サンプル
人の作ったFLAって、勉強になりますよね。ここでは実際にダウンロードすることができるサンプル付きの記事を紹介します。
-

EaselJS 0.7.1: サンプル「Smooth Line」
Sebastian DeRossi氏がEaselJS 0.7.1を使って「Smooth Line」というサンプルコードを公開されました。マウスポインタの動きにしたがって、滑らかな曲線が描かれては消えていきます。この振る舞いを少し変えるとともに、これまでFumioNonaka.comやgihyo.jpの連載でご紹介した小技をコードに採入れてみました(サンプル001)。
2014.01.21 | 野中 文雄 | [CreateJS][HTML5][サンプル][野中ゼミ]
-

[AS3] 45度回転した矩形領域に対するクリック座標の判定
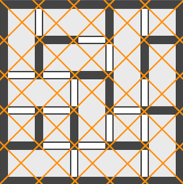
2012年2月28日に催された「ADC MEETUP Round 04 Social Gaming」で、中野亘氏のつくられたパズルゲーム「ワクチンケース」の中でタッチされた座標を、45度傾けた格子で調べられたらというアイデアが出されました(図001)。これをお題として頂戴します。
図001■45度傾けた格子で座標を調べる

2012.03.04 | 野中 文雄 | [AS 3][ActionScript][Tips][サンプル][野中ゼミ]
コメント (0) -

[AS3] Flash CS5に潜む謎のクラスWorld II − 内緒の物理エンジン
以前の記事でご紹介した「Flash CS5に潜む謎のクラスWorld」は、非ドキュメントの物理エンジンに含まれているようです。昨年11月に書かれた英文blogに、ライブラリの中身を探った解説がありました。そのblogのテスト用コードをもとに、簡単なサンプルをつくってみました。
2011.09.23 | 野中 文雄 | [AS 3][ActionScript][Tips][サンプル][野中ゼミ]
コメント (0) -

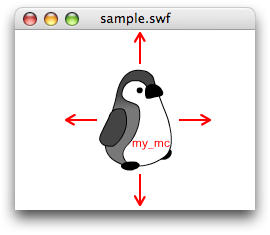
MovieClipインスタンスを矢印キーで上下左右に動かす例のご紹介です(図001)。ただし、少しひねりを加えて、キーを押し続けたときに入力が繰返される速さではなく、フレームレートで進むようにします。
図001■MovieClipインスタンスを矢印キーで上下左右に動かす

2011.08.27 | 野中 文雄 | [AS 3][ActionScript][サンプル][野中ゼミ]
コメント (0) -


インスタンスをドラッグして回したり、マウスボタンを放して滑らせるアニメーション表現をクラス定義しました。[ライブラリ]のMovieClipシンボルに[クラス]として設定すれば、インスタンスのドラッグ&ドロップでそのようなインタラクティブな動きをします。
2010.10.01 | 野中 文雄 | [AS 3][ActionScript][サンプル][野中ゼミ]
コメント (0) -

フリーでAS3ベースのページフリップエンジン:MEGAZINE3
最近、AS3で組まれたあるサイトにページフリップ(本をめくる動き)を組み込む必要性が生じたのですが、世の中に溢れているサンプルはその殆どがAS2以前にタイムラインベースで作られたもの。これは自分でフリーのものをコンバートするしかないかな…、と諦めかけていたところで、見つけました。オープンソースでAS3クラスベースのページフリップエンジン。
2009.06.18 | 小野田 智 | [AS 3][ActionScript][サンプル]
コメント (5) -


むらけんです。こんにちわ。 2月のF-siteセミナーに来ていただいた方は記憶にあるかと思いますが、タナカミノルさんに、ちょろっと紹介していただいた[GAINER]というものがありましたね。参考:[セミナーレポート]2007.06.05 | むらけん | [ActionScript][Tips][サンプル]
コメント (2) | トラックバック (1) -


