CreateJS
-

CreateJSのビルドが2015年11月26日付で改められ、12月8日にCreateJS Blog「EaselJS Version 0.8.2 released」が投稿されました。このblogの中身を、簡単にご紹介します。
2015.12.14 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

クリエータがひとり15分の枠で知識や情報を発表し、互いに刺激し合う場の「Creators Meetup」は毎月第3土曜日に開かれています。制作の技術や知識にとどまらず、さまざまな分野の経験や興味にもとづく多彩な話題を採上げることが特長です。間もなく、第30回を迎えようとしています。
そのCreators Meetupの中で、隔月で数学ネタの一席を務めるようになり、数も重ねてきました。そこで、ビデオ録画とレジュメやサンプルのリンクを、分野ごとにまとめてみます。
2015.06.05 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

CreateJSの2014年12月12日および2015年5月21日の改訂のまとめ
CreateJSライブラリは、2014年12月12日に大きく改訂されました。EaselJSに多くの修正が加わり、SoundJSとPreloadJSも大幅に書替えられました。さらに、2015年5月21日に0.0.1の更新が行われました。核となる変更は、正規リリースに近づいています。これらの改訂にもとづく筆者の記事を以下にまとめました。
2015.06.04 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

今、TweenJSの改訂が進んでいるようです。開発者のGrant Skinner氏から「TweenJS rewrite」と題する投稿がなされました。新しいTweenJSに加えてほしい機能があったら、ぜひ伝えてほしいそうです。たとえ今回のリリースに備えることができなくても、その要望を念頭に開発を進めたいとのことです。投稿の中身をかいつまんでお知らせしましょう。

2015.03.24 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJS 0.8.0のMatrix2Dクラスにおける座標変換のメソッドの演算仕様が変わった
Matrix2Dクラスの座標変換のメソッドは、行列の乗算で表されます。新しいEaselJS 0.8.0では、多くのメソッドの乗算の順序が改められました。行列の乗算に交換法則は成立ちませんので、古いバージョンのメソッドと異なる結果を生じることになります。そこで、0.7.1以前のバージョンのメソッドと同じ結果が得られる式を簡単にご紹介します(仕様変更された行列演算について詳しくは、「EaselJS 0.8.0: Matrix2Dクラスの基本的なメソッドと行列演算」をお読みください)。
Critical changes of the Matrix2D's transform methods in the EaselJS 0.8.0
The transformation methods of the Matrix2D class are represented by multiplication of matrices. The new EaselJS 0.8.0 changed their orientation and their results have come to be different from the former versions. This article shows some snippets to get the same results as old versions with version 0.8.0.
2015.01.09 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

2014年12月17日付CreateJSのblog記事「CreateJS Update: New website and releases」で、新バージョンのリリースと公式サイトの模様替えが知らされました。blog記事をもとに、中身をかいつまんでご紹介します。また、すでに日本語で解説した記事がありますので、そのリンクも添えます。

2014.12.18 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJS次期バージョンで用いられるGraphicsコマンドオブジェクト
EaselJS次期バージョンでGraphicsクラスの内部的な仕組みが変わります。新たに備わったGraphicsコマンドのクラスで描画が扱われるようになりました。
2014.12.04 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

CreateJSライブラリは、2014年11月の前回バージョンから1年が経ちました。つぎの新たなバージョンは、2014年12月12日(日本時間はおそらく13日)に公開される予定です。ここ半年で、CreateJSライブラリは大きく更新されています。EaselJSに多くの修正が加わり、SoundJSとPreloadJSも大幅に書替えられました。核となる変更は、正規リリースに近づいています。
2014.12.03 | 野中 文雄 | [CreateJS][HTML5]
-

EaselJS次期バージョンに備わるGraphics.commandプロパティ
An example of the new Graphics.command property of EaselJS
EaselJS次期バージョン(NEXT)に新たに
Graphics.commandプロパティが備わりました。その使い方としてサンプルコードをご紹介します。The upcoming (NEXT) version of EaselJS implements the new Graphics.command property. This article shows an example code.
2014.12.01 | 野中 文雄 | [CreateJS]
-

