、Flashのフレームアクションではなく、クラスとして定義する方が扱いやすいといえます。Starlingフレームワークではそれだけでなく、フレームアクションに書こうとすると面倒なことになります。試みにご紹介しましょう。
図001■Stage3D(Starling)とFlashのステージの関係

Starlingフレームワークは、EventDispatcherクラスを皮切りに、それを継承して表示リストに連なるクラスがstarlingパッケージにActionScript 3.0定義済みクラスと同じ名前で定義されています。そのため、おなじみのEventDispatcher.addEventListener()やDisplayObjectContainer.addChild()といったメソッドが、Starlingフレームワークのクラスによって扱われることになります。
けれど、Flashのフレームアクションには、ActionScript 3.0定義済みの基本的なクラスが自動的にimportされます。Starlingフレームワークのスクリプトをフレームアクションに書こうとすると、ActionScript 3.0定義済みクラスとの重複が起こってしまうのです。
もちろん、クラスをフルパス(完全修飾クラス名)で指定すれば動作に問題は生じません。ただ、かなりわずらわしいことにはなります。つぎのスクリプト001は、[ライブラリ]のビットマップ(クラスPen)をStarlingフレームワークのステージに描くだけの処理です。ステートメント数はともかく、データ型の定めが軒並みstarlingパッケージから始まっていることにご注目ください。
スクリプト001■Starlingフレームワークで[ライブラリ]のビットマップをステージに置く// フレームアクション: メインタイムライン
import flash.display.BitmapData;
import starling.core.Starling;
import starling.display.Stage;
import starling.display.Sprite;
import starling.display.Image;
import starling.textures.Texture;
import starling.events.Event;
var myStarling:Starling = new Starling(starling.display.Sprite, stage);
myStarling.addEventListener(starling.events.Event.ROOT_CREATED, initialize);
myStarling.start();
function initialize(eventObject:starling.events.Event):void {
var myStage:starling.display.Stage = myStarling.stage;
var mySprite:starling.display.Sprite = myStage.getChildAt(0) as starling.display.Sprite;
var myBitmapData:BitmapData = new Pen();
var myTexture:Texture = Texture.fromBitmapData(myBitmapData);
var myImage:Image = new Image(myTexture);
mySprite.addChild(myImage);
mySprite.x = (myStage.stageWidth - myImage.width) / 2;
mySprite.y = (myStage.stageHeight - myImage.height) / 2;
}
図002■Starlingのステージに描かれたビットマップ

- kinectFaceTrakingANE
- Flash用Away3D 4.2
- Feathers 1.2.0が公開される
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第8回 Starlingフレームワークの実装に見るオブジェクトのリサイクル
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第7回 StarlingフレームワークとBox2Dで物理演算シミュレーションを行う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第6回 Starlingフレームワーク1.3の新たなフィルタのクラスとトゥイーンのメソッド
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第5回 Starlingフレームワークでイベントリスナーを扱う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第4回 StarlingフレームワークのTweenクラスにおける最適化とJugglerクラスの実装
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第3回 StarlingフレームワークのTweenクラスによるアニメーション
- Starlingフレームワーク1.3が公開