![]() Report
Report
2006 >> [11.11] [08.26] [05.13] [02.25]
2005 >> [11.26] [08.27] [05.14] [02.05]
2004 >> [11.13] [08.07] [05.15] [02.07]
2003 >> [11.08] [08.24] [05.31] [02.01]
2002 >> [12.08] [09.07]
2006.05.13
demo1「Flash 8 ActionScriptで楽しく遊ぶ方法」 講師:森 巧尚氏
demo2「まるっと見せます! デビュー26年の奥義」 講師:A.e.Suck氏
アニメ自慢特別編 「花の翳」 作者:吉田 暁氏
アニメ自慢特別編 「吉野の姫」 作者:丸山 薫氏
| ページ1 ページ2 ページ3 | |||
まるっと見せます! デビュー26年の奥義 |
|||
セミナーアンケートでも常に要望の多いA.e.Suck師匠。 |
|||
ケシコミ(書き文字アニメ) |
|||
|
|||
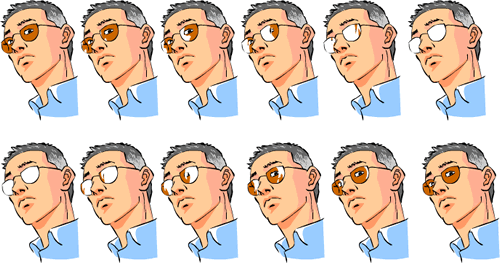
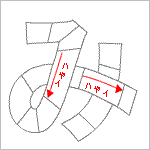
レンズの光 |
|||
メガネのレンズだけがキラ〜リと光るアニメです。 ハイライトが左から右へ動いていくフレームの中央でレンズ全体が光っているフレームを作ります。 レンズの反射だけでなく、ボタンがキラ〜リと光るなど色々と応用できます。
|
|||
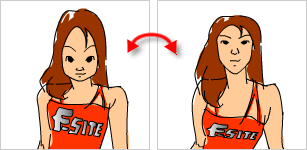
1枚の絵がユラユラ |
|||
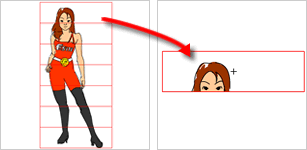
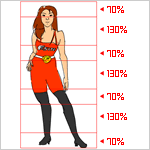
1枚のイラストを使ってゆらゆら揺らめくアニメを作ります。
このようにユラユラと画像がゆがむアニメを作ります。
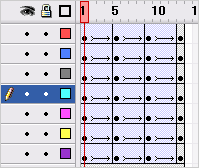
それぞれのパーツのシンボルをステージに配置したら、フレームをずらしてキーフレームを作り、縦方向の比率を変更します。
|
|||
以上、「まるっと見せます! デビュー26年の奥義」A.e.Suck氏でした! 当日のデモ資料はこちら |
|||
     |
|||
| ページ1 ページ2 ページ3 |
© 2001-2006 F-site All Rights Reserved.
 講師:A.e.Suck氏
講師:A.e.Suck氏
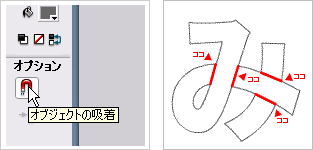
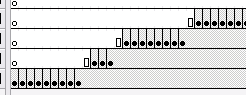
 アニメーションさせる文字を一文字づつレイヤーに配置し、分解します。
アニメーションさせる文字を一文字づつレイヤーに配置し、分解します。 書き順にあわせて順番に線で区切っていきますが、手書きしているような動きにするためにはタイミングが重要になります。
書き順にあわせて順番に線で区切っていきますが、手書きしているような動きにするためにはタイミングが重要になります。 全部できたら塗りつぶし。
全部できたら塗りつぶし。