CreateJSのライブラリの更新は、2014年7月25日から途絶えています(SoundJSの8月5日付の更新はテキストファイルの誤字訂正でした)。CreateJS開発の今とこれからについて、[CreateJS Support]の質問に開発者のGrant Skinner氏が答えました。
2014.09.13 | 野中 文雄 | [CreateJS][HTML5]
-

幾何学的な計算や物理運動を表すには、数学の知識が求められます。もっとも、計算は必ずしも難しい訳ではありません。考え方さえわかれば、応用できることが多いです。ここでは、一見難しそうなベクトルの外積と微分のふたつについて、その使い途と考え方をリンクでご紹介します。また、ビデオ映像やjsdo.itのサンプルも掲げました。
2014.07.30 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

CreateJSのGraphicsクラスに大幅な変更が加えられる
CreateJSの開発者Grant Skinner氏はGoogle+の「CreateJS Developers」に、2014年7月21日付でつぎのような記事を公開しました。
EaselJSライブラリのGraphicsクラスに大幅な変更が加えられます。これまでのコンテンツに問題が生じないかどうか、次期バージョン候補(NEXT)でお確かめください。
2014.07.22 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

第5回「WebGL & Stage3D 勉強会」の参考記事とリンク
2014年3月26日19:00よりアドビ システムズにて第5回「WebGL & Stage3D 勉強会」が開かれました。野中の務めました一席「WebGLに対応したCreateJS」でご紹介した記事やリンクをご参考までにまとめました。

2014.03.28 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

物理法則にしたがったオブジェクトのアニメーションをスクリプティングするとき、数学の「微分」の考え方で捉えられると応用の幅が広がります。微分と聞くと難しそうに響きます。けれど、大雑把にいってしまえば、オブジェクトの動きについて変化を見るということです。アニメーションがつぎのフレームでどう変わるかを考える、といってもよいでしょう。
2014.03.17 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

JavaScriptで3次元空間を表現するには、いくつかのやり方があります。そうした解説の中でとくに初心者向けの記事をご紹介します。
2014.02.17 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

PreloadJS次期バージョンに読込み順を定めるプロパティが加わる
PreloadJS次期バージョン(NEXT)に、ファイルの読込み順を定める新たなプロパティが加わることになりました。直近のVERSIONS.txtとドキュメントから、かいつまんでご紹介します。
2014.02.13 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJS 0.7.1: サンプル「Smooth Line」
Sebastian DeRossi氏がEaselJS 0.7.1を使って「Smooth Line」というサンプルコードを公開されました。マウスポインタの動きにしたがって、滑らかな曲線が描かれては消えていきます。この振る舞いを少し変えるとともに、これまでFumioNonaka.comやgihyo.jpの連載でご紹介した小技をコードに採入れてみました(サンプル001)。
2014.01.21 | 野中 文雄 | [CreateJS][HTML5][サンプル][野中ゼミ]
-

今月マイナーアップデートがリリースされたCreateJSで、EaselJSはバージョンが0.7.1になりました。中には、0.7.0で変わったと思われた動きが、ちゃっかり0.6.1と同じに戻っていたります。地味に愕然とします。
2013.12.22 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

CreateJSのマイナーアップデートがリリースされました(図001)。ライブラリやAPIの安定性が増し、大きな改善も加えられています。本稿はCreateJS Blog「New Releases of CreateJS posted!」にもとづいて、変更点を簡単にご紹介します。
図001■2013年12月にリリースされたCreateJSの最新版ライブラリ

なお、EaselJS 0.7.1については来る12月20日金曜日19時よりAdobeにて開かれる「CreateJS勉強会~末~ CreateJS今日この頃」で解説します(参加申し込みはATNDまで)。
2013.12.18 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

