[AS3] DataGridColumn.cellRendererプロパティに文字列で値を指定する [Edit]
DataGridコンポーネントインスタンスの列のセル表示を変えたいとき、DataGridColumn.cellRendererプロパティに単純にクラスを文字列で指定するとエラーになります(図001)。
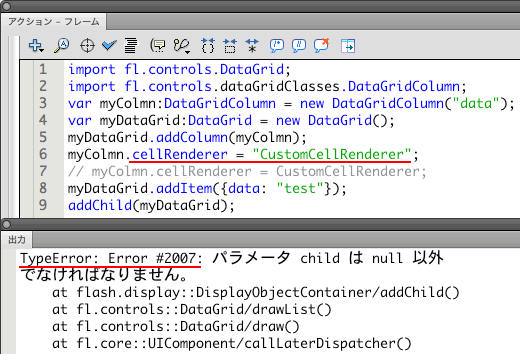
図001■ DataGridColumn.cellRendererプロパティに文字列でクラスを指定するとエラーになる

プロパティに文字列でなく、クラスの参照を指定すれば、正しく動作します(スクリプト001)[*1]。しかし、[ヘルプ]のDataGridColumn.cellRendererプロパティの説明には、つぎのとようにクラスをString型で指定できる旨が記載されています。
このプロパティタイプをStringにする場合、そのString値にはクラスの完全修飾名を指定する必要があります。スクリプト001■ DataGridColumn.cellRendererプロパティにクラスの参照を指定する
// フレームアクション
import fl.controls.DataGrid;
import fl.controls.dataGridClasses.DataGridColumn;
var myColmn:DataGridColumn = new DataGridColumn("data");
var myDataGrid:DataGrid = new DataGrid();
myDataGrid.addColumn(myColmn);
// myColmn.cellRenderer = "CustomCellRenderer"; // エラー#2007
myColmn.cellRenderer = CustomCellRenderer; // クラスの参照を設定
myDataGrid.addItem({data: "test"});
addChild(myDataGrid);
ところで、[ActionScript 2.0 コンポーネントリファレンスガイド]でDataGridColumn.cellRendererプロパティの説明を見ると、プロパティ値は「使用するシンボルのリンケージ識別子」だとされています。そこで、空のMovieClipシンボルをつくり、そのクラスを[リンケージ]の[クラス]に設定したうえで(図002)、上記スクリプト001のDataGridColumn.cellRendererプロパティの指定を文字列に替えてみました(コメントアウトを外して、プロパティの設定を入替えます。前掲図001参照)。
myColmn.cellRenderer = "CustomCellRenderer";
// myColmn.cellRenderer = CustomCellRenderer;
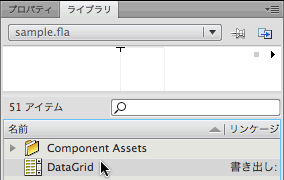
図002■[シンボルプロパティ]で[リンケージ]の[クラス]を設定
![図002■[シンボルプロパティ]で[リンケージ]の[クラス]を設定]( http://www.fumiononaka.com/TechNotes/Images/FN0908002_001.gif)
すると、なんということでしょう!エラーが生じることもなく、スクリプトは正しく動作しました。どうやら、文字列で指定するのは[リンケージ]で[クラス]に設定したクラス名のようです。
[*1] スクリプトを試すには、動的に生成するDataGridコンポーネントを予め[ライブラリ]に納めておく必要があります(図003左図)。
図003■DataGridコンポーネントにDataGridColumn.cellRendererプロパティを設定

|

|
DataGridColumn.cellRendererプロパティに設定するクラスはたとえばつぎのように定義すると、セルにベベルフィルタの効果が加わります(上図003右図)。
スクリプト00■セルにベベルフィルタの効果を適用するクラス定義// ActionScript 3.0クラス定義ファイル: CustomCellRenderer.as package {
import fl.controls.listClasses.CellRenderer;
import flash.filters.BevelFilter;
public class CustomCellRenderer extends CellRenderer {
public function CustomCellRenderer() {
this.filters = [new BevelFilter()];
}
}
}
- kinectFaceTrakingANE
- Flash用Away3D 4.2
- Feathers 1.2.0が公開される
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第8回 Starlingフレームワークの実装に見るオブジェクトのリサイクル
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第7回 StarlingフレームワークとBox2Dで物理演算シミュレーションを行う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第6回 Starlingフレームワーク1.3の新たなフィルタのクラスとトゥイーンのメソッド
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第5回 Starlingフレームワークでイベントリスナーを扱う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第4回 StarlingフレームワークのTweenクラスにおける最適化とJugglerクラスの実装
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第3回 StarlingフレームワークのTweenクラスによるアニメーション
- Starlingフレームワーク1.3が公開