CreateJSでダブルクリックを扱うイベントの誤記 ー DisplayObject.dblclickイベント [Edit]
EaselJS 0.6.0のドキュメントでダブルクリックを扱うイベントの名前が誤っているようです。CreateJS Support「The description mistake in a document」で報告されました。
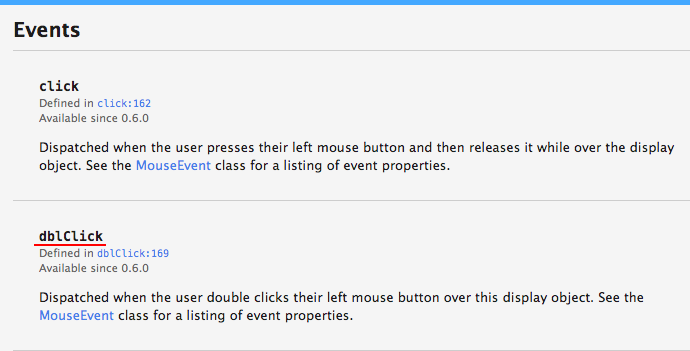
EasleJS 0.6.0はEventDispatcherクラスを新たに備え、イベントは基本的にイベントリスナーで扱うようになりました。現行ドキュメントの中のダブルクリックを定めるイベント名(タイプ)が誤っているようです(図001)。イベント名はすべて小文字で記します。
EasleJS 0.6.0 introduces the EventDispatcher class and events are basically handled with event listeners. The event name (type) for double click described in the current documentation is incorrect. The names of events should be all-lowercase.
図001■EaselJS 0.6.0のDisplayObjectクラスのイベントの記載[誤り(incorrect)]:
"dblClick"[正しい(correct)]:
"dblclick"

[追記: 2013/04/12] CreateJS Support「The description mistake in a document」に3月16日付けでコメントがありました。GitHubのデータは更新され、「EaselJS v0.6.0 API Documentation」にも修正が加えられました。
マウスイベントはStageクラスが扱います。ご参考までにダブルクリックを処理する内部的なメソッド_handleDoubleClick()は、つぎのように実装されています。
The mouse events are handled in the Stage class. For your refernce, the internal method for double click, _handleDoubleClick(), is implemented as follows:
var p = Stage.prototype = new createjs.Container();
p._handleDoubleClick = function(e) {
// ...[snip]...
var target = this._getObjectsUnderPoint(o.x, o.y, null, (this._mouseOverIntervalID ? 3 : 1));
if (target && (target.onDoubleClick || target.hasEventListener("dblclick"))) {
evt = new createjs.MouseEvent("dblclick", o.x, o.y, target, e, -1, true, o.rawX, o.rawY);
// ...[snip]...
target.dispatchEvent(evt);
}
}
この記事へのコメント
●1.野中 文雄(2013年04月11日 22:27)
2013年3月16日に、オンラインドキュメンテーションが修正されました。
http://community.createjs.com/discussions/easeljs/957-the-description-mistake-in-a-document
http://www.createjs.com/Docs/EaselJS/classes/DisplayObject.html#event_dblclick