| ページ1 ページ2 ページ3 |
ピクチャーギャラリーとしてFlashBlogを使う |
 講師:原一浩氏 http://www.karadesign.com/ 講師:原一浩氏 http://www.karadesign.com/
2005年4月にMovable TypeとFlashを連携させる手法を本にまとめた「Flashでデザイン
差がつくBlogサイトの作り方」を出版された原さん。今回はピクチャーギャラリーとしてのFlashBlogの使い方をお話しいただきました。 |
FlashBlogってなんですか? |
FlashBlogは、Blog(またはBlog並に管理が楽なCMS的なもの)とXMLとFlashとを結びつけたものです。
FlashBlogを導入することで、従来のコンテンツの表現力を上げたり、Flashの更新の効率化を図ることが出来ます。また、サーバーサイドのプログラミングの知識がなくても、サーバーとからめたコンテンツを作ることが出来ます。その上、今まで使っていたHTML版BlogとFlash版Blogを同時に出すということも可能になります。
FlashBlogの活用方法としては、以下のようなものが考えられます。
- 従来のBlogをそのままFlashBlogに置き換える
- HTMLで構成されたコンテンツの一部にFlashBlogを取り入れる
- BlogシステムをFlashのサーバーサイド部分として考え、アバンギャルドな使い方をする
|
どんなものが作れるんですか? |
- フォトログ
- 写真を自分の見せたい形、見せたい演出で!
- ニュース&ピクチャーティッカー
- 少ない面積で沢山の情報を出したり、過去の記事の中からランダムでピックアップしたり、画像を演出したり!
- トラックバックじゃんけん!
- 従来のトラックバックのありかたを少し変えて、エントリーとトラックバックを戦わせよう!
他、アイデア次第でさまざまなものができます。 |
実際にFlashBlogを作ってみましょう |
前述の本の後半(p.281)に、ピクチャーギャラリーとしてFlashBlogを使う、という項目がありますが、今回はその部分について解説します。
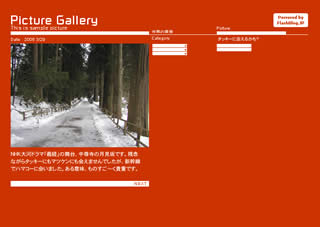
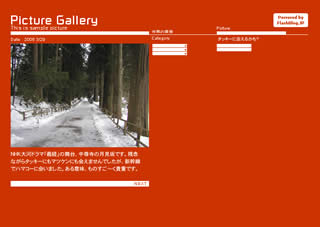
■作例 
■ポイント
- スクリプトなどのソースやムービーの構造はそのままに、ビジュアルだけ変えてみます。
- 本の作例とは違い、ミニマルなスタイルにしてみます。
- このような感じでいろいろ見た目を変えるだけでも自分のサイトに使えます。
- 最後に、更にカスタマイズしたい人向けの情報もあります。
|
ピクチャーギャラリーをデザインする |
デザインをする際は、どこにどの項目が入るのか考えてデザインしましょう。
- 方向性を決める(レイアウト、配色、フォント)
- 表示される予定の要素を全部洗い出す(←ここ重要です!)
- どこに表示させるか決める
- ラフを作る
- ラフに沿ってFlash上でドローイングを行う
|
まずXMLを作ろう |
XMLの細かな部分がわからなくてもOK!
- XMLは、インデックス用と個別用を用意します
−インデックス用は見出しの一覧で、本文や追記は含まれていません
−個別用には各エントリーの内容が含まれています
- XMLを書けるようにならないとFlashBlogは作れませんか?
−最初は本のXMLをそのまま使うと楽です
- もちろんXMLを知るとますますFlashBlogもパワーアップします
- Flashで読めるようなXMLを書きましょう
|
XMLにはどんな情報が必要でしょうか |
Blogにある情報を効率よくまとめてみましょう。
- インデックスのXMLには、Blog全体の情報と、カテゴリー別に分けた各エントリーの簡単な情報をまとめます
- インデックスのXMLには、各個別ページのXMLのある場所も含めておきます
- 個別ページのXMLには、各エントリーの情報が入ります
- 個別ページのXMLには、画像ファイルの名前も含めておきます
|
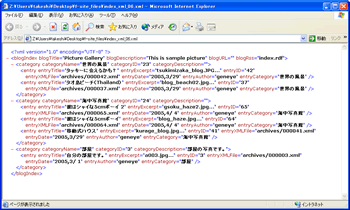
XMLの確認 |
XMLの構文は、XMLに対応しているブラウザで確認することが出来ます。正常にブラウザで表示されるかどうかの確認しましょう。正しいXMLだと、ツリー状に内容が表示されます。

間違っているとエラーが出ます。

|
XMLをMovable Typeのテンプレートにしよう |
XMLをMovable Typeから出力させることが出来ます。
- XMLを手書きで書いて、Blog全体の情報や各エントリーの情報を埋め込むのは困難です
- Movable Typeは、HTMLだけでなく、テキスト形式のファイルならどんなものでもMTタグを使って出力出来ます
- Blogのタイトルやエントリーの情報を適切なMTタグに置き換えていきます
- 本のものをそのまま使っても動きます
- MTタグを覚えると、XMLに出す情報のコントロールができるので、より自由にFlashBlogを作ることができます
|
Movable Typeにテンプレートを入力する |
作ったテンプレートをMovable Typeにインストールします。
- Movable Typeの管理画面にログインし、メニューよりテンプレートという項目をクリックします
- テンプレートページの「インデックステンプレート」にインデックスのXMLテンプレートを新しく設定します
- テンプレートページの「アーカイブテンプレート」に個別ページのXMLテンプレートを新しく設定します
続いて、どういう形式で出力させるかを決めます。
- 管理メニューより、ウェブログの設定を選び、更にアーカイブの設定をクリックします
