第5回「WebGL & Stage3D 勉強会」の参考記事とリンク [Edit]
2014年3月26日19:00よりアドビ システムズにて第5回「WebGL & Stage3D 勉強会」が開かれました。野中の務めました一席「WebGLに対応したCreateJS」でご紹介した記事やリンクをご参考までにまとめました。

EaselJSがWebGLをサポート
2014年1月16日付CreateJS Blogに「WebGL Support in EaselJS」という記事が投稿されました。EaselJSでWebGLレンダラがサポートされ、現在パブリックプレビューが公開されています。blog記事にもとづいて、新しいWebGLレンダラについてご紹介しました。BlogにはWebGLレンダラを用いた3つのサンプルが公開されています(図001はそのうちのひとつ「Bunnymark」)。
図001■Bunnymark

EaselJS次期バージョンでWebGLを使う
2014年1月28日付CreateJS Blogに「WebGL & EaselJS: a Technical Intro」という記事が投稿されました。EaselJSの次期バージョンがサポートするWebGLレンダラはどう使えばよいか、についての入門的な解説です。本稿はblog記事にもとづいて、新しいWebGLレンダラの使い方をご紹介します。
EaselJSパブリックプレビュー
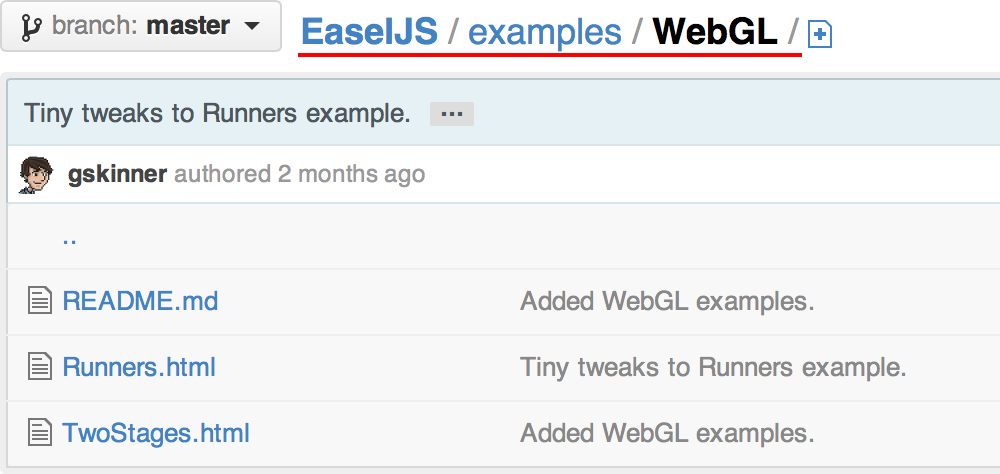
新たなWebGLレンダラは、パブリックプレビューとしてGitHubに公開されました。そして、フィードバックはCreateJS Supportで受付けています。このWebGLレンダラは、つぎのメジャーリリースに備わる予定です。本稿執筆時のGitHubには「WebGL」フォルダに「WebGL Examples」と題してふたつのサンプルHTMLドキュメントが含まれています(図002)。
図002■WebGL Examples

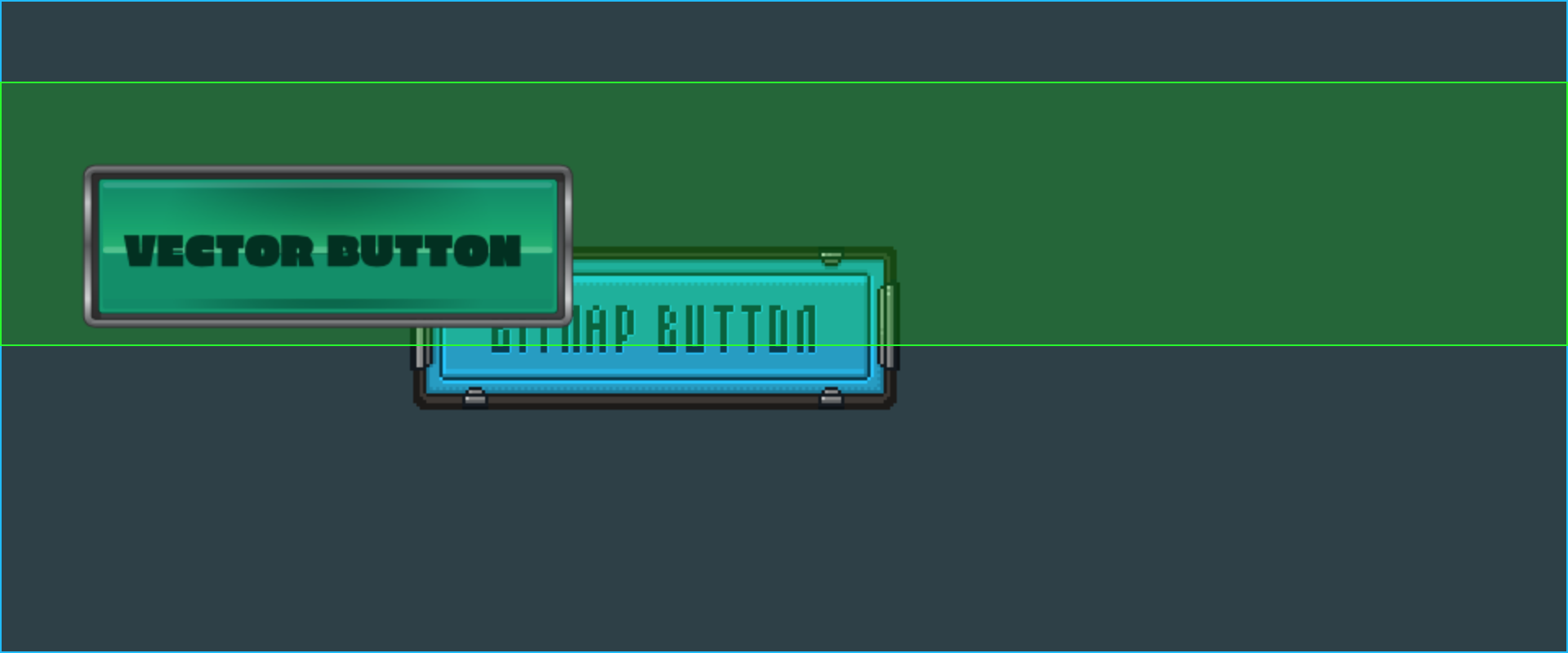
そのサンプルのひとつTwoStages.htmlは、コンテキスト2DとWebGLのふたつのステージ(Canvas)を重ね合わせて、マウスイベントをシームレスに扱っています(図003)。
図003■EaselJS Two Stages passing mouse events

WebGLレンダラの制約
- SpriteStageとSpriteContainerクラス
- Stage→SpriteStage
- Container→SpriteContainer
- SpriteContainerにSpriteSheetはひとつだけ
- EaselJS 0.7.0: Optimized Sparkling Stars with Fade and Blur
- 残像をつくるには
SpriteStage.autoClearプロパティをfalseにする - そのとき
SpriteStage()コンストラクタの第2引数にtrueを渡さなければならない
→仕様上勧められない(spec discourages true)
- 残像をつくるには
- EaselJS 0.7.1: Particles
DisplayObject.compositeOperationプロパティが使えない
→ブレンドモードの加法表現はできない
Facebook Page「CreateJS」
Facebook Page「CreateJS」に新たな情報を公開していきます。