Herlockで"Hello World!" [Edit]
こんにちは、ソニックムーブの佐々木です。そういえば弊社は社員それぞれにあだ名があるのですが私は"みかち"です。そんなこんなで、弊社のクロスプラットフォーム開発環境「Herlock」のご紹介です!
今回から「Herlock」を使用して実際にアプリ開発をしていこうと思います。
"Hello World!"アプリの制作
基本中の基本・・・「Hello World!」アプリケーションの作成の制作をしてみます!今回は不肖ながら私がデバッグアプリを使用して実機で動かしてみるところまで実際にやっていきます。
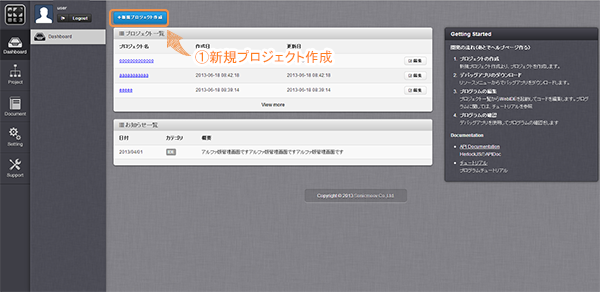
1.プロジェクトの作成
プロジェクトを開き、新規プロジェクト作成よりプロジェクトを作成します。

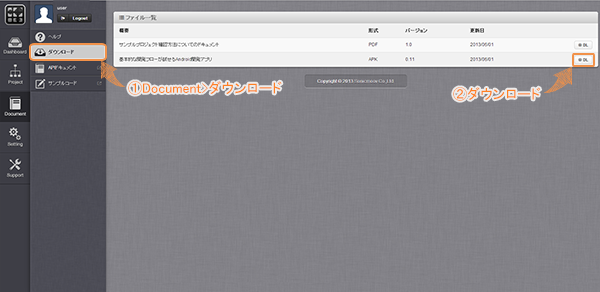
2.デバッグアプリのダウンロード
ドキュメントメニューからデバッグアプリをダウンロードします。

これで開発の準備は整いました!通常のアプリ制作の場合では、それぞれのデバイスごとに開発環境を設定する必要がありますが、Herlockではとても簡単に開発に入れちゃいます!
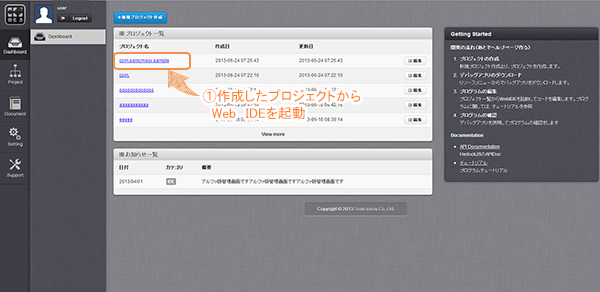
3.プログラムの編集
プロジェクト一覧からWeb IDEを起動してコードを編集します。

それでは実際に「Hello World!」アプリケーションをIDE上で開発してきます。「Hello World!」を表示するコードは下記になります。
var stage = new Stage( 640, 640 );
addLayer( new Layer( stage ) );
var textField = new TextField();
textField.defaultTextFormat = new TextFormat( null, 40, 0x33CCFF );
textField.text = "Hello World!";
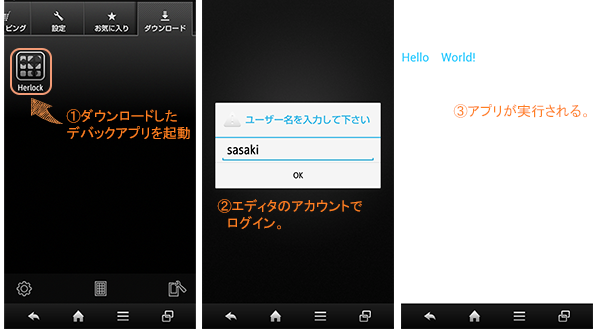
stage.addChild( textField );4.デバッグアプリを使った動作確認
※開発の都合上α版でのご説明になりますが、ご了承くださいっ。
次にデバッグアプリを起動し、アプリの動作確認をします。デバッグアプリを起動すると「Hello World!」と表示されます。

