Herlockで始めるアプリの実装(1) [Edit]
こんにちは、ソニックムーブのみかちです。この連載も4回目となり、そろそろ私に飽きてきた方もいらっしゃるかもしれませんが、Helrockはまだまだ進化中ですので、お付き合いよろしくお願いいたします!
前回は"Hellow World!"アプリ開発と併せてHerlockでのアプリ開発のワークフローについてご説明させていただきましたが、今回はゲームアプリ開発をする上で基本となる画像の取り扱いについてご紹介させていただきます。
画像の表示をしてみよう!
以前、LayerやStageなどのプログラムにおける基本的な概念をご紹介させていただきましたが、今回は実際に画像を表示してみようと思います。
それでは早速、画像を表示していきます!画像表示コードは下記となっております。コードにコメントを記載していますので、基礎的な概念と照らし合わせてみていただければわかりやすいかと思います。
//表示用のステージを作成します
var stage = new Stage( 500, 500 );
//ステージをベースにレイヤーを作成し、windowにアタッチします
addLayer( new Layer( stage ) );
//Imageオブジェクトを生成します
var image = new Image();
//Imageオブジェクトに画像のソースURLを設定します
//このあたりはHHTMLのimg要素と同じような概念となります
image.src = ROOT + "image/kuma.png";
//画像リソースは読み込みが完了しないと扱えないのでonloadで画像の読み込み完了を待ちます
image.addEventListener("load", onLoadImage);
//読み込み完了時に画像リソースからBitmapDataを作成し、Bitmapをstageに追加します
function onLoadImage(){
var bd = new BitmapData( image );
var bitmap = new Bitmap( bd );
stage.addChild( bitmap );
}実行結果が下図になります。
Layer.scaleModeの表示位置デフォルトはshowAll(アスペクト比を維持しコンテンツ全体がスクリーンに収まるように描画)になり、下記の様に配置される結果になります。Layer.scaleModeはFlashのStage.scaleModeと同等の概念となります。詳細はAPIドキュメントに記載されておりますので、ご覧ください。

BitmapDataはFlashのBitmapDataと同等の概念を有していますが、"BitmapData=OpenGLのテクスチャ"というようなイメージだと分かり易いかもしれません。更にテクスチャは画像を元に作ると考えると、スムーズに理解出来るのではないでしょうか。
また、上記ではaddEventListenerを使用したコードとなっていますが、下記の様にimage.onloadでリスナを設定する事も可能です。
image.onload = function() {
var bd = new BitmapData( image );
var bitmap = new Bitmap( bd );
stage.addChild( bitmap );
}なお、イベントリスナの取り回しに関しては、上記では省いていますが、設定したものは解放するということを意識した方が良いのはFlash等と同様です。ブラウザベースのJavaScriptだと、意識する機会が少ないかもしれませんので、この辺は注意点になります。
タッチイベントを使ってみよう!
次に、タッチイベントを追加してみます。今回は画像をタッチするとalertが表示されるようにします。function onLoadImage(){
var bd = new BitmapData( image );
var bitmap = new Bitmap( bd );
//bitmapはタッチイベントを取得出来ないのでspriteを生成し、その中にbitmapを入れます
var sprite = new Sprite();
sprite.addChild( bitmap );
//spriteをstageに追加します
stage.addChild( sprite );
//spriteにタッチイベントを設定します
sprite.addEventListener("touchBegin", onTouch);
}
//タッチイベント用のハンドラです
function onTouch(){
//alert(message, callback)
alert("こんにちは、くまですよ!", function(){
console.log("done.");
});
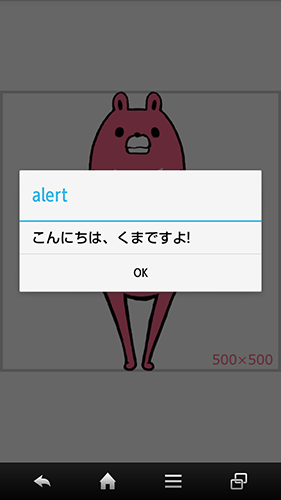
}実行結果が下図になります。画像をタッチすると「こんにちは、くまですよ!」とalertが表示されます。
タッチイベントを取得出来るのはInteractiveObjectが継承されたオブジェクトというのがポイントとなります。Bitmapを直接使うのはNGで、Spriteで包んでやるイメージです。

画像にアニメーションをつけよう!
次に、上記のコードをベースに画像を移動させてみます。利用するのは、EnterFrameイベントです。function onLoadImage(){
var bd = new BitmapData( image );
var bitmap = new Bitmap( bd );
//bitmapはタッチイベントを取得出来ないのでspriteを生成し、その中にbitmapを入れます
var sprite = new Sprite();
sprite.addChild( bitmap );
//spriteをstageに追加します
stage.addChild( sprite );
//spriteにenterFrameを設定します
sprite.addEventListener("enterFrame", onEnterFrame);
}
//毎フレームの動きを制御します
function onEnterFrame(event) {
//event.targetから動作対象を取得します
var sprite = event.target;
//x座標を20加算します
sprite.x += 20;
//y座標を5加算します
sprite.y += 5;
//ステージから完全に見えなくなったら座標を戻します
if( sprite.x > stage.stageWidth ) {
sprite.x = -sprite.width;
}
if( sprite.y > stage.stageHeight ) {
sprite.y = -sprite.height;
}
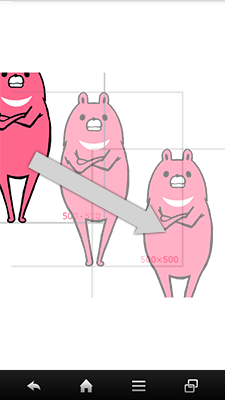
}実行すると下図のように画像が移動するアニメーションを付けることができました。

基本的なアニメーションの作り方は、EnterFrameイベントを用いて表示オブジェクトのプロパティを定期的に操作することで、動いているように見せます。Flashでおなじみの作り方ですね。
※JavaScript的にはsetIntervalを用いたやり方等がありますが、EnterFrameを用いた方法は時間の概念と直接は連動していないあたりがチョット異なるかもしれません。
今回はゲームアプリ開発に必要な画像表示とイベントの実装方法についてご説明しました!サンプルアプリの「ねこ穴」も基本は今回ご説明した内容をつかって開発されています。Herlockでのアプリ開発のイメージが少しでも掴めてもらえれば幸いです!
梅雨もそろそろ明けるのかなと私が空を眺めている間も、開発はがむしゃらに頑張っています。そんな「Herlock」、クローズドベータ版の利用事前登録も引き続き実施しております。どんどん高機能になっていく「Herlock」は面白いものになっているのではと思っています!無料でご利用が可能ですので、少しでも興味を持たれた方はぜひご登録いただき「Herlock」をお試しいただけると幸いです!
また、FacebookやTwitterでも開発状況や新しい情報を配信しておりますのでこちらもチェックしてみてください!
FB:https://www.facebook.com/herlock.do
Twitter:@herlock_do