CreateJSのマイナーアップデートが間もなく公開されます。バグの修正に加えて、前回の大きな変更であったイベントモデルについてもまた少し変わったようです。本稿ではEaselJS 0.7.1をVERSIONS.txtにもとづいて簡単にご紹介します。なお、12月20日金曜日19時よりAdobeにて開かれる「CreateJS勉強会~末~」では、この新バージョンにも触れます。
2013.12.17 | 野中 文雄 | [CreateJS][HTML5][業界ニュース][野中ゼミ]
-

EaselJS 0.7.0 & NEXT: ColorMatrix.toString()メソッドの戻り値
EaselJS 0.7.0および本稿執筆時の次期バージョン候補(NEXT)では、
ColorMatrix.toString()メソッドが定義されていません。そのため、継承する基本クラスのメソッドの戻り値が返されます。2013.11.18 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJS 0.7.0: ColorMatrix.toArray()メソッドが空の配列を返す
新しいEaselJS 0.7.0の
ColorMatrix.toArray()メソッドが、カラー変換行列の25成分値を取出すことなく、空の配列を返します。EaselJS 0.7.0: ColorMatrix.toArray() returns an empty array
The
ColorMatrix.toArray()method of EaselJS 0.7.0 returns an empty array, which should have contained 25 elements of the ColorMatrix object.2013.11.09 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJS 0.7.0: ColorMatrix.clone()メソッドが動かない
新しいEaselJS 0.7.0の
ColorMatrix.clone()メソッドが、正しくオブジェクトを返しません。EaselJS 0.7.0: ColorMatrix.clone() method does not work
The
ColorMatrix.clone()method of EaselJS 0.7.0 does not properly return a object.2013.11.04 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

SoundJS 0.5.0: Sound.loadCompleteはSound.fileloadイベントに完全に置換わった
新しいSoundJS 0.5.0を使うと、古いコードで読込み待ちしていたサウンドが再生されないことがあります。
SoundJS 0.5.0: Sound.fileload completely replaced Sound.loadComplete
With new SoundJS 0.5.0 used, your old code to preload a sound might not work.
2013.10.30 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJSのDisplayObject.mouseEnabledプロパティで直後のDisplayObject.mouseoutイベントが止められない
「EaselJSのDisplayObject.mouseEnabledプロパティで直後のマウスイベントが止められない」ことがあります。この問題について、CreateJS Supportから回答がありました。その中身についてご説明します。
2013.10.02 | 野中 文雄 | [CreateJS][野中ゼミ]
-

CreateJSの新バージョンが公開されました。機能が拡張し、バグは修正されるとともに、APIの安定化もはかられています。CreateJS Blog「New version of CreateJS released!」にもとづいて、その中身をご紹介します。
2013.10.01 | 野中 文雄 | [CreateJS][野中ゼミ]
-

EaselJSの次期バージョンに加わるイベントを扱うふたつのメソッドと注意点
EaselJSの次期バージョンでイベント周りの扱いが大きく変わります(「EaselJS次期バージョンのイベントモデル改訂」参照)。EventDispatcherクラスをDisplayObjectクラスが継承し、イベントオブジェクトの基本クラスとしてEventクラスが定められました。これらのクラスに新たに備わった便利なメソッドをふたつご紹介します。
The EaselJS NEXT version change its event model (CreateJS Blog "Event Model Updates"). The EventDispatcher class is inherited by the DisplayObject class. And the Event class is newly added as the base class of event objects. This article explains the following two new methods in these classes.
- EventDispatcher.on()
- Event.remove()
2013.09.02 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

EaselJSの次期バージョンでオブジェクトの幅と高さを取得する実装
CreateJS Blogに「Update: Width & Height in EaselJS」という更新情報の記事が公開されました。「EaselJSの次期バージョンにおけるオブジェクトの幅と高さの取得」の04「次期バージョンでgetBounds()メソッドが備わる」で検討されていた矩形領域の調べ方について、DisplayObjectクラスへの実装が決まりました。
2013.08.26 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
-

