| ページ1 ページ2 ページ3 |
サンプルで見るActionScript 2.0完全ガイド |
|
 講師:大重美幸氏 講師:大重美幸氏
6月に『FLASH ActionScript 2.0入門ガイド+実践サンプル集』を出版された大重さん。書籍や最近手がけたお仕事を題材に、ActionScript 2.0のポイントについて解説していただきました。
|
weathernewsケータイ動画チャンネル |
weathernewsが携帯向けにお天気情報を配信しています。お天気キャスターは、オーディションによる選出です。Flashで作成した背景アニメーションに、お天気キャスターの映像をブルーバックで合成しています。韓国・台湾版も、配信中です。ご覧いただいた映像のうち日本語のものは、SKY PerfecTV!で放映されているCh.744「ウェザーニュース」でした。
図001■韓国版お天気キャスター ペ・スヨンさん

なお、オーディションのページには、韓国・台湾版も含めたサンプル動画が掲載されています。キャスターのみなさんのBlogもあります。ペ・スヨンさんは、台湾版のキャスターも務めているので、そちらのBlogにプロフィールが紹介されているようです。ただ、中国語なので、漢字から意味を想像するしかありません。81年生まれのA型射手座だということはわかりました。
|
|
|
 NewsXmlクラス(スクリプト001)は、XMLファイルを読込んで、データを配列に変換します。XMLファイルのロードは非同期処理なので、XML.onLoadイベントハンドラメソッドにコールバック関数を定義して、その中で処理を行います(『FLASH ActionScript 2.0入門ガイド+実践サンプル集』Sample 9-3「XMLファイルからデータを読込む」p.274〜参照)。 NewsXmlクラス(スクリプト001)は、XMLファイルを読込んで、データを配列に変換します。XMLファイルのロードは非同期処理なので、XML.onLoadイベントハンドラメソッドにコールバック関数を定義して、その中で処理を行います(『FLASH ActionScript 2.0入門ガイド+実践サンプル集』Sample 9-3「XMLファイルからデータを読込む」p.274〜参照)。
スクリプト001■NewsXmlクラス
|
// ActionScript 2.0クラス定義ファイル: NewsXml.as
class NewsXml {
function NewsXml() {}
function loadXML(url:String, callFunc:Function, callObj:Object):Void {
//XMLオブジェクトを作る
var newsObj:XML = new XML();
//空白、改行に対応
newsObj.ignoreWhite = true;
//読み込み完了のイベントハンドラ
newsObj.onLoad = function(success:Boolean) {
if (success) {
// XMLデータを格納する配列
var parsedList = new Array();
// XMLの解析(parse)
var rootNode = this.firstChild;
for (var aNode = rootNode.firstChild; aNode != null; aNode=aNode.nextSibling) {
var newsObj = new Object();
newsObj.id = aNode.attributes["id"];
for (var aaNode = aNode.firstChild; aaNode != null; aaNode=aaNode.nextSibling) {
newsObj[aaNode.nodeName] = aaNode.firstChild.nodeValue;
}
//parsedListへの追加
parsedList.push(newsObj);
}
//parsedListの取得完了をコールバックする
callFunc.call(callObj, parsedList);
}
};
//XMLファイルの読み込みを実行する
newsObj.load(url);
}
}
|
NewsXML.loadXML()メソッドは、ロード完了時に、第3引数で指定したオブジェクトに対して、第2引数に指定された関数を呼出します(コールバック)。XMLデータの処理は汎用化を考えすぎると必要以上に複雑化してしまうので、その見切りがポイントです。
XMLデータはつぎのような構造で、ファイル(newslist.xml)はSWFやHTMLドキュメントと同階層に保存されているものとします。
<?xml version="1.0" encoding="utf-8"?>
<newslist>
<news id="001"><update>update001</update><msg>message001</msg></news>
<news id="002"><update>update002</update><msg>message002</msg></news>
<news id="003"><update>update003</update><msg>message003</msg></news>
</newslist>
注釈001□NewsXmlクラスを利用するには
SWF(FLAファイル)からは、以下のスクリプト(002)のようにNewsXmlクラスのインスタンスを作成して、NewsXml.loadXML()メソッドを呼出すことができます。
スクリプト002■SWFからNewsXmlクラスを利用
// SWF(FLA)ファイル
// フレームアクション
var myXml:NewsXml = new NewsXml();
myXml.loadXML("newslist.xml", myFunc, this);
var _array:Array;
function myFunc(result_array:Array):Void {
_array = result_array;
} |
// [デバッグ] > [変数のリストアップ]:
変数 _level0._array = [オブジェクト #4, クラス 'Array'] [
0:[オブジェクト #5, クラス 'Object'] {
id:"001",
update:"update001",
msg:"message001"
},
1:[オブジェクト #6, クラス 'Object'] {
id:"002",
update:"update002",
msg:"message002"
},
2:[オブジェクト #7, クラス 'Object'] {
id:"003",
update:"update003",
msg:"message003"
}
]
|
|
ActionScript 2.0のクラスを勉強しようとすると |
図002■クラスに関連する用語多すぎ!!

