|
2006.02.25
demo1「ドライブみたいな簡易3Dムービーの作例」 講師:森脇裕也(しわわ)氏
demo2「Flashエンジニアリング-SIerとどう付き合うか-」 講師:三井英樹(野村総研)氏
demo3「粋なインターフェース作りのコツ」 講師:徳久達彦(GooGoo)氏
|
ページ1
ページ2
ページ3
|
粋なインターフェース作りのコツ |
|
 講師:徳久達彦(GooGoo)氏 講師:徳久達彦(GooGoo)氏
パンダアニメの印象が強い徳久氏。
今回はディレクター向けに、デザイナーに指示するときや、
できあがってきたデザイン案をチェックするときのポイントを、話していただきました。
|
| |
インターフェース作りで、おさえておきたいポイント |
- すぐインターフェースだと認識できる
どこがインターフェース(ボタン、入力エリア)なのかわかる。
- 使い方がわかる
どのように操作するのかわかる。
- 思った通りに操作することができる
想定した結果が得られる。
|
| |
ユーザビリティの定義 |
|
粋なインターフェースを作るためには、ユーザビリティを意識することが大切です。
おさらいとして、ウェブユーザビリティの権威である Jakob Nielsen博士が語っているユーザビリティの定義を説明していただきました。
- 学習しやすさ
システムは、ユーザーがそれをすぐ使い始められるよう、簡単に学習できるようにしなければならない。
- 効率性
一度学習すれば、あとは高い生産性を上げられるよう、効率的に使用できるものでなければならない。
- 記憶しやすさ
ユーザーがしばらくつかわなくても、また使うときにすぐ使えるよう覚えやすくしなければならない。
- エラー
エラーの発生率を低くし、エラーが起こっても回復できるようにし、かつ致命的なエラーは起こってはならない。
- 主観的満足度
ユーザーが個人的に満足できるよう、また好きになるよう、楽しく利用できなければならない。
|
| |
すぐ使えるインターフェースとは |
- 知っているから使える
- 何度か使ったことがあるから使える
- 直感的に理解できる
- 説明してある
|
| |
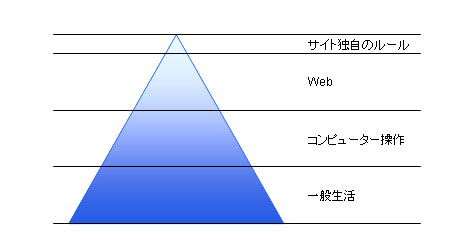
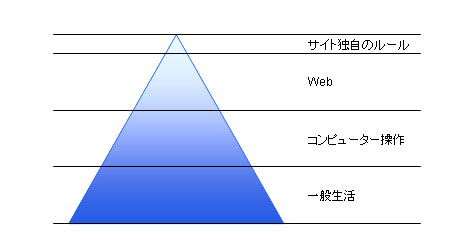
経験を活かしたインターフェースづくり |
|
経験により学習していることは、すぐに理解することができます。
粋なインターフェースを作るには、以下の経験を活かしましょう。
-
 一般生活での経験を活かす
一般生活での経験を活かす
出っぱった形をボタンと認識したり、再生を意味するアイコンが右向きの三角形である。など。
-
 コンピュータ操作での経験を活かす
コンピュータ操作での経験を活かす
ウィンドウの右側にそって配置してあるバーを使えば画面をスクロールできることや、機動を意味するアイコンなど。
-
 Webでの経験
Webでの経験
×印のボタンは、「閉じる」機能を持っているということや、
青色で下線が修飾された文字はリンクになっていることなど。
これらの経験を活かしたインターフェースは、一目でどのような操作をするものなのか理解できる人は多いですが、
独自のルールで構築されたインターフェースの場合は、即座に理解できる人は少なくなります。

|
| |
注意すべきポイント |
-
経験を間違えない
似ていても異なった経験則によって操作する場合があるので注意が必要です。
電話の「プッシュボタン」とキーボードの「テンキー」の場合、数字の並び方が違いますが、
これらに対してユーザーは無意識に使い分けています。これらには、別々の経験則があり、
その時々に応じた経験則が働いているからです。


- 期待を裏切らない動作を
Webページ上のボタンを押したときのアクションはさまざまです。
- 同一ウィンドウから、同じページへの リンク
- 同一ウィンドウから、別ページへのリンク
- 新しいウィンドウが開くリンク
- 他のサイトへのリンク
- メーラーが起動する
- Acrobatが起動する
- ダウンロードする
など