日本時間の7月9日GitHubに、EaselJSの次期バージョン(NEXT)が公開されました。細かな変更点は、EaselJS(NEXT)の「VERSIONS.txt」に書上げられています。これらについて、簡単にご説明します。[追記:2013/07/23] 7月23日現在の「VERSIONS.txt」に変更項目が追記されたので加筆しました
2013.07.23 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

EaselJSの次期バージョンにおけるイベントのバブリングとマウスイベント
7月19日にCreateJSの開発者Grant Skinner氏よりEaselJSの次期バージョン(NEXT)について、Google Groupsに「Event Bubbling + mousemove & mouseup」と題する投稿がありました。イベントのバブリングとmousemoveおよびmouseupイベントについてふたつの選択肢を示し、ユーザーの意見を求めたものです。その内容をかいつまんでご説明します。
2013.07.20 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -


WebクリエイターのためのCreateJS スタイルブック
野中 文雄(著)
価格:3,129円(税込)
発売:2013/6/26
出版:マイナビ
ISBN:978-4-8399-4517-62013.06.20 | 野中 文雄 | [CreateJS][HTML5][ウェブ制作][オススメ本]
コメント (0) -

EaselJSのBitmapAnimationクラスの名前を変更する計画について
本日CreateJSの開発者Grant Skinner氏より「Possible API change. Feedback requested.」と題する記事がGoogle Groupsに投稿されました。これまでとの互換性を破るAPIの変更が検討されており、フィードバックが求められています。具体的には、BitmapAnimationクラスの名前をSpriteに改めるということです。その内容をご紹介します。
2013.05.31 | 野中 文雄 | [CreateJS][野中ゼミ]
コメント (0) -

2013年5月11日にCreateJS Suiteのライブラリ群は、バグ修正版としてバージョンがそれぞれ0.01上がりました。本稿執筆時においては、GitHubからダウンロードすることになります。前のバージョンで筆者が調べた問題について、修正されているかどうかを確かめました。
2013.05.13 | 野中 文雄 | [CreateJS][野中ゼミ]
コメント (0) -

EaselJSのMatrex2D.scale()メソッドの演算に誤りがある
EaselJSの
Matrix2D.scale()メソッドの演算に誤りがあるようです。デフォルト(単位行列)のMatrix2Dオブジェクトを90度回転してみます。すると、Matrex2D.scale()メソッドで拡大も縮小もできなくなります。2013.05.07 | 野中 文雄 | [CreateJS][バグ][野中ゼミ]
コメント (0) -

CreateJSのproxy()メソッドに第3引数が渡せない
SoundJS 0.4.0のSoundクラスには、グローバルな静的メソッドとして
proxy()が備わりました。ドキュメントに書かれていないものの、メソッドには第3引数以降が渡せます。ところが、PreloadJSライブラリを読込むと渡せなくなってしまいます。2013.05.05 | 野中 文雄 | [CreateJS][バグ][野中ゼミ]
コメント (0) -

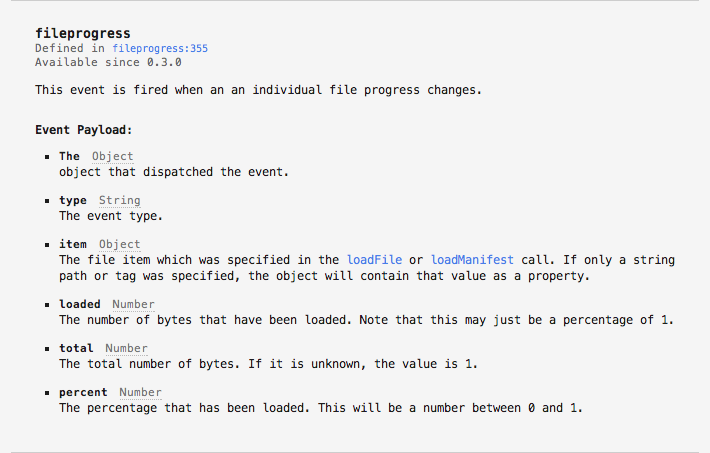
PreloadJSのLoadQueue.fileprogressイベントで読込みパーセンテージを調べる
PreloadJSの
図001■ドキュメンテーションのLoadQueue.fileprogressイベントの項LoadQueue.fileprogressイベントで読込まれたパーセンテージは、イベントオブジェクトから調べられます。ところが、ドキュメンテーションのプロパティ名が誤っています(図001)。

