2004.02.07 ページ3
demo1「事例紹介 : 地球を守る」 講師:SIHO
demo2「事例紹介 : WEBアニメーション制作の流れ」 講師:A.e.Suck
demo3「FLASHで作ろう!多彩なエフェクト」 講師:宮地 成太郎
企業demo1「最新Webコンテンツ管理システム」 株式会社フレームワークスソフトウェア
企業demo2「リモートサポートの必見ソリューション」 株式会社インターワーク
司会:サブリン
| ページ1
ページ2 ページ3 ページ4 |
FLASHで作ろう!多彩なエフェクト |
 講師:宮地
成太郎 講師:宮地
成太郎
「家に帰ってやってみてまた新しい発見がある。」
基本的なActionScriptの試行錯誤から発見した効果的なエフェクトを教えてくれました。
|
基本スクリプトをマスター! |
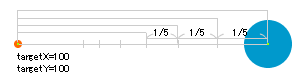
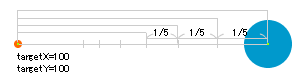
 今回、宮地君が使った基本となるスクリプトです。任意の座標にムービークリップが減速しながら近づいていくスクリプトです。 今回、宮地君が使った基本となるスクリプトです。任意の座標にムービークリップが減速しながら近づいていくスクリプトです。 |
記述場所:circle_mc
------------------------------------------------------
onClipEvent (load) {
targetX = 100;
targetY = 100;
}
onClipEvent (enterFrame) {
_x += (targetX-_x)/5;
_y += (targetY-_y)/5;
}
------------------------------------------------------
>>サンプルを見る。
・onClipEvent (load) は記述したムービークリップが登場するとすぐに一度だけ実行されます。これを使って任意の座標
(targetX,targetY) を最初に定義します。 onClipEvent (load) {
targetX = 100;
targetY = 100;
}
・次にonClipEvent (enterFrame)で、1フレーム進む度にムービークリップが任意の点 (targetX,targetY)
に近づいていくスクリプトを書きます。  onClipEvent
(enterFrame) { onClipEvent
(enterFrame) {
_x += (targetX-_x)/5;
_y += (targetY-_y)/5;
}
このスクリプトが1回実行されると、目標から自分の位置を引いた距離の5分の1進むので、フレームが進む度に減速しているように見えます。
|
マウスを使ったエフェクトを作る! |
 ■応用
1:(targetX,targetY) にマウスの座標を入れる ■応用
1:(targetX,targetY) にマウスの座標を入れる |
任意の座標 (targetX,targetY) にマウスの座標 (_xmouse,_ymouse) を入れ、減速しながらマウスを追いかけるようにします。
記述場所:circle_mc
------------------------------------------------------
onClipEvent (enterFrame) {
_x += (_xmouse-_x)/5;
_y += (_ymouse-_y)/5;
}
------------------------------------------------------
>>サンプルを見る。
このままだと circle_mc から見た (_xmouse,_ymouse)
つまり中心点ゼロとした座標が取れてしまいます。そこで以下のように、「一番上の階層の」という意味を持つ _root を追加します。
記述場所:circle_mc
------------------------------------------------------
onClipEvent (enterFrame) {
_x += (_root._xmouse-_x)/5;
_y += (_root._ymouse-_y)/5;
}
------------------------------------------------------
>>サンプルを見る。
|
 ■応用
2 :ムービークリップを動かしてみる ■応用
2 :ムービークリップを動かしてみる |
上記のスクリプトをアニメーションをつけたムービークリップに入れてみます。
>>サンプルを見る。
4つの円が回転しながらマウスを追いかけるようになりました。
|
 ■応用
3 :スクリプトの数値を変えてみる ■応用
3 :スクリプトの数値を変えてみる |
応用 2 で使用したムービークリップをコピーして、それぞれのスクリプトの数値を変えてみます。
記述場所:ムービークリップ
------------------------------------------------------
onClipEvent (enterFrame) {
_x += (_root._xmouse-_x)/4;
_y += (_root._ymouse-_y)/4;
}
------------------------------------------------------
※数字を 5 から 1ずつ減らすと目標へ向かって進む距離が少しずつ違うスクリプトができます。数値が大きいほど減速は遅くなります。
------------------------------------------------------
>>サンプルを見る。
ちょっとの工夫でぐっと見栄えが良くなりました。
|
スライドメニューを作る! |
■2種類のムービークリップを用意する
今度は写真を使ったスライドメニューのエフェクトをご紹介します。
基本スクリプトは変わりません。任意の座標に向けて減速しながら近づくスクリプトの応用です。 まず写真(幅 600pix)を横並びにした2種類のムービークリップを用意してください。
一つは普通の写真。もう一つはストライプ状の抜けのある写真です。インスタンス名も忘れずに。 (写真は宮地君のペット!)
pictures_mc
 pictures2_mc

