![]() Report
Report
2006 >> [11.11] [08.26] [05.13] [02.25]
2005 >> [11.26] [08.27] [05.14] [02.05]
2004 >> [11.13] [08.07] [05.15] [02.07]
2003 >> [11.08] [08.24] [05.31] [02.01]
2002 >> [12.08] [09.07]
2006.11.11
demo1「笠居トシヒロの“おしえて!! Flashバナー”」 講師:笠居トシヒロ氏
demo2「笠居トシヒロのウン倍速い制作術」 講師:笠居トシヒロ氏
demo3「事例紹介:ブログサイトはこう作る!」 講師:沖良矢氏
自作アニメ自慢コーナー
| ページ1 ページ2 ページ3 ページ4 |
笠居トシヒロのウン倍速い制作術 |
demo1 に引き続き笠居氏の登壇です。 |
使えるムービークリップ集 |
■バウンドさせる MC と拡大縮小させる MC 今回のサンプルをいだきました! |
自前のテンプレートを作っておこう |
テンプレートは以下の場所に格納してください。 |
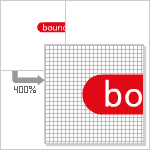
ショートカットで拡大縮小 |
“100%”“ステージ全体を表示”“すべて表示”までは使われているショートカットかと思われますが、意外と知られてない400%と800%での表示。 |
タイムラインの物差し |
シンボルが何フレーム持っているのかわからない時、いちいち数えるのでは手間がかかります。 |
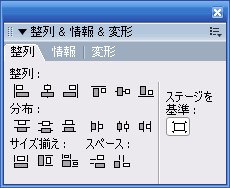
整列パネル |
|
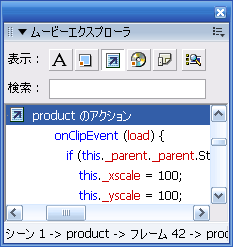
ムービーエクスプローラー |
|
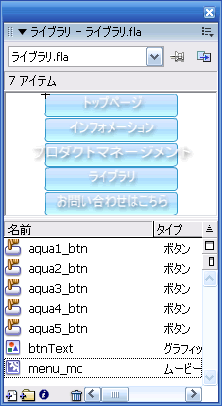
ライブラリのサムネイルを編集モニターに |
|
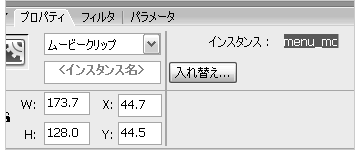
プロパティパネルからインスタンス名をコピー(windowsのみ) |
|
ステージサイズの枠でシンボルの位置合わせ |
|
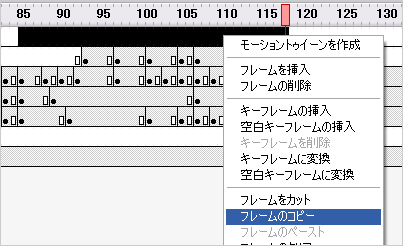
タイムラインで作成した部分を後からシンボルにしたいことはありませんか?フレームのコピー&ペーストでシンボル化しますが、ステージに配置したシンボルをさらにシンボルにする際に、位置合わせで苦労しない為に
予めステージサイズの枠を含めてシンボルにすることで位置情報の X:0 , Y:0 の数値で正確に位置を合わせるおとができます。 トンボとして使用します。 |
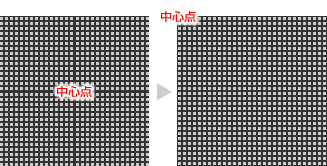
イメージシンボルの基準点 |
Flash8 では解消されていますがビットマップデータが1ピクセル縦横十字によれることがあります。 |
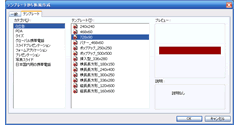
ムービー全体のプロパティ |
1フレーム目に |
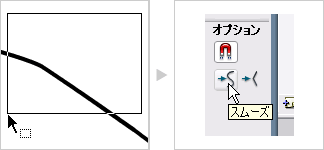
部分選択でラインをなめらかに |
うまく線が決まらない場合に、部分的に線を選択して“スムーズ”を数回クリックしてやると扱い安くなります。 |
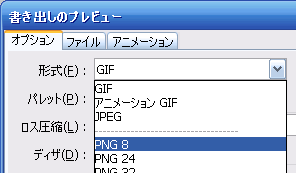
アルファ付き8ビットPNGを作る |
文字をアウトライン化させた場合など、かなりパスが増えてしまいます。 |
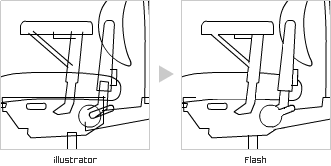
illustrator からのデータ |
■illustrator 上でイラストを作成する場合
■色が転んでしまう。 |
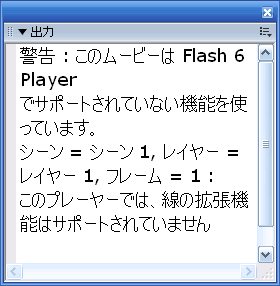
線の拡張〜〜 |
|
その他Q&A |
今回のセミナーの為に事前に質問をいただきましたが時間の都合で応えられなかったものに回答していただきました。 |
M下さん
A:どんなスクリプトで作成されているのかわからないので、お答えに困りますが、可能性としては、AS2.0に適合していない書式が含まれているのではないでしょうか。パブリッシュ設定で、AS1.0を選んでみてください。
N川さん A:個人で完結するお仕事だけをされるのでしたら、そのままのバージョンでも問題ありません。しかし、他所からFLAファイルを支給されるようなお仕事がある場合は、おつきあいする先の迷惑にもなる(Flashはひとつ前のバージョンまでしかダウンコンバートの保存ができません)ので、バージョンアップした方がいいでしょう。また、Adobeのアップグレードポリシーでは、3バージョン前までしかアップグレード対象になりませんので、MXは、次のバージョン(Flash9)でアップグレードしておかないと、その次からは対象外になってしまいます。