2013.05.05 | 野中 文雄 | [CreateJS][バグ][野中ゼミ]
コメント (0) -

SoundJSのSoundInstance.completeイベントでSoundInstance.play()メソッドがサウンドを再生しない
SoundJSでサウンドを再生し終わると、
SoundInstance.completeイベントが起こります。そのイベントリスナーでSoundInstance.play()メソッドを呼出しても、サウンドが再生されないという話しを聞きました。「SoundInstance Class」のドキュメントの「Example」を参考に試してみたら、本当に再生されませんでした。With the SoundJS library the
SoundInstance.completeevent is fired when playback completes. However theSoundInstance.play()method does not seem to play sound in its event listener.2013.03.17 | 野中 文雄 | [CreateJS][バグ][野中ゼミ]
コメント (0) -

新CreateJSでSoundJS 0.4.0のメモリの扱いが向上した
先月の2月13日(日本時間14日)に新しいCreateJSがリリースされました(CreateJS Blog「CreateJS: Updates to Libraries」参照)。いずれのライブラリもバージョンが0.1上がっています。SoundJSは0.4.0となり、サウンドインスタンスの占めるメモリの扱いが大きく改善されました。簡単にその解説をしましょう。なお、各ライブラリのおもな変更については、すでに「CreateJSのつぎのリリース候補バージョン(release candidates)が公開」でご紹介しました。
2013.03.08 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

CreateJSでダブルクリックを扱うイベントの誤記 ー DisplayObject.dblclickイベント
EaselJS 0.6.0のドキュメントでダブルクリックを扱うイベントの名前が誤っているようです。CreateJS Support「The description mistake in a document」で報告されました。
2013.03.01 | 野中 文雄 | [CreateJS][HTML5][バグ][野中ゼミ]
コメント (1) -

Ticker.addEventListener()メソッドにStageオブジェクトを渡す
Ticker.addEventListener()メソッドの引数には、イベント名とリスナー関数を渡すのが通常です。けれど、第2引数にはオブジェクトも渡せます。2013.02.25 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

CreateJS次バージョンリリース候補(release candidates)の最終確認
2013年1月づけでCreateJS Suiteのつぎのリリース候補バージョン(release candidates)が公開されました。現在、リリースに向けた最終段階に入り、バグや問題点の洗い出しが進められています。そのため、Grant Skinner氏はユーザーに、次バージョンリリース候補の確認とフィードバックをこの数日間で行ってもらえるよう求めています(「Release Candidate, please test.」参照)。
2013.02.06 | 野中 文雄 | [CreateJS][HTML5][業界ニュース][野中ゼミ]
コメント (0) -

CreateJSのつぎのリリース候補バージョン(release candidates)が公開
2013年1月づけでCreateJSサイトにつぎのリリース候補バージョン(release candidates)が公開されました。Google Groupsの「CreateJS Announcement」で、Sebastian DeRossi氏がおもな変更について説明されています(なお、先日開かれたFITC Tokyo 2013では、Grant Skinner氏はこの新バージョンにもとづいて講演されました)。その内容をかいつまんでご紹介します。詳しくは、「参考」に掲げたノートをお読みください。
2013.01.29 | 野中 文雄 | [CreateJS][HTML5][業界ニュース][野中ゼミ]
コメント (0) -

Flash Professional CS6のEaselJSプラグインをアップデートする
問題
最新のEaselJS 0.5.0は、Flash Professional CS6アップデート2(12.0.2)では動きません。EaselJSフレームワークに変更が加えられたためです。
2012.11.30 | 野中 文雄 | [CreateJS][バグ][野中ゼミ]
コメント (0) -

