![]() Report
Report
2006 >> [11.11] [08.26] [05.13] [02.25]
2005 >> [11.26] [08.27] [05.14] [02.05]
2004 >> [11.13] [08.07] [05.15] [02.07]
2003 >> [11.08] [08.24] [05.31] [02.01]
2002 >> [12.08] [09.07]
2005.02.05 ページ1
demo1「Flashでアクセシビリティ 入門編」 講師:NORI氏
demo2「サーバーサイドおもしろ実験」 講師:植木友浩氏
企業demo「待ってました! Swift3D V4」 講師:ディ・ストーム、サブリン氏
司会:サブリン氏
| ページ1 ページ2 ページ3 |
|
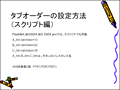
Flashでアクセシビリティ 入門編 |
Flashアクセシビリティの第一人者NORI氏。 |
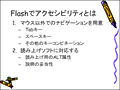
Flashアクセシビリティの要点 |
|
この2点を押さえましょう。 |
キーナビゲーションの採用 |
特に、Tabキーによるボタン、テキストフィールドのフォーカス移動、およびスペースキーまたはEnterキーによるボタン押下は押さえておきたい機能です。 また、ショートカットキー(Ctrl+○キーなど)の導入も検討するとよいでしょう。導入する場合は、サイト全体、コンテンツ全体で同じキーアサインに統一すること、トップページでキーアサインの説明をすることもお忘れなく。 |
読み上げソフトへの対応 |
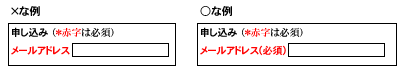
ボタンの説明は [アクセシビリティ] パネルの [名前] [説明] 欄で入力。機能や押下時の結果がわかる内容にします。イメージ、動画の説明は、イメージや動画のもつ、理解を助けるという意図に沿った内容にします。 デザインに頼った表現も、再検討する方がよいでしょう。たとえば「赤字必須」などの色による区分は、目が不自由な人には理解できません。補助する情報(読み上げソフトで読み上げられる情報)が必要です。 
最後に、実際に音声ブラウザ、スクリーンリーダーで動くかどうかを必ず検証しましょう。 現状では、読み上げソフトや読み上げソフトが動作する環境は限られています(Macintoshでは皆無)。NORI氏がセミナーで利用されていた環境は以下のとおりです。
|
アクセシビリティは心づかい! |
アクセシビリティは、生まれたばかりの概念、思想です。
はじめから、すべてをカバーすることは簡単ではありません。できるところから、できる範囲ではじめましょう。そして、フィードバックを積極的に反映するように心がけましょう。 「アクセシビリティは、強制されるものではなく、他人へのちょっとした心づかいである」というNORI氏の言葉に、アクセシビリティの本質があるように思われます。 以上、「Flashでアクセシビリティ 入門編」NORI氏でした! |
   ![ボタンの説明は[アクセシビリティ]パネルで入力](thumbnails/demo1/011.jpg)  |
| ページ1 ページ2 ページ3 |
© 2001-2005 F-site All Rights Reserved.
 今回は、講師にNORI氏、植木氏をお招きした豪華ラインナップ。
今回は、講師にNORI氏、植木氏をお招きした豪華ラインナップ。 講師:NORI氏
講師:NORI氏
![[アクセスビリティ]パネルの[タブインデックス]を指定し、フォーカス移動順を設定](thumbnails/demo1/003.gif)

![[アクセシビリティ]パネルの[名前][説明]欄](thumbnails/demo1/005.gif) 読み上げソフトへの対応では、ボタン、イメージ、動画に説明をつけること、説明の内容を吟味することが重要です。
読み上げソフトへの対応では、ボタン、イメージ、動画に説明をつけること、説明の内容を吟味することが重要です。![[パブリッシュ設定]ダイアログの [サイズ] 欄](thumbnails/demo1/007.gif)