M崎さん A:QuickTimeがインストールされていれば、QTでエンコードできる画像ファイルは、すべて読み込み可能です。そのまま使っても問題はありません。ただし、ファイルサイズが大きくなってしまうので、できれば最終的に32bitPNGなどに置き換えた方がいいと思います。
K山さん A:編集画面上で、という意味であれば、それは不可能です。ムービー全体のプレビューでは長くて確認が面倒だ、ということであれば、ムービークリップの編集モードで【制御>シーンプレビュー】を使うといいでしょう。
M上さん A1:セミナー中にいくつかテクニックを紹介しました。イラレはラインで持ち込み、Flashで色塗りしましょう。
Q2:音楽や画像を入れるときクオリティとサイズの兼ね合いで悩みます。 A2:これは試行錯誤しかないでしょうね。ただ、サウンドも画像も同じですが、「このくらいがベスト」と制作者が思うクオリティから1ランクだけ落とす勇気があると、よりよい結果につながる気がします。
Q3:モーショントゥイーンを使うと重たくなりますか? A3:何と比べてでしょうか?スクリプトとの比較であれば、トゥイーンのほうが重たくなるということはないと思います。
Q4:グラフィックの中を編集するのではなく、どうしてもレイヤーのほうで編集してしまい、レイヤーが100を超えてしまいます。 A4:100レイヤーというのは、ちょっとあり得ないですね(笑) がんばってシンボルの中で編集できるように練習してください。ソースの見た目だけでなく、再編集時に自分が困ると思いますよ。
|
| 以上、「笠居トシヒロのウン倍速い制作術」でした。 即、使える TIPS 満載の実用的なデモをありがとうございました。 |
     |
| ページ1 ページ2 ページ3 ページ4 |
© 2001-2006 F-site All Rights Reserved.
 講師:笠居トシヒロ氏
講師:笠居トシヒロ氏 よく使う動作を予めムービークリップとして制作しておくことで作業を簡略化することができます。
よく使う動作を予めムービークリップとして制作しておくことで作業を簡略化することができます。 よく使う形式があるならばテンプレートを用意しておけば、新規ドキュメント作成のウィンドウから選択できるよういなります。
よく使う形式があるならばテンプレートを用意しておけば、新規ドキュメント作成のウィンドウから選択できるよういなります。 Ctrl/Command + 1 →100%
Ctrl/Command + 1 →100%
 通常の位置合わせ使うだけでなく、“ステージを基準”にチェックすることでステージサイズにあわせた位置揃えやサイズの変更が簡単にできます。
通常の位置合わせ使うだけでなく、“ステージを基準”にチェックすることでステージサイズにあわせた位置揃えやサイズの変更が簡単にできます。 ムービー内のアクションスクリプトを探しだけでなく、テキストの検索もできるのでアウトライン化していないフォントがあるか、チェックできます。
ムービー内のアクションスクリプトを探しだけでなく、テキストの検索もできるのでアウトライン化していないフォントがあるか、チェックできます。 シンボル内に入れ子で作成している場合、子シンボルを編集中にライブラリで親シンボルを選択しておくとサムネイルが随時反映される為、編集しながら親シンボルの様子をモニターすることができます。
シンボル内に入れ子で作成している場合、子シンボルを編集中にライブラリで親シンボルを選択しておくとサムネイルが随時反映される為、編集しながら親シンボルの様子をモニターすることができます。 後々の作業を考えシンボル名とインスタンス名は同じにしておきたいところ。
後々の作業を考えシンボル名とインスタンス名は同じにしておきたいところ。

 (2bit以上のアルファチャンネルを持つPNG8を書き出せるのはFireworksのみ)これを Flash に読み込んで使います。
(2bit以上のアルファチャンネルを持つPNG8を書き出せるのはFireworksのみ)これを Flash に読み込んで使います。
 Flash8 より低いバージョンでパブリッシュすると「線の拡張〜〜」という右図のようなエラーが表示されることがあります。これはFlash8 からの新機能を使用しているからです。
Flash8 より低いバージョンでパブリッシュすると「線の拡張〜〜」という右図のようなエラーが表示されることがあります。これはFlash8 からの新機能を使用しているからです。