![]() Report
Report
2006 >> [11.11] [08.26] [05.13] [02.25]
2005 >> [11.26] [08.27] [05.14] [02.05]
2004 >> [11.13] [08.07] [05.15] [02.07]
2003 >> [11.08] [08.24] [05.31] [02.01]
2002 >> [12.08] [09.07]
2005.05.14 ページ2
demo1「はじめの一歩のアクションスクリプト」 講師:野中文雄氏
demo2「まるっと見せます! デビュー25年の奥義」 講師:A.e.Suck氏
企業demo「CaptivateでFlashの入門書を作ったよ」 講師:SIHO(有限会社ビバマンボ)氏
「自作アニメ自慢」:AYAさん / さくらぎけいさん / 深田典秀(アイ・プレックス)さん / 森脇裕也さん
司会:サブリン氏
| ページ1 ページ2 ページ3 | ||
まるっと見せます! デビュー25年の奥義 |
||
セミナーアンケートでも常に要望の多いA.e.Suck師匠。 |
||
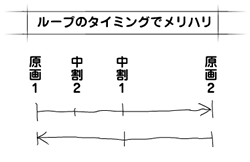
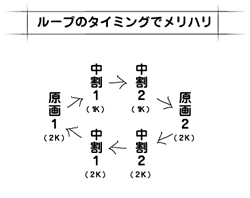
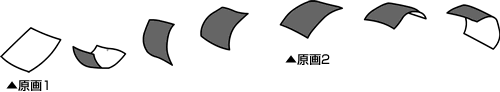
原画と中割 |
||
最初に、原画(基本となる絵)を描き、次に中割(原画と原画の間動き)を描くのが基本になります。中割をフレームに均等に描いていくのではなく、前半に詰めてやることで加速度がつきメリハリのある動きになります。原画1→原画2→原画1となるようなループするアニメの場合、行きは中割2枚帰りは中割1枚にしてたり(左図)、行きと帰りで原画と中割の間隔を変化(右図)させたりします。
|
||
原画1枚から中割を描く |
||
通常、原画と原画の間の動きを補い中割を描いていきますが、一枚の原画から中割を描いていく場合もあります。 |
||
紙吹雪 |
||
まず紙吹雪がクルクルと回転するアニメのグラフィックシンボルを作ります。 ラインの状態で再生して動作をチェックをします。 動作に問題がなかったら色塗りをします。後で色んな色の紙吹雪にする為にここでは表を白、裏をグレーで塗っておきます。
|
||
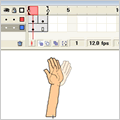
手のふり |
||
手を振る場合、腕から手まで固定されたまま動かしていると不自然に力の入った動きになってしまいます。まず、腕が動きに手がちょっと遅れて動くといったように手の動きを残してやることで自然なアニメーションになります。 |
||
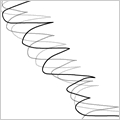
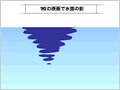
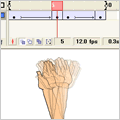
なびき |
||
|
||
| 当日のデモ資料は
こちらからダウンロードできます。 >>ダウンロードはこちら |
||
     |
||
| ページ1 ページ2 ページ3 |
© 2001-2005 F-site All Rights Reserved.
 講師:A.e.Suck氏
講師:A.e.Suck氏

 原画を描いたら、オニオンスキンをONにして2枚目にあたる中割を描きます。
原画を描いたら、オニオンスキンをONにして2枚目にあたる中割を描きます。

 次に紙が舞い落ちるアニメのグラフィックシンボルを作ります。
次に紙が舞い落ちるアニメのグラフィックシンボルを作ります。 最後に沢山の紙吹雪が舞い落ちるアニメを作ります。
最後に沢山の紙吹雪が舞い落ちるアニメを作ります。

 手首の角度が違うフレームを持ったシンボルを作成しトゥイーンで左右に動かします。
手首の角度が違うフレームを持ったシンボルを作成しトゥイーンで左右に動かします。
 原画1に基本となる絵を描いたら原画2には原画1をコピーして上下反転します。
原画1に基本となる絵を描いたら原画2には原画1をコピーして上下反転します。