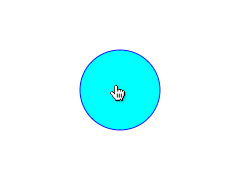
EaselJSでインスタンスにロールオーバーしたとき指差しカーソルにする
EaselJSで、マウスポインタがインスタンスにロールオーバーしたとき、指差しカーソルに変えてみましょう。ロールオーバーとロールアウトをそれぞれ扱うイベントDisplayObject.onMouseOverとDisplayObject.onMouseOutには、使うときに注意しなければならないことがあります。

2012.11.29 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

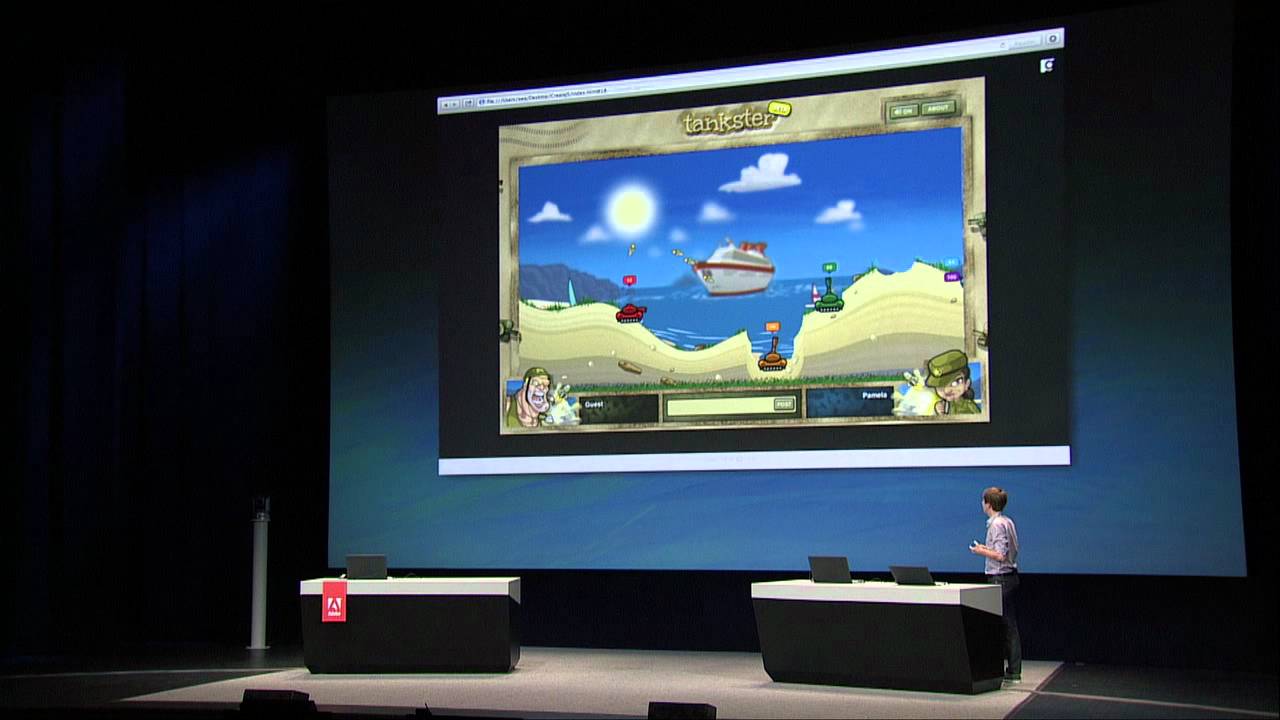
CreateJS: リッチでインタラクティブな体験をHTML5に
2012年9月24日にサンフランシスコでAdobeの開いたイベント「Create the Web」のセッションが、ビデオで公開されました(英語)。その中からGrant Skinner氏による「CreateJS: Creating Rich, Interactive Experiences for HTML5」について、スクリプティングに関わる部分のスライドの文章を邦訳して、コードを掲載しました。また、日本語の参考ドキュメントもリンクで加えています。
2012.09.27 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