 二つのムービークリップの左端がステージ上のx座標
0 になるように配置します。中心点も左端に寄せてください。 二つのムービークリップの左端がステージ上のx座標
0 になるように配置します。中心点も左端に寄せてください。
|
■ムービークリップにスクリプトを書く
今回は横にスライドするだけなので、設定する任意の座標は targetX のみ。 pictures_mc、pictures2_mcにそれぞれ以下のようなスクリプトを書きます。
記述場所:pictures_mc
------------------------------------------------------
onClipEvent (enterFrame) {
_x += (targetX-_x)/5;
}
------------------------------------------------------
記述場所:pictures2_mc
------------------------------------------------------
onClipEvent (enterFrame) {
_x += (targetX-_x)/7;
}
------------------------------------------------------
pictures_mc(中抜き画像)がpictures2_mcに少し遅れて targetX へ向かうことになります。
|
 ■ボタンにスクリプトを書く ■ボタンにスクリプトを書く
次に以下のスクリプトをボタンに書きます。
記述場所:1_btn
------------------------------------------------------
on (release) {
_root.pictures2_mc.targetX = 0;
_root.pictures_mc.targetX = 0;
}
------------------------------------------------------
記述場所:2_btn
------------------------------------------------------
on (release) {
_root.pictures2_mc.targetX = -600;
_root.pictures_mc.targetX = -600;
}
------------------------------------------------------
記述場所:3_btn
------------------------------------------------------
on (release) {
_root.pictures2_mc.targetX = -1200;
_root.pictures_mc.targetX = -1200;
}
------------------------------------------------------
ボタンを押すことで任意の座標 targetX の値が決まります。
pictures_mc(中抜き画像) と pictures2_mc は、ボタンによって定義された targetX へ向かってそれぞれの速度で減速しながら移動します。
写真の幅が 600pix なので、ステージ上の座標 0 から見て 600 ずつマイナス方向にずらします。
>>サンプルを見る。
pictures_mc(中抜き画像)を横ストライプにしたバージョンはこんな感じです。
>>サンプルを見る。
|
サブリンさん曰く、ストライプの幅をもっと狭くするとブラーのように見えるとのこと。
基本的なスクリプトもちょっとの工夫で素敵に大変身ですね!
宮地君の「FLASHで作ろう!多彩なエフェクト」でした!
|
以上で使ったデータはこちらからダウンロードできます。
>>データをダウンロードする。
|
| |
     |
Top |
| ページ1
ページ2 ページ3 ページ4 |
|
![]() Report
Report 今回、宮地君が使った基本となるスクリプトです。任意の座標にムービークリップが減速しながら近づいていくスクリプトです。
今回、宮地君が使った基本となるスクリプトです。任意の座標にムービークリップが減速しながら近づいていくスクリプトです。 ■応用
1:(targetX,targetY) にマウスの座標を入れる
■応用
1:(targetX,targetY) にマウスの座標を入れる ■応用
2 :ムービークリップを動かしてみる
■応用
2 :ムービークリップを動かしてみる ■応用
3 :スクリプトの数値を変えてみる
■応用
3 :スクリプトの数値を変えてみる 




 講師:宮地
成太郎
講師:宮地
成太郎 onClipEvent
(enterFrame) {
onClipEvent
(enterFrame) {

 二つのムービークリップの左端がステージ上のx座標
0 になるように配置します。中心点も左端に寄せてください。
二つのムービークリップの左端がステージ上のx座標
0 になるように配置します。中心点も左端に寄せてください。 ■ボタンにスクリプトを書く
■ボタンにスクリプトを書く