Herlockを用いたアプリ開発-基礎編- [Edit]
こんにちは、2度目の登場となります、株式会社ソニックムーブの佐々木です。前回に引き続き弊社のクロスプラットフォーム開発環境「Herlock」のご紹介です!
今回は「Herlock」を用いたアプリ開発の基本的な概念をお話しさせていただきます。
Herlockにおけるアプリ開発ワークフロー
まずは、基本的なアプリ開発フローをご紹介します。
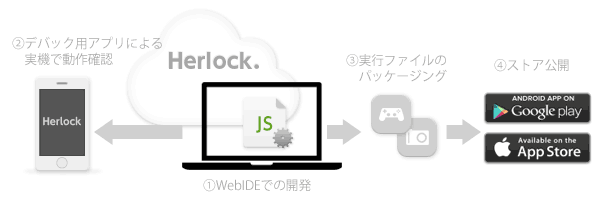
ざっくりと流れを説明したものが下図となります。Web IDEでのコーディング、開発時はデバッグ用のアプリを用いて実機確認など、「手軽」&「スピーディー」にアプリ開発を行えます!

それでは、開発ワークフローについてもう少し詳細にご説明します!
(1)コーディング
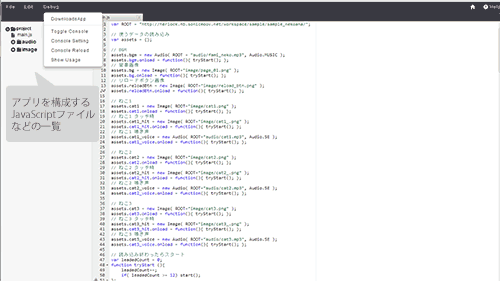
ブラウザベースでのHerlock Web IDEを使用して行います。JavaScriptベースなので、もちろんローカル上での開発も可能です。下図はHerlock Web IDE(開発中)になります。

(2)実機での動作確認
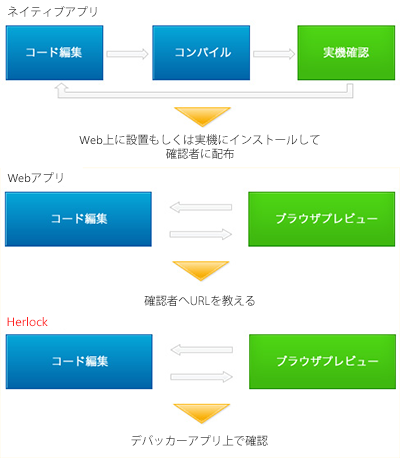
開発中のアプリはデバッグ用アプリを使用することで、簡単に実機上で確認することができます。ネイティブアプリは下図のようにコンパイルや修正後の確認にはコンパイルや実機への転送が必要となりかなり面倒。。
しかしHerlockではアプリのソースを動的に読み込むことができるため即時に修正箇所の確認が可能で、ほぼブラウザに近い感覚で開発を行うことができます。

(3)実行ファイルのパッケージング
実行ファイルをパッケージングしてアプリケーションファイルを作成します。
※現在開発中となりますが、Web IDE上でも通常アプリをビルドするときに必要なもの(iOS:プロビジョニングファイルやbundleID、Android:キーストアやパッケージ名などの)を登録して頂くとファイルのパッケージングを行える仕組みをご提供する予定です。
(4)アプリ公開
作成したアプリはiOS、Androidのストアから公開することができます。
プログラムにおける基礎的な概念
次にプログラムを制作する際の、基本的な概念とキーワードを説明します。
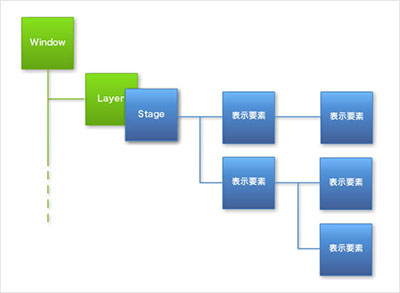
前回、Herlockでは表示の取り回しが下図のようなFlashの表示リストやHTMLのDOMに似たツリー構造になっているとお話をさせていただきましたが、このようにHerlockではアプリを構成する画面を下記の基本要素を使用して実装しています。

