![]() Report
Report
2006 >> [11.11] [08.26] [05.13] [02.25]
2005 >> [11.26] [08.27] [05.14] [02.05]
2004 >> [11.13] [08.07] [05.15] [02.07]
2003 >> [11.08] [08.24] [05.31] [02.01]
2002 >> [12.08] [09.07]
2004.05.15
ページ2
demo1「小ネタでマターリ、Flashを楽しもう」 講師:サブリン氏
demo2「ActionScriptどこに書く? - MXスタイルからAS2.0まで -」 講師:野中 文雄氏
企業demo1「the TAB Pro」 株式会社ボーンデジタル
企業demo2「Swift 3D Xpress for Flash MX 2004」 株式会社ディ・ストーム
司会:A.e.Suck、サブリン
| ページ1 ページ2 ページ3 ページ4 | |||||||||||||||||||||||||||||
ActionScriptどこに書く? - MXスタイルからAS2.0まで - |
|||||||||||||||||||||||||||||
ActionScriptのセミナーでお馴染みの野中文雄氏。 |
|||||||||||||||||||||||||||||
| 初心者にはちょっと高度な内容でしたが、いくつかあるActionScriptの記述場所とその用途を丁寧に解説してくださいました。以下野中さんの原稿を元にまとめました。 セミナー原稿およびサンプルデータ: http://www.fumiononaka.com/Sample/F-site/FF040515.html |
|||||||||||||||||||||||||||||
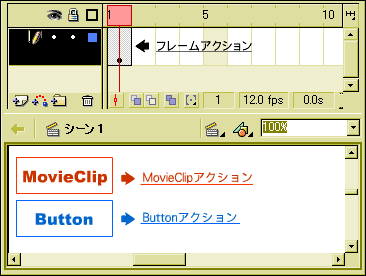
ActionScriptどこに書く? |
|||||||||||||||||||||||||||||
ActionScriptを書ける場所は以上の3箇所。書く場所とFlashのバージョンにより使えるActionScriptの内容が違います。フレームに記述するActionScriptはシンボルで共有され、ムービークリップやボタンに記述するActionScriptはインスタンスごとに設定できます。 Flashのバージョンが上がるにつれ、今までムービークリップに書いていたイベント対応のActionScriptをイベントハンドラメソッドとしてフレームアクションに書けるようになりました。 |
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
Flash MXスタイル(コンポーネント方式) |
|||||||||||||||||||||||||||||
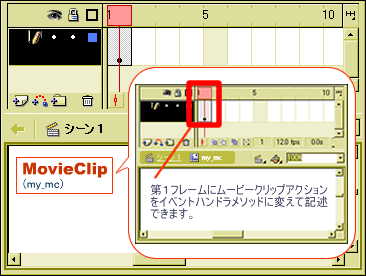
|
ムービークリップアクションに記述されている以下のActionScriptは、 //MovieClip : 移動するインスタンスのスクリプト |
|||||||||||||||||||||||||||||
| イベントハンドラメソッドとしてMovieClip内のタイムライン第1フレームに記述できます。
var nDeceleration = 0.2; 野中さん曰く、ムービーを作りながらActionScriptを書く人はこのスタイルをとることが多いようです。 |
|||||||||||||||||||||||||||||
Macromedia推奨スタイル |
|||||||||||||||||||||||||||||
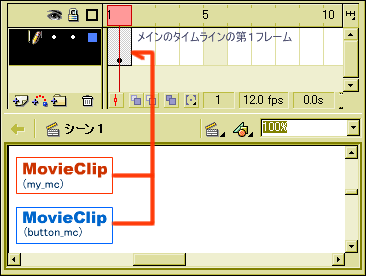
|
//_root : メインのタイムライン //movieClip : _root.my_mc //MovieClip : _root.button_mc コンポーネント方式と違うところはターゲットパスの指定の仕方。 |
|||||||||||||||||||||||||||||
MXスタイル(コンポーネント方式)とMacromedia推奨スタイルとの違い |
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||
functionの利用 |
|||||||||||||||||||||||||||||
| 「Flash MX以降は、イベントハンドラメソッドを始め、functionの活用が重要。イベントハンドラメソッドは、ダイナミックに設定・クリアできる」 「イベントハンドラメソッドの使い方は、キーボードのファンクションキーの設定に似ています。ファンクションキーには、始めは機能の与えられていないものがあります。そうしたキーには、ユーザーがあとで自由に処理を割り当てられるわけです」 ■寄り道:functionって? functionは関数とも呼ばれ、処理の手順(英語でmethod)をメモリしたものです。関数をイベントハンドラメソッドに定義すれば、イベントが発生したときにその処理が実行されます。 野中さんの著書にtrace()を使った簡単な例がありましたのでご紹介します。以下の例はどれも同じ結果が得られます。
functionの使い方がわかってきたので、以下セミナーで使われたActionScriptを見てましょう。 |
|||||||||||||||||||||||||||||
// MovieClip: ボタン ■Macromedia推奨方式での書き方 // MovieClip: _root.my_mc // MovieClip: _root.button_mc |
|||||||||||||||||||||||||||||
ActionScript
2.0 |
|||||||||||||||||||||||||||||
|
ActionScript 1.0の形式はそのまま使うことができます。ActionScript 2.0は、外部ファイルでクラス定義をしてそれを読み込む必要がある人向けのものです。 クラス: |
|||||||||||||||||||||||||||||
| // ActionScript 2.0クラス定義ファイル: Easing.as class Easing extends MovieClip { var nDeceleration:Number = 0.2; var nTargetX:Number; function Easing() { // コンストラクタ関数 nTargetX = _x; } function xEaseTo(nX:Number):Void { nTargetX = _x+nX; this.onEnterFrame = xFrameAnimation; } function xFrameAnimation():Void { var nDistanceX:Number = nTargetX-_x; if (Math.abs(nDistanceX)>0.5) { _x += nDistanceX*nDeceleration; } else { _x = nTargetX; delete this.onEnterFrame; } trace(_x); } } |
|||||||||||||||||||||||||||||
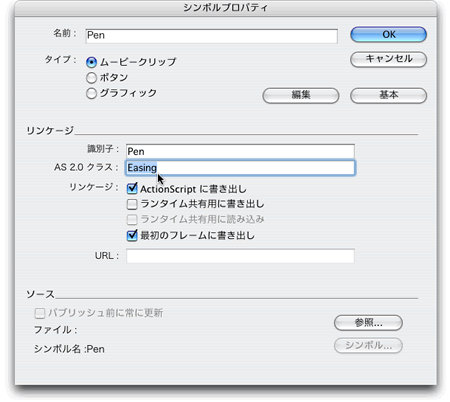
[シンボルプロパティ]の[AS
2.0クラス]に設定 |
|||||||||||||||||||||||||||||
ActionScript 2.0を使ったクラス定義について、詳しくは「オブジェクト指向プログラミング」またはオンラインヘルプ「ActionScriptリファレンスガイド」を参照。 |
|||||||||||||||||||||||||||||
| 以上野中さんによる「ActionScriptどこに書く? - MXスタイルからAS2.0まで -」でした! | |||||||||||||||||||||||||||||
     |
|||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
| ページ1 ページ2 ページ3 ページ4 | |||||||||||||||||||||||||||||
© 2001-2004 F-site All Rights Reserved.
 講師:野中 文雄氏
講師:野中 文雄氏