[AS3] Starlingはじめました [Edit]
「Starling」は、Flash Player 11の新しい描画機能「Stage3D」にもとづいてつくられた2次元の描画用フレームワークです。Flash Professional CS5.5でStarlingフレームワークを使ってみたい方のために、いくつか解説を書き始めました。これまでのまとめをご紹介します。詳しくは、それぞれの記事をお読みください。
01 まずはインストール
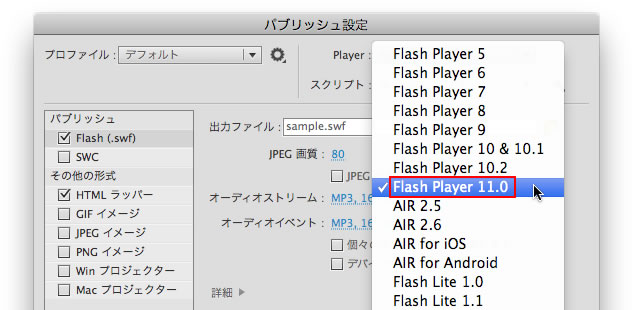
Starlingフレームワークは、Flash Player 11の新しい描画機能Stage3Dにもとづきます。したがって、Flash Player 11の書出しができなければなりません。Flash Player 11は、次期バージョンのFlash CS6から正規サポートされる予定です。それまでの暫定処置として、AdobeからFlash CS5/CS5.5でFlash Player 11のSWFを書出す機能拡張(MXP)が提供されました(図001)。そして、Starlingはオープンソースのフレームワークです。
これらをダウンロードしてインストールする手順は、つぎのノートで説明しています。
図001■MXPをインストールすると[パブリッシュ設定]に[Flash Player 11]が加わる

02 とにかくStarlingフレームワークを使ってみる
Stage3Dは文法こそActionScript 3.0にしたがうものの、プログラミングの考え方はアセンブラとほぼ変わらない、新しい言語といってもよいです。表示リストの階層もなければ、フレームベースのアニメーションも備わっていません。Starlingには、SpriteやMovieClipといったクラスがあり、addChild()メソッドも使えます。また、addEventListner()メソッドでENTER_FRAMEイベントのリスナーを加えることもできます。これまでのActionScript 3.0と似た感覚でStage3Dによる2次元の描画を扱えるのがStarlingフレームワークなのです。
手始めとして、Starlingフレームワークで描いた矩形に、回転のアニメーションを加えてみます(図002)。
図002■正方形のインスタンスをステージの中央で回す

さらに、Quadインスタンスの頂点ごとに異なるカラーやアルファを定めて、グラデーションで塗ります(図003)。
図003■Quadインスタンスの4頂点に異なるカラーとアルファを定める

03 Starlingフレームワークで物理演算エンジンを試す
CPUの負荷が上がりやすい物理演算は、Stage3Dを試したい処理のひとつです。そこで、ふたつの物理演算エンジンを試します。
まず、使いやすさで注目されている「Nape」です。ビットマップのボールをStarlingフレームワークに置くことから始めます。つぎに、そのボールをNapeの物理演算で自然落下させます。そして、100個のボールを落として、床および互いの間でバウンドさせるムービーをつくります(図004)。
図004■ランダムに落とした100個のボールを互いにバウンドさせる

*クリックでサンプルSWFのページが開きます。
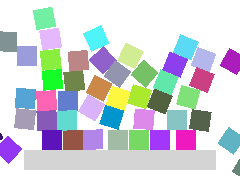
つぎに、C++から移植された物理エンジンBox2DFlashです。まずは、矩形のQuadインスタンスを落下させます。それを画面の下に置いた床に弾ませることができたら、矩形のインスタンスを50個まとめて落としてみます(図005)。
図005■50個の矩形をランダムに床に落とす

さらに、落下させる剛体を[ライブラリ]のビットマップからつくったImageインスタンスに置換えてみます。
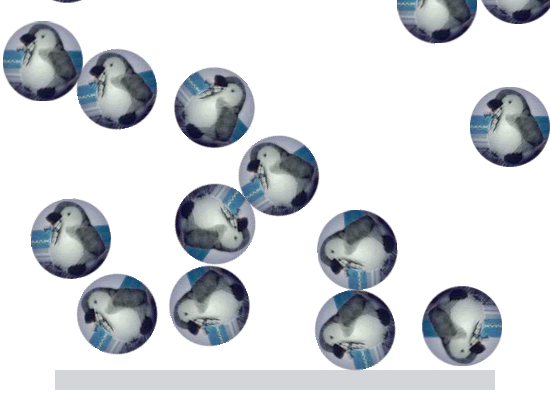
図006■ 100個のテクスチャのボールをランダムに床に落とす