また、HerlockJSのオブジェクトは、JavaScriptエンジンのビルトインオブジェクト以外はすべてHerlock独自の実装となっています。例えば、Image等も、APIのインタフェースはブラウザの実装に似ていますが、DOMとは少し扱いが異なります。
(1)Layer
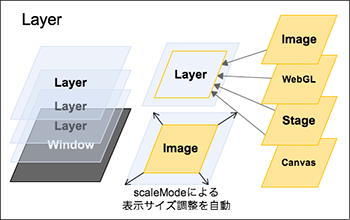
Layerは描画コンテンツをスクリーンに投影するためのコンテナです。 主にスクリーンサイズの端末差異を吸収する役割(scaleModeプロパティを使用して調整)を担います。Window(グローバル)は複数のLayerを重ねて表示します。

(2)Stage
各レイヤーにおける表示ツリーのルート要素です。FlashでおなじみのStageから純粋に表示コンテナの概念を切出したものとして捉えて頂けばイメージがしやすいのではないでしょうか。
var stage = new Stage( 640, 640 );
addLayer( new Layer( stage ) );
var textField = new TextField();
textField.text = "テキスト";
stage.addChild( textField );(3)Sprite
基本となる表示オブジェクトの一つです。FlashにおけるSpriteと同じようなイメージになります。Spriteは主に表示オブジェクトのコンテナとして使用するケースが多いかもしれません。
var button = new Sprite();
button.addChild(new Bitmap( bd ));
button.addEventListener( "touchBegin", function( event ){
alert("Hello");
});(4)Image
画像を扱う表示オブジェクトの一つです。Imageは単体で扱うか、BitmapDataに変換して扱うのが基本的な使用方法となります。
下記は後者となるケースのサンプルコードです。
var image = new Image();
image.src = "http://dummyimage.com/300/09f/fff.png";
image.onload = function() {
var stage = new Stage( 640, 960 );
addLayer( new Layer( stage ) );
var bd = new BitmapData( image );
var bitmap = new Bitmap( bd );
stage.addChild( bitmap );
}(5)Event
FlashやJSでおなじみのEventドリブンな実装を採用しています。
例えば、表示オブジェクトの制御等は主に、enterFrameイベントや、touchイベントを使用します。参考コードは下記となります。
stage.addEventListener( "enterFrame", function(){
bitmap.x += 20;
bitmap.y += 5;
if( bitmap.x > 640 ) bitmap.x = -bitmap.width;
if( bitmap.y > 640 ) bitmap.y = -bitmap.height;
});今回は基本的な概念についてお話しさせていただきましたが、次からは実装についてお話しできればとっ!
そして・・・今回はそれだけではありません!!!Herlock-α版ユーザーを募集させていただきます!!!詳細は下記にっ!!!
α版ユーザー募集!!
8月初旬にクローズドベータ版が公開する予定ですが、その前にもっといろんな方に「Herlock」を知っていただきたい!ということで今回Herlock-α版ユーザー募集をいたします。いち早くHelrockに触ってみたい!という方は是非!
実際使っていただいた感想などをご自身のブログやFacebook、Twitterに語っていただけると嬉しいです!また、Facebookのα版ユーザーグループにてHerlockについてご意見、ご要望をお寄せください!
応募期間:6月30日(日)まで
応募方法:下記の応募条件を満たされる方は、ご自身のFacebookアカウントとお名前を本文に記載していただき、下記メールアドレスにお送りください。
herlock@sonicmoov.com
- Facebookアカウントをお持ちの方
- Facebookの「Herlock(α) Users Group」に参加しフィードバックを頂ける方
- Facebook、Twitter、ご自身のブログ等で「Herlock」について語っていただける方
※α版ユーザー募集数は約10名を想定しております。募集数をオーバーした際はその旨メールにてご連絡させていただきます。
※α版公開期間は7月上旬から8月上旬を予定しております。
ぜひこの機会にHerlockをお試しいただければと思います!よろしくお願いいたします!
台風にも負けず絶賛開発中の「Herlock」、クローズドベータ版の利用事前登録は引き続き実施しております。無料でご利用が可能ですので、少しでも興味を持たれた方はぜひご登録いただき「Herlock」をお試しいただけると幸いです!
また、FacebookやTwitterでも開発状況や新しい情報を配信しておりますのでこちらもチェックしてみてください!
FB:https://www.facebook.com/herlock.do
Twitter:@herlock_do