SoundJS.play()メソッドを呼出してつくられるサウンドのインスタンスが消えない
SoundJSクラスの静的メソッドSoundJS.play()を呼出すと、引数に定めたサウンドを扱うSoundInstanceオブジェクトがつくられ、サウンドが再生されます。ところが、再生が終わってもSoundInstanceオブジェクトはメモリから消えないようです。
2012.09.22 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

Toolkit for CreateJSバージョン1.1が公開
Adobe Flash Professional Toolkit for CreateJSバージョン1.1が本日公開されました。大きなプロジェクトのパブリッシュが飛躍的に短縮されるそうです。
2012.09.12 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

CreateJS Suiteの新バージョンが、先月公開されました。EaselJS 0.5.0にはマスク機能が加わっています。新しいプロパティは、Flashと同じ名前のDisplayObject.maskです。もっとも、Flashとは勝手の違うところもあります。ポイントを簡単にご紹介しましょう。
2012.09.10 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

CreateJS Suiteの開発者Grant Skinner氏が、8月29日づけのblogに「New CreateJS Version Launched」という記事を書かれ、新しいバージョンについて簡単に紹介されています。
2012.09.01 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

Flash Professional CS6から書出したスプライトシートはどう使うのか
Flash Professional CS6から、[ライブラリ]のシンボルをスプライトシートとして書出せるようになりました。先日の7月28日土曜日に開かれたF-siteセミナーでは、その具体的なやり方が説明されました(図001)。その開催後に集めたアンケートに、疑問な点としてスプライトシートの使い方を挙げた方が数名いらっしゃいました。
2012.08.11 | 野中 文雄 | [AS 3][ActionScript][CreateJS][Tips][野中ゼミ]
コメント (0) -

CreateJS SuiteのEaselJS v0.5.0がもうすぐ公開される
CreateJS Suiteのマイナーバージョンアップとして、中核をなすライブラリのEaselJS v0.5.0が2〜3週間ほどで公開される予定です。併せて、他のライブラリについても、細かな追加や改善が加えられるようです。
2012.08.09 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

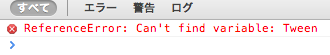
TweenJSのライブラリをダウンロードして使おうとしたら、Tweenというクラスなどありませんというエラーが出ました(図001)。この問題そのものは、リンクからダウンロードされたファイルのバージョンが誤っていたためのようです。けれど、今後同じ問題が起こる可能性は高いでしょう。
図001■識別子Tweenが見つからないというエラー

2012.07.23 | 野中 文雄 | [CreateJS][HTML5][野中ゼミ]
コメント (0) -

Flash Professional CS6の新発売を受けて、この5月はCreateJSについてお話しする機会がふた席ありました。それらのレジュメやサンプルファイルを公開しましたので、ご案内します。

2012.05.24 | 野中 文雄 | [CreateJS][HTML5][サロン]
コメント (0) -

Adobe Flash Professional Toolkit for CreateJSについて知りたい方のためのリンク紹介
「Adobe Flash Professional Toolkit for CreateJS は、オープンソースの CreateJS JavaScript ライブラリを使用した HTML5 プロジェクト用にアセットを作成する Flash Professional CS6 の拡張機能です」(Flash Professionalヘルプ「CS6 の新機能」)。無償拡張機能として、Flash Professional CS6とは別にインストールします。そのインストール方法から、基本的な操作、さらにもう少し具体的な機能や用途について解説記事が公開されつつあります。そのいくつかをご紹介します。
2012.05.10 | 野中 文雄 | [CreateJS][HTML5][サロン][野中ゼミ]
コメント (0) -

Grant Skinner氏が、blog記事「Announcing CreateJS」でCreateJSを発表しました。公式サイトも間もなく公開されるようです。氏のblogから内容をかいつまんでご紹介します。
2012.03.17 | 野中 文雄 | [CreateJS][HTML5][業界ニュース][野中ゼミ]
コメント (0)