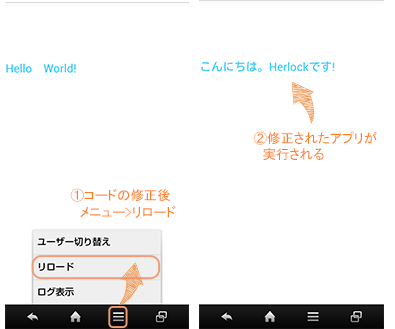
今度は、表示テキストを修正してデバッグアプリで確認をします。下記のようにコードを修正しました。
//変更前の表示テキスト
textField.text = "Hello World!";
↓
//変更後の表示テキスト
textField.text = "こんにちは。Herlockです!";
コード修正後、メニュー>リロードで"こんにちは。Herlockです!"に表示テキストが切り替わりました!このように修正をデバッグアプリで簡単に確認することもできます!
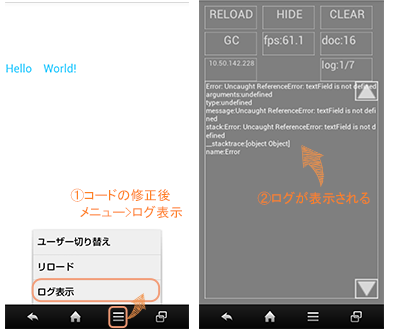
また、メニュー>ログ表示からログを確認することも可能です。ためしに、下記コードを削除してログを表示してみます。
//削除したコード
var textField = new TextField();
「Error:Uncaught Reference error:textField is not defined arguments:undefined」、textFieldがないぞ!と表示してくれます。
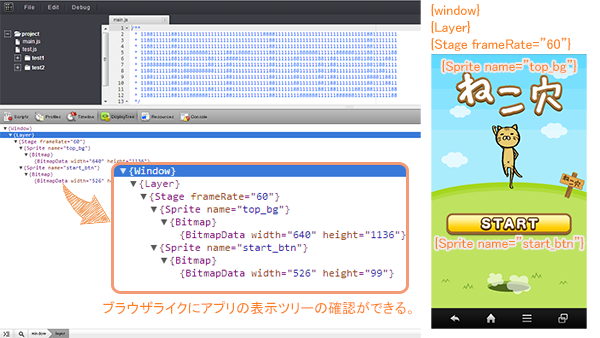
また、エディタにはブラウザライクなデバッガーを用意しています。参考までに、下図は表示ツリーの確認画面となります。Web開発者の方であれば違和感なく確認作業ができるのではっ!

ほかにも下記のような機能を提供予定です!JavaScriptエンジン自体の問題もあるので現状はAndroidの方が多機能となっております。
- ソースコードの取得
- JavaScriptのステップ実行
- JavaScriptコンソール
- 使用メモリの取得
さて、このようにプログラムをあまりさわったことのない私でも、とても簡単に5分程度で"Hello World"アプリケーションの開発からデバッグアプリでの動作確認まですることができました!次はサンプルアプリとしてリリースをしている「ねこ穴」でいろいろご説明できればと思っています。
そして前回応募させていただいていたα版ユーザー様募集期間の延長のご連絡です!
α版ご利用希望ユーザー様はご自身のFacebookアカウントとお名前を本文に記載していただき、下記メールアドレスにお送りください。
herlock@sonicmoov.com
7月に入って開発も佳境の「Herlock」、クローズドベータ版の利用事前登録も引き続き実施しております。無料でご利用が可能ですので、少しでも興味を持たれた方はぜひご登録いただき「Herlock」をお試しいただけると幸いです!
また、FacebookやTwitterでも開発状況や新しい情報を配信しておりますのでこちらもチェックしてみてください!
FB:https://www.facebook.com/herlock.do
Twitter:@herlock_do