![]() Report
Report
2006 >> [11.11] [08.26] [05.13] [02.25]
2005 >> [11.26] [08.27] [05.14] [02.05]
2004 >> [11.13] [08.07] [05.15] [02.07]
2003 >> [11.08] [08.24] [05.31] [02.01]
2002 >> [12.08] [09.07]
2004.08.07
ページ3
demo1「センスの良い3D的表現のコツ」 講師:ミート茂手木氏
demo2「完璧素材作りでリアリズムの追求」 講師:サブリン氏
demo3「Flashでのカンタン3D」 講師:森巧尚氏
Macromedia 開発チーム来日!
企業demo1「MayaからSWF!?」 株式会社ボーンデジタル
企業demo2「発売間近か!? Swift 3D V4」 株式会社ディ・ストーム
司会:A.e.Suck、サブリン
| ページ1 ページ2 ページ3 ページ4 | |||||||||||||||||||||||||||||||||||||||||||
Flashでのカンタン3D |
|||||||||||||||||||||||||||||||||||||||||||
 講師:森巧尚氏 講師:森巧尚氏 『おしえて!!
FLASH MX 2004 ActionScript』
|
|||||||||||||||||||||||||||||||||||||||||||
3DソフトとFlashは似ているよ |
|||||||||||||||||||||||||||||||||||||||||||
|
両方の特徴をよく踏まえて、3D を Flash に取り入れた事例を紹介してくれました。 以下森さんの Flash と 3D の類似点・相違点の考察を表にまとめましたのでご覧ください。 |
|||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||
| こんな風に Flash と 3D に共通する部分、そうでない部分を書き出してみると、Flash と 3D の分担が見えてきそうですね。 | |||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||
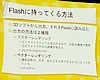
3Dで作った素材をFlashに持ってくる時の注意点 |
|||||||||||||||||||||||||||||||||||||||||||
|
Flash 単体で作っているのではないので、素材の微調整が大変。複数のムービーが切り替わる場合は、どういう繋がりになるのかあらかじめ絵コンテを書いておくと良いそうです。
|
|||||||||||||||||||||||||||||||||||||||||||
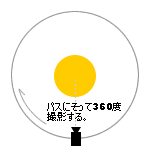
3Dモデルを回転させる |
|||||||||||||||||||||||||||||||||||||||||||
■Flashにswfを読み込んで配置 フレーム、ボタンに以下のような ActionScript を書いてボタンにマウスオーバーで右回転、左回転するようにします。 ■ルートの第一フレームにフレームアクションを書く ルートの第一フレームに次のアクションスクリプトを書きます。 ■ボタンを配置してActionScriptを書く 左回り用ボタンのアクションスクリプト: |
|||||||||||||||||||||||||||||||||||||||||||
3D空間に入り込むムービー |
|||||||||||||||||||||||||||||||||||||||||||
用意する3D素材ムービーはカメラが遺跡の裏に回りこむ「行き」のムービーのみ。「帰り」は逆回転させればOK。3パターンムービーがあるので、各ムービーを別フレームに置き、各ボタンに gotoAndStop(); を記述して、指定のフレームにとばします。 各フレームに記述するフレームアクションは次のとおり。 今回森さんが用意した3Dムービー素材は3パターン。ダイナミックな動きが3Dらしくて良いですね。 >>サンプルを見る(Flash Player 7が必要です) 野中さんTIPS: 逆戻りアニメーションの詳細解説。 |
|||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||
     |
|||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||
| ページ1 ページ2 ページ3 ページ4 | |||||||||||||||||||||||||||||||||||||||||||
© 2001-2004 F-site All Rights Reserved.
 Flash
と3Dソフトの類似点と相違点を独自の視点で比較、「Flash を知っている人は、3Dソフトにも応用できる。 3Dソフトを知っている人は、Flash
にも応用できる」と言う森さん。
Flash
と3Dソフトの類似点と相違点を独自の視点で比較、「Flash を知っている人は、3Dソフトにも応用できる。 3Dソフトを知っている人は、Flash
にも応用できる」と言う森さん。




 Flash用の3D素材はレンダリング後の2次元ムービー、もしくは静止画になります。ムービーを swf で吐き出した場合一コマずつの状態で吐き出されるので、フレームレートに気を配らなければならないとのこと。
Flash用の3D素材はレンダリング後の2次元ムービー、もしくは静止画になります。ムービーを swf で吐き出した場合一コマずつの状態で吐き出されるので、フレームレートに気を配らなければならないとのこと。 感覚としてはデジタルビデオを読み込んで編集するのに似ているとのこと。
インタラクティブなムービーなど、複数の同じようなムービーを作るときは、視点(カメラ)を統一しておくことが重要と森さんは考えています。
感覚としてはデジタルビデオを読み込んで編集するのに似ているとのこと。
インタラクティブなムービーなど、複数の同じようなムービーを作るときは、視点(カメラ)を統一しておくことが重要と森さんは考えています。 制御方法は2Dムービーと一緒。使用する
Script も極簡単。
制御方法は2Dムービーと一緒。使用する
Script も極簡単。