Herlockでのライブラリの扱いと対応について [Edit]
こんにちは、最近は夏恒例のセミの体当たりにビクビクしながら歩いているソニックムーブのみかちです。セミから全力で逃げ回っている私を横目に、Herlockの開発は全力で前進しております!
前回までは実際にリリースしているアプリを元にHerlockでのアプリ開発についてお話をさせていただきました。ざっくりでもHerlockでのアプリ開発についてイメージが掴めて頂けているのではないでしょうかっ。今回はよく質問をいただく、ライブラリの扱いと対応についてお話しさせていただきます!
使用できるライブラリ条件について
HerlockではJavaScriptのビルトイン自体がブラウザとは異なります。これによって、一般的なライブラリで使えるモノと使えないモノが存在します。使えるライブラリの条件は、、
「ブラウザ実装では無く純粋にJavaScriptエンジン自体のビルトインのみで動作が可能」
となります。
一部例外で使用可能なモノはありますが、基本はこの条件を満たすものがHerlockで使えるライブラリだと思っていただければよいのではないでしょうか。
【純粋にJavaScriptエンジン自体のビルトイン】
- Array
- Boolean
- Date
- Function
- Number
- Object
- RegExp
- String
- Math
【その他使用可能なブラウザ同等の関数等】
- setInterval
- setTimeout
- clearInterval
- clearTimeout
- XMLHttpRequest
- location
※部分的に差異のあるものもあります。
※その他Image,Audio等DOMと互換性のあるインターフェイスを提供しているAPIもあります。
対応しているライブラリの紹介
それでは対応しているライブラリの一部を紹介します。
Box2D
物理演算ライブラリ
使用条件:基本的にはそのまま使用可能です。
TweenJS
CreateJSのTweenライブラリ
使用条件:本来ブラウザ上ではEaselJSのTickerが使用されており、requestAnimationFrameを用いて 描画処理が実行されています。 Herlock上ではrequestAnimationFrameは無いので、enterFrameリスナで createjs.Tween.tickを利用してTweenの処理を進めます。
tween24js
AS3のTweenライブラリ「Tween24」のJavaScriptバージョン
使用条件:基本的にはそのまま使用可能です。
tween.js
Tweenライブラリ
使用条件:基本的にはそのまま使用可能です。enterFrameかtimer処理でTWEEN.updateを叩いて使用します。
Underscore.js
ユーティリティ群
使用条件:基本的にはそのまま使用可能です。
Lo-Dash
ユーティリティ群、Underscoreと互換性があります。
使用条件:基本的にはそのまま使用可能です。
RequireJS
依存関係の解決等
使用条件:本来の実装はscriptタグベースとなるため、そのままは使用出来ません。一部の処理をHerlock用に書き換えての使用となります。改変したモノは下記のリポジトリから取得出来ます。
Herlock_RequireJS
Backbone.js
クライアントサイドMVCフレームワーク
使用条件:Rutor及びView周りは使用できません。上記Underscore.jsとZepto.jsを改変したものを併用して使用することができます。
※今後も対応するライブラリは随時増やしていく予定です。
ライブラリ実装サンプル
それではどのようにライブラリが使用されるか実際のサンプルでご紹介します。
今回はRequireJSとTweenJSを使ったアニメーションを実装してみます。
main.js
( function( ) {
"use strict";
//RequireJSを読み込みます
var loader = new Script( "libs/requirejs/require.min.js" );
loader.onload = function() {
//Pathの設定をします
require.config( {
baseUrl: "."
} );
//app/main.jsを読み込んで処理を開始します
require( ["app/main"]);
};
} )();app/main.js
define( ["lib/TweenJS/tweenjs"], function () {
var stage = new Stage( 640, 640 );
addLayer( new Layer( stage ) );
var image = new Image();
image.src = "assets/images/maru.png"";
image.onload = function ( ) {
var bd = new BitmapData( image );
var bitmap = new Bitmap( bd );
stage.addChild( bitmap );
var tween = createjs.Tween.get( bitmap, {loop: true} )
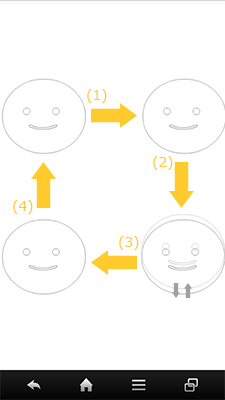
//(1)
.to({x:400,y:0},500, createjs.Ease.cubicIn)
//(2)
.to({x:400,y:400},500, createjs.Ease.bounceOut)
//(3)
.to({x:0,y:400},500, createjs.Ease.cubicIn)
//(4)
.to({x:0,y:0},500);
stage.addEventListener( "enterFrame", function ( ) {
createjs.Tween.tick( 1000 / 60 );
} );
};
} );※app/main.jsの処理内容自体は前回と同等ですが、defineを使用してTweenJSの依存性を解決しています。
※TweenJSはRequireJSを前提として書かれているわけでは無いので、読み込んだ時点でCreateJSオブジェクトに展開されます。
上記のとおり、ブラウザベースでの処理とほぼ差異が無くコードが書けることがわかるかと思います。
実行結果が下図となります。

今回ご紹介させていただいたように簡単にライブラリも使用することができます。Herlockにおける主なアニメーションの実装方法は前にご紹介したenterFrameによるプロパティ操作を基本としていますが、動きに変化をつけたい場合はTweenJS等のTweenライブラリを使うのがベターな方法ですので、ぜひ活用してみてください!
さて、次回でとうとうこの連載もファイナルです!次回はスプライトシートによるコマアニメーションについてと、クローズドベータ版リリース情報をご紹介できればと思っています。
「Herlock」はただ今クローズドベータ版の利用事前登録を実施しています。事前登録していただければ優先的にご利用が可能ですのでこの機会にぜひHerlockをお試しください!
また、FacebookやTwitterでも開発状況や新しい情報を配信しておりますのでこちらもチェックしてみてください!
FB:https://www.facebook.com/herlock.do
Twitter:@herlock_do