ユーザーは、期待していた通りの結果が得られないと戸惑います。
アイコンやテキストなどで、的確にナビゲーションして、期待させたとおりの遷移を心がけましょう。
- テキスト要素にこだわる
- ボタンに記述する文言や説明文は、理解できることばを考える
- カテゴリ分けを明確に
- レイアウトにこだわる
- わかりやすい場所に配置する
- ユーザーが、要望しそうな箇所に配置している
|
| |
Flashコンテンツのインターフェース |
|
 自由度の高いレイアウト構築や、ユーザーのアクションに対して、アニメーション演出ができるのは、Flashの強みです。
過去に制作したサイトを事例として紹介していただき、商品ボタンをロールオーバーしたとき、
商品イメージをアニメーション演出させてユーザーに訴求するコツを解説していただきました。
自由度の高いレイアウト構築や、ユーザーのアクションに対して、アニメーション演出ができるのは、Flashの強みです。
過去に制作したサイトを事例として紹介していただき、商品ボタンをロールオーバーしたとき、
商品イメージをアニメーション演出させてユーザーに訴求するコツを解説していただきました。
 講義の冒頭〜中盤で説明していただいた、ユーザビリティや、インターフェース設計におけるお約束ごとを意識しつつ、
サイトの目的やコンセプトを盛り込み、インターフェースを設計していくことが大切であるとまとめて、講義を締めくくりました。
講義の冒頭〜中盤で説明していただいた、ユーザビリティや、インターフェース設計におけるお約束ごとを意識しつつ、
サイトの目的やコンセプトを盛り込み、インターフェースを設計していくことが大切であるとまとめて、講義を締めくくりました。
|
| |
|
以上、「粋なインターフェース作りのコツ」徳久達彦氏でした!
|
| |
     |
| |
| |
お楽しみじゃんけん大会 |
|
 今回は、野中さんより、お土産をいただきました!ありがとうございました!
今回は、野中さんより、お土産をいただきました!ありがとうございました!
以下目録
 野中 文雄さんより
野中 文雄さんより
Macromediaのロゴ入りボールペン (3名様)
Fireworks 8 英語版 (1名様)
|
| |
第15回 F-siteセミナー終了 |
|
講師のみなさま、どうもありがとうございました。
2006年初のセミナー、無事終了です。
今回の 2次会は、お馴染み新宿西口の鳥元。前回と比べて人数は少な目でしたが、一部の元気な人たちは、
4次会でカラオケ屋に突入して、最後の最後まで大はしゃぎな夜を過ごしました。 |
     |
     |
|
レポート作成:寺田 佳史、yoshiko、廣畑 大雅 / 校正協力:F-siteメンバー
写真:桜井 和貴、鈴木 麻里子
※禁写真無断転載 |
| Top |
|
ページ1
ページ2
ページ3
|
| ![]() Report
Report














 講師:徳久達彦(GooGoo)氏
講師:徳久達彦(GooGoo)氏 一般生活での経験を活かす
一般生活での経験を活かす コンピュータ操作での経験を活かす
コンピュータ操作での経験を活かす Webでの経験
Webでの経験



 自由度の高いレイアウト構築や、ユーザーのアクションに対して、アニメーション演出ができるのは、Flashの強みです。
過去に制作したサイトを事例として紹介していただき、商品ボタンをロールオーバーしたとき、
商品イメージをアニメーション演出させてユーザーに訴求するコツを解説していただきました。
自由度の高いレイアウト構築や、ユーザーのアクションに対して、アニメーション演出ができるのは、Flashの強みです。
過去に制作したサイトを事例として紹介していただき、商品ボタンをロールオーバーしたとき、
商品イメージをアニメーション演出させてユーザーに訴求するコツを解説していただきました。 講義の冒頭〜中盤で説明していただいた、ユーザビリティや、インターフェース設計におけるお約束ごとを意識しつつ、
サイトの目的やコンセプトを盛り込み、インターフェースを設計していくことが大切であるとまとめて、講義を締めくくりました。
講義の冒頭〜中盤で説明していただいた、ユーザビリティや、インターフェース設計におけるお約束ごとを意識しつつ、
サイトの目的やコンセプトを盛り込み、インターフェースを設計していくことが大切であるとまとめて、講義を締めくくりました。 今回は、野中さんより、お土産をいただきました!ありがとうございました!
今回は、野中さんより、お土産をいただきました!ありがとうございました! 野中 文雄さんより
野中 文雄さんより