|
|
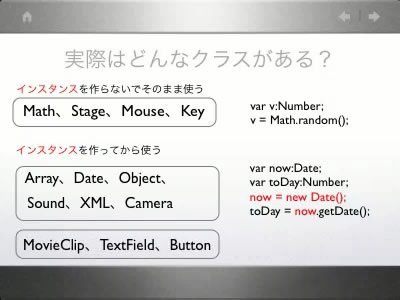
クラスには、(1)インスタンスを必要としないものと、(2)インスタンスが必要なものとがあります(図003)。
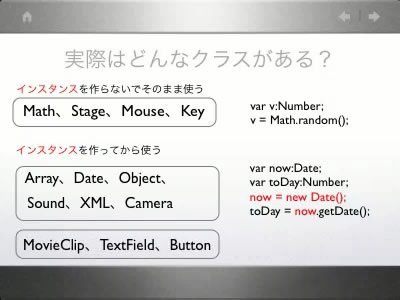
図003■実際はどんなクラスがある?

(1)には、MathやStage、Mouse、Keyなどが含まれます。インスタンスをつくらず、クラスを直接参照してプロパティを取得したり、メソッドを呼出します。(2)はさらに、(a)new演算子を使ってインスタンスを作成するものと、(b)new演算子ではインスタンスが作成できないものとに分かれます。
(2-a)には、ArrayやDate、Object、Sound、XML、Cameraほか、多くのクラスが存在します。(2-b)には、MovieClipやTextField、Buttonといった、ActionScriptがFlashに登載される以前から存在したオブジェクトが分類されます。
注釈002□new演算子でインスタンスを作成できないクラス
new演算子でインスタンスを作成できないクラスは、オーサリング時の機能(シンボルやツール)でインスタンスを作成します。スクリプトでインスタンスを作成するには、そのためのメソッドが必要です。MovieClipやTextFieldにはそのメソッドが存在しますが、Buttonにはメソッドがないのでスクリプトでインスタンスを作成することはできません。 |
クラスは、プロパティやメソッドを、グループとしてまとめたものです。たとえば、ビルトインクラスを考えると、Mathクラスは数学的な関数のライブラリですし、Stringクラスには文字列を扱うためのプロパティやメソッドが定義されています。
日常生活でいえば、朝コーヒーを煎れるという一連の手順をルーチン化して、ひとつの命令で実行できるようにしたものがメソッドです。ほかにも紅茶を煎れるとか、サラダをつくるという朝食のためのメソッドができたとき、それらを利用しやすいように整理してまとめたものが朝食クラスになります。
|
|
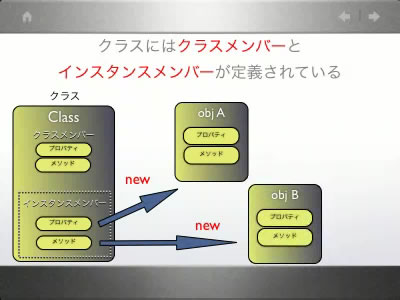
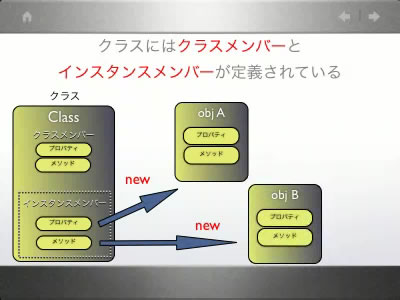
クラスのプロパティとメソッドを合わせて「メンバー」と呼びます。メンバーには、(1)クラス自身に対して作成される「クラス(静的)メンバー」と、(2)インスタンスごとに作成される「インスタンスメンバー」とがあります。。
図004■クラスにはクラスメンバーとインスタンスメンバーが定義されている

たとえば、Math.random()は、Mathクラスのクラス(静的)メソッドです。クラス(静的)メソッドは、クラスを直接参照して呼出します。
var nRandom:Number = Math.random();
それに対して、Date.getDate()はインスタンスメソッドなので、new演算子でインスタンスを作成したうえで、インスタンスをターゲットにして呼出す必要があります。
var now_date:Date = new Date();
var nToday:Number = now_date.getDate();
図005■クラス(静的)メソッドとインスタンスメソッドの呼出し

|
|
ActionScript 2.0クラスの定義は、(1)classキーワードに続けてクラス名を指定し、(2)メンバーの宣言、(3)コンストラクタ関数、および(3)メソッドの定義で構成されます(図006)。クラス名は、頭を大文字にします。
図006■カスタムクラス定義の構造

