![]() Report
Report
2006 >> [11.11] [08.26] [05.13] [02.25]
2005 >> [11.26] [08.27] [05.14] [02.05]
2004 >> [11.13] [08.07] [05.15] [02.07]
2003 >> [11.08] [08.24] [05.31] [02.01]
2002 >> [12.08] [09.07]
2006.08.26
demo1「はじめてのFlash Lite」 講師:梅原 宗士氏
demo2「さて、どう組もう?Flash Lite」 講師:田中 正吾氏
demo3「AS3.0で行こう!」 講師:野中 文雄
| ページ1 ページ2 ページ3 |
さて、どう組もう?Flash Lite |
 講師:田中 正吾氏 講師:田中 正吾氏
引き続き今回初登場のF-siteスタッフ、田中正吾さん。Flash Liteの制作で特につまづきやすいActionScriptに的を絞って、どのようにスクリプトを書けばよいのか、実例を交えながら解説していただきました。 |
最初に。Flash Liteの戸惑い |

Flash Lite 1.0/1.1(以下、1.x)は、Flash4がベースになっています。Flash5 以降の ActionScript と同じ意識でスクリプトを書くとエラーがたくさん出てしまい、とても戸惑います。 まず、先に結論から言ってしまうと、次の2つのことが言えます。
では、実例を挙げながら説明して行きます。 |
アニメーションさせるだけであれば、結構簡単にできる |

以下に、簡単なアニメーションのサンプルをご紹介します。 このムービーは普通にタイムラインでボールを動かして、最後のフレームで一行だけスクリプトを書いています。 gotoAndPlay( "jump" );
stop()、play()、gotoAndStop()、gotoAndPlay() などは、Flash Lite 1.x でも同じように使えます。 では、スクリプトを書いていて戸惑うのは、どんなときでしょう。以下に見ていきます。 |
戸惑い1:ボタンイベントをさせるとき |
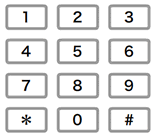
Flash Lite 1.xの実行時には、マウスが使えません。 「1」キーを押したら「light」フレームへ行く
on( KeyPress "1"){
gotoAndPlay( "light" ); } 
キー配置がPCと異なる所も戸惑いポイントです。 |
戸惑い2:異なる階層のMCを動かすとき |
異なる階層を指定する際、Flash5 以降ではこのように書きます。 MC「ball1」を「light」フレームから再生(Ver.5 以降)
ball1.gotoAndPlay( "light" );
これを、Flash Lite 1.x で書くとこうなります。 MC「ball1」を「light」フレームから再生(Flash Lite 1.x)
tellTarget( "ball1" ) {
gotoAndPlay( "light" ); } Flash Lite 1.x では、異なる階層の指定には tellTarget() を使います。
tellTargetの引数は文字列です。 ball1 を指定(変数 num =1;)
tellTarget( "ball" add num ) { gotoAndPlay( "light" ); } |
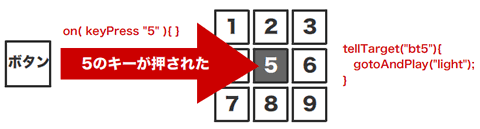
以下に、tellTargetを使って異なる階層を指定するサンプルを紹介します。 >> 「1〜9キーを押すと光る」の作例を見る  |
戸惑い3:変数の扱いを考えるとき |
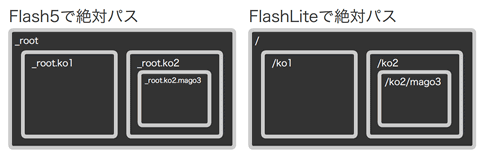
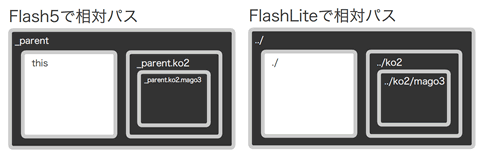
変数を指定する際、Flash5 以降ではこのように書きます。 一番上の階層rootにある変数select_numの内容が9(Ver.5 以降)
_root.select_num = 9;
これを、Flash Lite 1.x で書くとこうなります。 一番上の階層rootにある変数select_numの内容が9(Flash Lite 1.x)
/:select_num = 9;
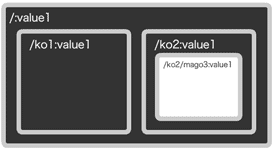
変数は、「MC階層」+「:」+「変数名」で指定します。  |
以下に、tellTargetを使って変数を指定するサンプルを紹介します。 
>> 「数あてゲーム」の作例を見る 表示された数字と同じキーを押せば「あたり」、違えば「はずれ」と表示されます。 |
戸惑い番外:functionの代わりにcallを使う |
くり返し使う処理を書く場合、Flash5 以降ではこのように書きます。 文字を表示するスクリプトを設定し、他の場所から呼ぶ(Ver.5 以降)
//functionを設定
function setTalk( str ){ _root.txtMessage.text = str; } //他の場所から呼び出す setTalk( "*+¥>?" ); これを、Flash Lite 1.x で書くとこうなります。 文字を表示するスクリプトを設定し、他の場所から呼ぶ(Flash Lite 1.x)
//ラベル"setTalk"のフレームにスクリプトを書く
txtMessage = "*+¥>?"; //他の場所から呼び出す call( "setTalk" ); しかし困った事に、call()には引数の概念がありません。そこで事前に「引数用」の変数を作っておいて受け渡しに使います。 call()と引数用変数を組み合わせて使う
//ラベル"setTalk"のフレーム
txtMessage = /:vHikisu; //他の場所から呼び出す /:vHikisu = "*+¥>?"; call( "setTalk" ); 同様に、「戻り値用」の変数を使うのも便利です。 |

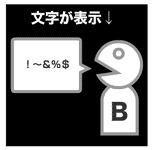
以下に、call()を使用するサンプルを紹介します。 |
戸惑い番外:配列の代わりにevalを使う |
Flash Lite 1.x は、配列変数も扱えません。 配列を擬似的に表現する
eval( "ball" add "2" ); //「ball2」という変数として扱われる
eval( "card" add 5 ); //「card5」という変数として扱われる 連番の変数を用意しておき、上記のようにeval()で呼んであげます。 |
戸惑い番外:表示負荷について |

Flash Lite 1.x での制作をしていると、PC上では問題なく動いていても、実際に携帯上で動作させようとすると、思うようには動かないことがあります。 実機上でのテストは欠かさず行いましょう。 |
以上、田中 正吾氏によるデモ さて、どう組もう?Flash Lite でした。 本セミナーで使用した作例は、下記よりダウンロードできます。 |
     |
| ページ1 ページ2 ページ3 |
© 2001-2005 F-site All Rights Reserved.