![]() Report
Report
2006 >> [11.11] [08.26] [05.13] [02.25]
2005 >> [11.26] [08.27] [05.14] [02.05]
2004 >> [11.13] [08.07] [05.15] [02.07]
2003 >> [11.08] [08.24] [05.31] [02.01]
2002 >> [12.08] [09.07]
2004.02.07
ページ1
demo1「事例紹介 : 地球を守る」 講師:SIHO
demo2「事例紹介 : WEBアニメーション制作の流れ」 講師:A.e.Suck
demo3「FLASHで作ろう!多彩なエフェクト」 講師:宮地 成太郎
企業demo1「最新Webコンテンツ管理システム」 株式会社フレームワークスソフトウェア
企業demo2「リモートサポートの必見ソリューション」 株式会社インターワーク
司会:サブリン
| ページ1 ページ2 ページ3 ページ4 | |
|
|
事例紹介 : 地球を守る |
|
(財)日本科学技術振興財団制作「地球を守る」に、制作協力として参加したSIHOさんからディレクションテク大紹介! |
|
(資料協力:(財)日本科学技術振興財団)
|
|
1999年 Flashを起用することに! |
|
 テーマは環境問題。ターゲットは小学生とその家族。飽きっぽい子供を惹きつけ、環境問題に興味を持ってもらう。担当者が最初に抱えた問題です。 テーマは環境問題。ターゲットは小学生とその家族。飽きっぽい子供を惹きつけ、環境問題に興味を持ってもらう。担当者が最初に抱えた問題です。 |
|
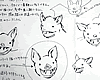
結論はFlashの起用。 テーマごとに出演キャラクターが変わるため、キャラクターには個性的であくのないタッチが求められました。可愛らしい絵には、小憎らしい性格や台詞をつけて適度なバランスに。 |
|
|
|
|
|
     |
|
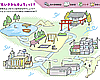
キャラクターのつぶやきを聞くことでアイテムをゲット。10個集まるとミニゲームが始まります。ミニゲームをクリアすると勇者として名前を登録!各ステージのミニゲームを全部クリアするとエンディングが始まります。 子供も大人もその気にさせちゃう工夫がいっぱい! |
|
スタッフ間に共通のイメージを |
|
 「地球を守る」は大勢のスタッフによって作られています。最小限の打ち合わせで、確実に完成イメージを共通化すること。これこそ、限られた制作期間でより完成度の高いコンテンツへの近道です。
「地球を守る」は大勢のスタッフによって作られています。最小限の打ち合わせで、確実に完成イメージを共通化すること。これこそ、限られた制作期間でより完成度の高いコンテンツへの近道です。方法は?早い段階での詳細な仕様書作成。 SIHOさん曰く、「身近な人間をその気にできない企画は、対象も説得できない、と思う」とのこと。 【仕様書作成のポイント】 |
|
スケジュール管理 |
|
|
|
|
全体スケジュール |
作業メモ |
2002 7月 |
|
2002 8月 |

|
2002 9月 |
・原画起こし(ポーズ発注) |
| 2002 10月 ・キャラ原画 ・インターフェイス ・ゲーム背景 ・原稿起稿 ・図書室挿し絵 他 |
・インターフェイスデザイン (メニュー) (メニュー) (背景)
(背景) |
・図書室挿し絵 |
|
・ゲームステージ |
|
2002 11月 |
先:世界観を演出する音楽 ※水音、鳥のなき声などは、SWFにすると音が変わってくるので要注意。 |
2002 12月 |
|
2003 1月
|
■アニメーション打ち合わせの主なデータ |
2003 2月 |
長めのアニメは制作前にコンテで確認 |
2003 3月 |
後:尺を映像にあわせる必要がある音楽 |
同時進行 |
|
制作量が多いときは人海戦術。 SIHOさんによれば、最初に全ての素材にアドレスを発行しておくと、全体量が分かるので、各担当のスケジュール配分も楽とのこと。 t0201:アドレス。表示箇所をあらわす。 >> サンプル アドレスを素材ごとのID、と別々に分けているのは、テキストの差し換えや画像の差し換えなどに対応するため。これらを同一のものにしてしまうと、入れ換えが起きたときにチグハグになってしまったり、素材のファイル名を変更しなければならなかったりします。 SIHOさんどうもありがとうございました! |
|
     |
|
| ページ1 ページ2 ページ3 ページ4 | |
© Copyright 2001-2004 F-site All rights reserved.
 2月7日、2004年最初のF-siteセミナーです。
2月7日、2004年最初のF-siteセミナーです。 講師:SIHO
講師:SIHO



 ・読みやすい文章を書く。
・読みやすい文章を書く。 ここがツボ!
ここがツボ!