KURAGEです。
3Dモデリングデータの表示を目標に制作した、Papervision3D(PV3D)によるリバーシ風サンプルをご紹介致します。
最適化は考えずに表示優先でコーディングしましたが、それなりの速度で動いており、AS3+PV3Dのポテンシャルの高さが伺えます。
2007.06.04 | QURAGE | [AS 3][ActionScript][サンプル]
コメント (7) | トラックバック (1) -

[papervision3d]*Step2*GeometryObject3Dクラス

むらけんです。
いや~遂にCS3日本発売日も来月に決定し、米国版のトライアウト版も先日ダウンロード可能となりました。そして、明日はF-siteセミナーです。160人会場で立ち見が出そうな位大入です。来られる方はよろしくです。
さて、papervision3d第三回です。
今回からは早速ですがソースファイルはCS3版とさせていただきます。2007.05.11 | むらけん | [AS 3][ActionScript][Tips][サンプル]
コメント (1) -

[papervision3d]*Step1*マウスイベント等を付けたりしてみる。

むらけんです。
前回はpapervision3dを利用した、シンプルなサンプルをご紹介しましたが、今回はもう少し立ち入ってみましょう。2007.05.07 | むらけん | [AS 3][ActionScript][Tips][サンプル]
コメント (0) | トラックバック (1) -

[papervision3d]*Step0*入門編-HelloWorld-

お久しぶりです。むらけんです。
さて、世間を騒がせているpapervision3dですが、僕もAS3の壁を乗り越えてやっと弄り始めました。
大分理解出来ましたので、自分を含めAS1.5大好きな人にも抵抗の少ないフレームアクションベースでご紹介していきたいと思います。2007.05.07 | むらけん | [AS 3][ActionScript][Tips][サンプル]
コメント (1) -

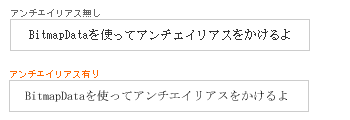
TextFieldでデバイスフォントを使用した場合、通常アンチエイリアスを設定する事は出来ませんが、
ActionScript+BitmapDataでアンチエイリアス処理を行う事が可能です。
一連の処理を汎用クラスに纏めましたので、以下サンプルを交えてご紹介致します。

2007.04.08 | QURAGE | [ActionScript][サンプル]
コメント (4) | トラックバック (2) -

FLASH8が出て少しした頃、Blurフィルタを用いて、ブラーインの演出というものが流行りましたね。 最近BitmapDataクラスを用いた、モザイクインをよく見かけるようになってきたので、汎用できるようにスクリプティングしてみました。

2006.11.28 | むらけん | [ActionScript][Tips][サンプル]
コメント (0) -

先日のf-siteセミナーでFlashにWebカメラ埋め込んだものを使用したのですが
その流れでAS3でWebカメラを用いるときはどうなるか試してみました。今回もサンプルつきです。2006.09.12 | 田中 正吾 | [AS 3][ActionScript][サンプル]
コメント (3) -

[AS3] 終了処理 fscommand("quit") を使ってみる。
いままでCD-ROMコンテンツのようにスタンドアロンで作る際の終了処理は、fscommandを使っていました。これがAS3ではどうなるのか試してみました。
2006.07.24 | 田中 正吾 | [AS 3][ActionScript][サンプル]
コメント (0) -

AS1/2では、getURLを使うことで、外部ページに行く動作が作れたかと思います。ですが、AS3では書き方が変わりました。
いままで、私のサンプルは外部クラスで持つ形だけだったので、今回はフレーム内記述もあわせてやってみます。2006.07.18 | 田中 正吾 | [AS 3][ActionScript][サンプル]
コメント (0) -

ActionScript 3.0のMouseEventでのイベント取得についてちょっとはまってしまったことがあったのでテストしたサンプルファイルと一緒に紹介します。
2006.07.18 | 桜井 和貴 | [AS 3][ActionScript][サンプル]
コメント (0) -

AS3.0では、文字列を直接指定しないで「特徴」(パターン)を指定する 正規表現 というものを使うことができるようになりました。
これを使えば、splitやindexOfを使うと工夫が必要だったことも、少ないスクリプトで簡単に取り出せるようになります。
今回は、imageタグに含まれたsrc属性を取り出すサンプルで追ってみます。2006.07.12 | 田中 正吾 | [AS 3][ActionScript][サンプル]
コメント (0) -