- 先ほど設定した個別ページのXMLテンプレートを「新しく、テンプレートとアーカイブを関連付ける」より追加します
- 「アーカイブ」にて出力形式を決めます
→ <$MTEntryID pad="1" $>.xml
- 保存します
最後に、実際にうまく出力できるかテストしてみましょう。
- テンプレートの設定が終わったらBlogを再構築します
- エラーがなければ、完成です
|
Flash側を作成する |
実現したい主要な機能を挙げてみます。
- XMLを読み込んで、使いやすい形にする
- Blogに関する情報を表示する
- 各カテゴリーのボタンを表示する
- カテゴリーボタンを押したら各エントリーボタンを表示する
- エントリーボタンを押したら、エントリーの各情報を表示
- エントリーボタンを押した際に、XMLに書いてあるファイル名の画像を読み込む
- 「NEXT」ボタンを押したら、次のエントリーを表示
|
XMLを読み込んで、使いやすい形にする |
- XMLオブジェクトは読みとり専用です
- 自分の使いやすい形に代入しましょう
- XML関係の読み込み部分をパーツにしておくと楽です
|
Blogに関する情報を表示する |
Blogに関する情報とは、Blogのタイトルや説明などです。
- XMLから読み込んだ情報を、表示する場所に入れる
function inputValue (textValue1,textValue2) {
blogTitle.text = textValue1;
blogDescription.text = textValue2;
}
- 表示する場所ごとに読む機能とセットにしてパーツ化しておくと楽です
- 直接、スクリプトに情報を埋めてしまっても構いません
|
各カテゴリーのボタンを表示する |
まずは、カテゴリーの一覧を表示させましょう。
- カテゴリーボタンは、カテゴリーの数だけ「blog_mc」にある関数によって生成されます
- カテゴリーのボタンのムービークリップシンボルは、リンケージにしておきましょう
- カテゴリーボタンは、カテゴリーの名前を表示するダイナミックテキストと、押すとそのカテゴリー内の各エントリーのボタンを表示する2つからなります
|
カテゴリーボタンを押したら各エントリーボタンを表示する |
カテゴリーボタンをクリックすると、エントリーボタンを生成させるようにします。
- エントリーボタンを生成するスクリプトは、カテゴリーボタンのボタンに書きます
- 各エントリーのボタンは、インデックスのXMLにある各カテゴリー内のエントリーの数だけ表示されます
|
エントリーボタンを押したら、エントリーの各情報を表示 |
エントリーボタンを押すと、日付や本文を表示するようにします。
- エントリーの各情報を表示させるスクリプトは、エントリーボタン内のボタンに書きます
- ボタンを押すと、各エントリーの内容を表示させる場所に、エントリーを表示させる命令を出します
|
エントリーボタンを押した際に、XMLに書いてあるファイル名の画像を読み込む |
画像を読み込むようにするのは、ちょっとした改造で可能です。
- 画像を表示する場所(ムービークリップ)を確保する
- スクリプトの一部を、画像ファイルを読み込むように書き換える
function inputValue (textValue) {
var pictureName = "archives/" + textValue;
pictureLoad_mc.loadMovie(pictureName);
}
|
「NEXT」ボタンを押したら、次のエントリーを表示 |
カテゴリー内の最後まで行ったら「END」と表示されるようにします。
- カテゴリー内にエントリーがいくつあるか確認する
- エントリーの順に現在のエントリーの場所を増やしてゆく
- ボタンを押すと、次のエントリーを表示
|
サンプルのカスタマイズについて |
サンプルのカスタマイズは結構自由に行うことができますが、ポイントをいくつか挙げます。
- blog_mcは、カテゴリーボタンやエントリーボタンを表示しているほかに、「NEXT」ボタンも入っているので、レイアウトをする際は気をつけましょう
- その他の部分は割と自由に動かせます
- ボタンの元は共通で使っているので、変更する際には注意が必要です
|
最後にHTML版のための一工夫 |
HTML版の本文を表示する部分に一工夫してみましょう。
- 本文を表示する部分を、以下のソースで置き換えます
<
img src="<MTEntryBody>" alt="<MTEntryTitle>の写真" />
|
FlashBlog制作のワークフローの一例 |
もしFlashBlogを仕事で使う場合、メリットはどこにあるか
例えば、作業の流れでみてみると…
- XMLとMovable Typeの作業
- Flashのデザイン
- コンテンツの入力
このようなことが、同時に進められるので納期が短縮可能に!
またコンテンツ編集に、馴染みのあるBlogの入力画面を使えるので、とっつきやすいです! |
更に発展させるために考えてみよう |
- 普段使っているMovable Typeで実験するには
- モーションをつけてみよう
- サムネイルを表示させるようにしてみよう
- スクロールバーをつけてみよう&自前のものをつけよう
- カテゴリーやエントリーの数が増えたらどうする?
- 前の写真を表示させるボタンを作ろう
- 写真が大きい場合の処理
- ボタンに音を入れよう
- エントリーのタイトルの文字数が増えた場合
- 選択中のものをわかりやすくするには?
- 「NEXT」「END」の工夫
|
| top |
| ページ1 ページ2 ページ3 |
![]() Report
Report 講師:原一浩氏
講師:原一浩氏