04 Starlingフレームワークでトゥイーンアニメーション
Starlingフレームワークにはstarling.animation.Tweenクラスが備わっています。ただし、Flashにもともとあるfl.transitions.Tweenクラスとは少し使い勝手が違います。StarlingフレームワークのTweenクラスを用いたアニメーションについてご説明します。
05 Starlingフレームワークでイベントを扱う
Starlingフレームワークでは、マウスの操作はDisplayObject.touchイベント(定数TouchEvent.TOUCH)として受取ります。このイベントを用いたマウス操作の扱い方を学びます。まず、Touch.phaseプロパティの値がTouchPhase.MOVEDのとき、インスタンス上でボタンを押したままマウスを動かしています。
図007■Quadインスタンスをドラッグする


つぎに、インスタンスのクリックは、Touch.phaseプロパティの値がTouchPhase.ENDEDの場合です。ただし、マウスボタンを放すのは、インスタンスの上か外かを問いません。そのため、ボタンを放した座標が、インスタンス上かどうかを調べなければならないのです。
06 Starlingフレームワークのリファレンス
Starlingフレームワークのリファレンスは、英文の情報もあまり詳しくありません。解説記事で触れたプロパティやメソッドを少しずつ加えていくつもりです。
- starling.core.Starlingクラス
- starling.textures.Textureクラス
- starling.display.Quadクラス
- Starlingフレームワークで表示オブジェクトのイベントリスナーをすべて削除するメソッド
- starling.events.Touchクラスと座標の変換
- Starlingフレームワークで表示オブジェクトと座標の重なりを調べる
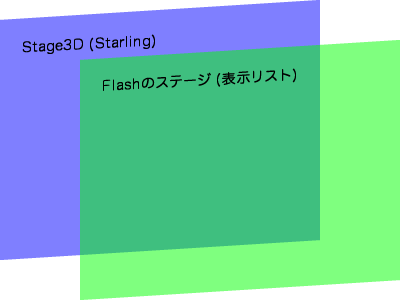
図008■Stage3D(Starling)とFlashのステージの関係

[追記2012/02/08]「starling.display.Quadクラス」と「StarlingフレームワークのQuadインスタンスをグラデーションで塗る」を、それぞれ本文04と02に加えました。
[追記2012/02/15]「StarlingフレームワークのTweenクラスを使ったアニメーション」を本文04に加え、「Starlingフレームワークのリファレンス」の項目番号を05としました。
[追記2012/03/19]「StarlingフレームワークでつくったテクスチャのボールをBox2Dで弾ませる」を本文03に加えました。
[追記2012/03/26]「Starlingフレームワークで表示オブジェクトのイベントリスナーをすべて削除するメソッド」を本文05に加えました。
[追記2012/04/02]「Starlingフレームワークでインスタンスをドラッグ&ドロップする」を新たな項目05「Starlingフレームワークでイベントを扱う」に加え、「Starlingフレームワークのリファレンス」の項目番号は06としました。また、項目06には「starling.events.Touchクラスと座標の変換」を追加しました。
[追記2012/04/06] 項目05に「Starlingフレームワークでインスタンスをクリックする」、06に「Starlingフレームワークで表示オブジェクトと座標の重なりを調べる」を加えました。
- kinectFaceTrakingANE
- Flash用Away3D 4.2
- Feathers 1.2.0が公開される
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第8回 Starlingフレームワークの実装に見るオブジェクトのリサイクル
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第7回 StarlingフレームワークとBox2Dで物理演算シミュレーションを行う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第6回 Starlingフレームワーク1.3の新たなフィルタのクラスとトゥイーンのメソッド
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第5回 Starlingフレームワークでイベントリスナーを扱う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第4回 StarlingフレームワークのTweenクラスにおける最適化とJugglerクラスの実装
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第3回 StarlingフレームワークのTweenクラスによるアニメーション
- Starlingフレームワーク1.3が公開
この記事へのコメント
●1.野中 文雄(2012年01月31日 17:17)
リファレンスに「starling.display.Quadクラス」を加えました。
http://www.fumiononaka.com/TechNotes/Flash/FN1201007.html
●2.野中 文雄(2012年02月08日 15:13)
「starling.display.Quadクラス」と「StarlingフレームワークのQuadインスタンスをグラデーションで塗る」を本文に追記しました。
●3.野中 文雄(2012年02月22日 18:09)
本文03「Starlingフレームワークで物理演算エンジンを試す」に、「Starlingフレームワークで物理演算エンジンBox2Dを使う」を加えました。
●4.AE使い(2012年03月14日 10:42)
これは素晴らしい。
Starlingでわかりやすい記事は少ないのでこれからも期待しています!
●5.野中 文雄(2012年03月21日 18:14)
>> AE使いさん
ありがとうございます。
「StarlingフレームワークでつくったテクスチャのボールをBox2Dで弾ませる」を加えました。
http://www.fumiononaka.com/TechNotes/Flash/FN1203004.html
●6.野中 文雄(2012年04月06日 20:09)
項目05に「Starlingフレームワークでインスタンスをクリックする」、06に「Starlingフレームワークで表示オブジェクトと座標の重なりを調べる」を加えました。