AS1/2 で画像読込!となると MoviClipLoader・loadMovie に良くお世話になっていたと思います、AS3 ではそれらが Loader クラスというものに置き換わっています。
では、早速、gif画像を読んでみましょう。
2006.07.07 | 田中 正吾 | [AS 3][ActionScript][サンプル]
コメント (1) -

AS3.0では、AS2/1とでは色々と変わった点があるようです。
今回は「四角を横移動させる動き」を題材にして、AS2.0とAS3.0で同じように書いてみようと思います。
最後にサンプルflaも置きますので、ちょっと長いですが、まずは文章で制作の流れを追ってみてください。2006.07.04 | 田中 正吾 | [AS 3][ActionScript][サンプル]
コメント (2) -

普段かならずと言っても良いほど使うNowLoading。というわけで、いろんなタイプのNowLoadingを5種類まとめてみました。メインのタイムライン第1フレームに置くだけで動作します。自由に使って下さい。
2004.03.18 | 宮地 成太郎 | [ActionScript][サンプル]
コメント (86) -

Flashをブラウザ上で見るとき、プラグインのバージョンで挙動が変わるので、大弱り。
そんなときはこのバージョンチェッカーをつかうとPlayerのバージョン3~6まできれいに判定してくれます。生ファイル付ですから、解析してみてください。2003.09.24 | aki | [ActionScript][サンプル]
コメント (0) -

2003.08.24のF-siteセミナーで使用した、マウスにオブジェクトを追従させるActionScript、オブジェクトのドラックアンドドロップするためのActionScriptのサンプルデータです。
moriwaki_seminar00.zip(63.9KB)
デモの様子はセミナー>写真レポートでご覧ください。
2003.08.24 | F-siteセミナー | [ActionScript][サンプル]
コメント (0) -

2003.05.31のF-siteセミナーのデモでご紹介した「ActionScriptなんてこわくない(?)今から使える簡単Script」のサンプルファイル&解説ページです。
「スクリプトが苦手!」と言うあなたに贈る最終兵器。 ActionScriptというのは、つまりFLASH語なのだ。 だから、話せば(きっと)わかるはず。 ね。 ほら、もう、スクリプトなんかこわくない♪ どのサンプルにも、野中博士のワンポイント・マニアック講座つきだよ。
[主な項目]
●おまけのロールオーバー
●いったりもどったり
●栄光のドラッグ&ドロップ
●ボケスクロールデモの様子はセミナー>写真レポートでご覧ください。
2003.05.31 | AYA | [ActionScript][サンプル]
コメント (0) -

2003.05.31のF-siteセミナーのデモでご紹介した、"Final FantasyX-2のウェブサイト"を例題に「こんな風に作っているんじゃないかなぁ?」と分析したスクリプトのサンプルファイル&解説です。
>>この記事の詳細を読むデモの様子はセミナー>写真レポートでご覧ください。
2003.05.31 | 桜井 和貴 | [ActionScript][サンプル]
コメント (0) -

2003.05.31のF-siteセミナーのデモでご紹介した、スクリプトのサンプルファイルです。
Fsemi_20030531.zip(20kb)デモの様子はセミナー>写真レポートでご覧ください。
2003.05.31 | 宮地 成太郎 | [ActionScript][サンプル]
コメント (0) -

XMLSocket・.NET Flash Remoting・Flash Communication Server
制作者:保高&Kato(FCSインターフェイスデザイン:瀧上)
2002.12.08のF-siteセミナーのデモでご紹介した「サーバーサイドネタ3本立て」のサンプルファイルです。Flashをインターフェイスにするサーバーサイドソリューションの技術としてどういうものがあり、どのように用いるかを解説しています。
Fsemi_0212.zip(1Mb)デモの様子はセミナー>写真レポートでご覧ください。
2002.12.08 | 保高 輝雄 | [ActionScript][サンプル]
コメント (0)