注釈003□ActionScript 2.0クラス定義のルール
ActionScript 2.0のクラスは、つぎのようなルールにしたがって作成します(「 ActionScript 2.0とは?」参照)。
表001■ActionScript 2.0クラス定義のルール
| スクリプトの記述場所 |
外部ActionScriptファイル。 |
| ファイル名 |
クラス名と同一。拡張子.as。 |
| クラス定義 |
classステートメント。 |
| コンストラクタ関数 |
クラス名と同一(省略可)。 |
| プロパティ |
コンストラクタ関数外にvar宣言。型指定可能。 |
| メソッド |
function定義。引数と戻り値の型指定可能。 |
|
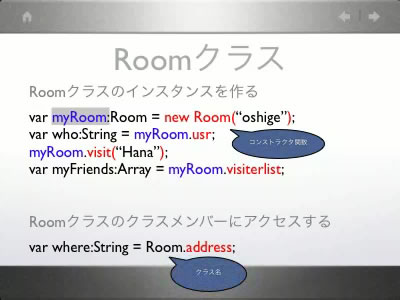
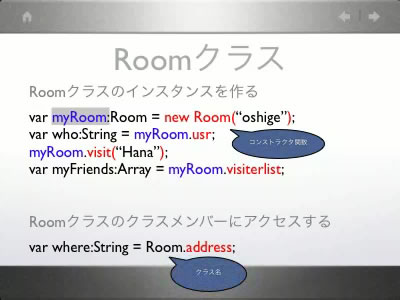
クラスはFlash(SWF)ムービーから、使用することができます。インスタンスメソッド(Room.visit())は、作成したインスタンスをターゲットにして呼出します。また、インスタンスを参照して、インスタンスプロパティ(Room.usrやRoom.visiterlist)にアクセスすることもできます。クラスメンバ(Room.address)には、クラスを参照してアクセスする必要があります(図007)。
図007■Roomクラス

|
|
「サプリバ(サプリメント・バラエティ)うんちQ」(図008)は、居酒屋チェーン店のテーブルに設置されているタッチパネル式の注文オーダー端末で遊べるゲームコンテンツです。
図008■サプリバ:うんちQ

ゲームのコントロールに、ActionScript 2.0のクラスメソッドを使っています。
// ActionScript 2.0クラス定義ファイル: SapliVa.as
// クラスの構造(実装は省略しています)
class SapliVa {
static var contentsCode:String;
static function suplivInit()
static function timeOut()
static function kakin()
static function gameOver()
}
// ActionScript 2.0クラス定義ファイル: PreGame.as
// クラスの構造
class PreGame {
static function soundInit()
static function playSound(sndName:String, loop:Boolean)
static function kakin()
}
// SWF(FLA)ファイル
// フレームアクション
SuppleVa.suplivInit(); // クラスメソッド呼出し
// ボタンのイベントハンドラメソッド定義
startBtn.onPress = function ():Void {
preGame.playSond("mySound", true) // クラスメソッド呼出し
SuppleVa.kakin(); // クラスメソッド呼出し
}
|
|
Naviクラスは、MovieClipの再生を一定時間停止します(スクリプト003)。

カスタムクラスからは、通常タイムラインを相対参照することができません。しかし、絶対参照を使うと、スクリプトの汎用性を損ないます。ですから、Naviクラスでは、インスタンス生成時にコンストラクタ関数に対して、ターゲットMovieClipの参照を渡します。
スクリプト003■Naviクラス
// ActionScript 2.0クラス定義ファイル: Navi.as
class Navi {
var mc:MovieClip; // 参照先タイムラインを格納するインスタンスプロパティ
var waitTimer:Number;
//コンストラクタ
function Navi(targetMC:MovieClip) { // 参照先タイムラインを引数に受取る
mc = targetMC;
}
//一定時間待つ
function waitAndPlay(milisec:Number) {
mc.stop();
clearInterval(waitTimer);
waitTimer = setInterval(this, "waitdone", milisec);
}
//タイムアウト
function waitdone() {
clearInterval(waitTimer);
mc.play();
}
}
|
Naviクラスを使って、MovieClipシンボルを5秒間停止したいときは,そのMoiveClipのフレームアクションに以下のスクリプトを記述します(スクリプト004)。
スクリプト004■Naviクラスを使ってMovieClipの再生を5秒間停止
|
// MovieClip: 一定時間停止したいインスタンス
// フレームアクション
var naviObj:Navi = new Navi(this); // タイムライン参照を渡す
naviObj.waitAndPlay(5000);
|
|
     |
Top |
| ページ1 ページ2 ページ3 |
![]() Report
Report





 講師:大重美幸氏
講師:大重美幸氏
 NewsXmlクラス(スクリプト001)は、XMLファイルを読込んで、データを配列に変換します。XMLファイルのロードは非同期処理なので、XML.onLoadイベントハンドラメソッドにコールバック関数を定義して、その中で処理を行います(『FLASH ActionScript 2.0入門ガイド+実践サンプル集』Sample 9-3「XMLファイルからデータを読込む」p.274〜参照)。
NewsXmlクラス(スクリプト001)は、XMLファイルを読込んで、データを配列に変換します。XMLファイルのロードは非同期処理なので、XML.onLoadイベントハンドラメソッドにコールバック関数を定義して、その中で処理を行います(『FLASH ActionScript 2.0入門ガイド+実践サンプル集』Sample 9-3「XMLファイルからデータを読込む」p.274〜参照)。