ファイルメーカーProとの連携 [Edit]
サーバーサイドソリューションとしてデータベースにファイルメーカーを用いる方法です。
ファイルメーカーを用いる利点はマルチプラットフォームなことと、制作時にサーバー環境がなくても動作テストできることがあげられます。
また、インターフェイスがとっつきやすいので、初めてでも比較的習得しやすいアプリケーションです。
●動作する環境:Flash5以降
(ブラウズ編)
1.公開ようのDBを作ります。
 アプリケーションを起動する。
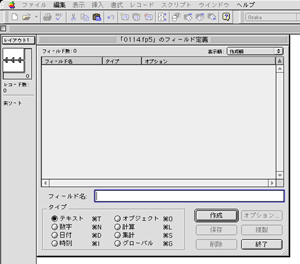
アプリケーションを起動する。
 フィールド定義のパレットが開きます。
フィールド定義のパレットが開きます。
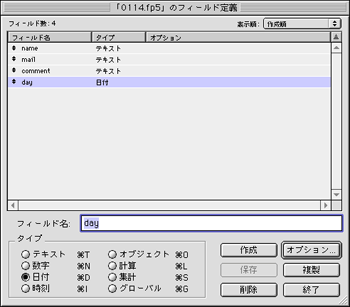
 フィールドを定義します。
フィールドを定義します。
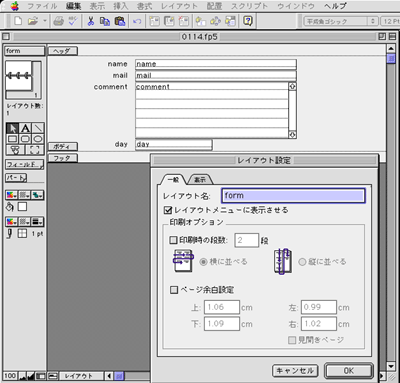
 レイアウトの名前を変えます。
レイアウトの名前を変えます。
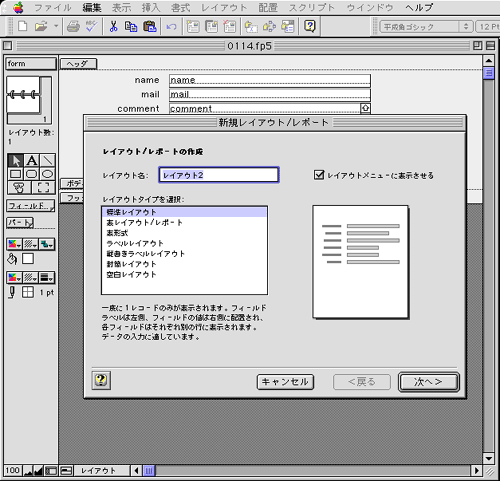
 新規レイアウトを作ります。
新規レイアウトを作ります。
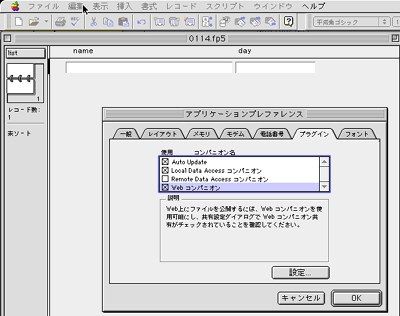
 Webコンパニオンの設定をしましょう。
Webコンパニオンの設定をしましょう。
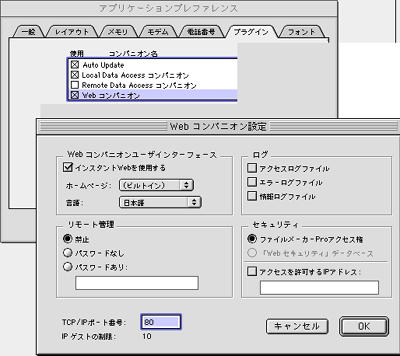
 インスタントwebを使います。
インスタントwebを使います。
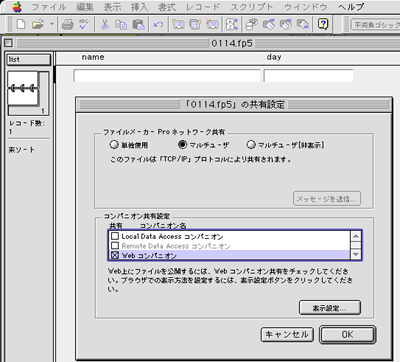
 次は共有設定です。
次は共有設定です。
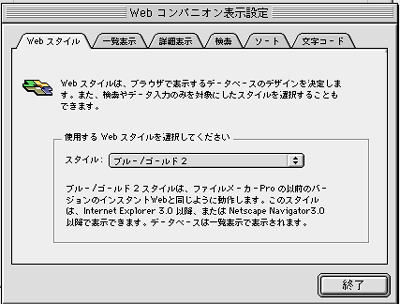
 ver5からスタイルが増えました。
ver5からスタイルが増えました。
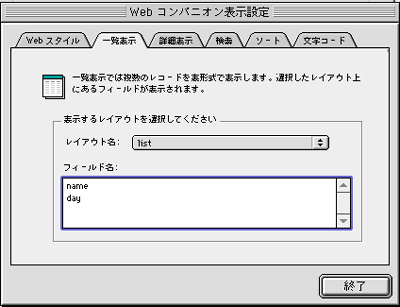
 一覧表示のときのレイアウトを選びます。
一覧表示のときのレイアウトを選びます。
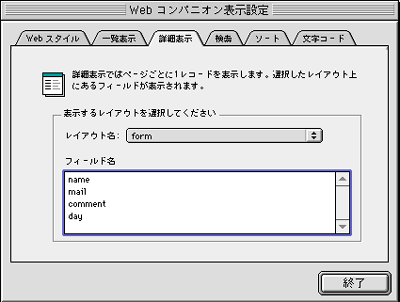
 詳細表示のレイアウトを選びます。
詳細表示のレイアウトを選びます。
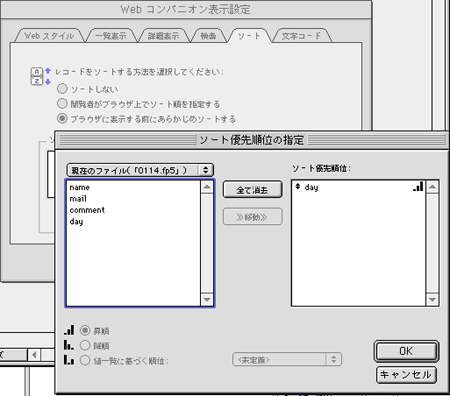
 アクセス時のソートを設定します。
アクセス時のソートを設定します。
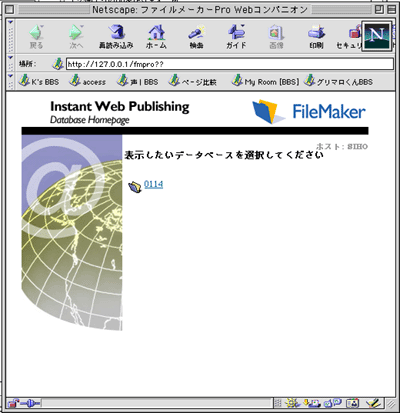
 ブラウザで確認してみましょう。
ブラウザで確認してみましょう。
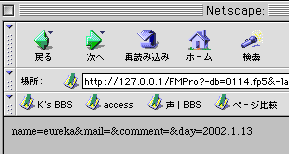
0114をクリックすると、一覧表時の画面が出て来ます。
そこのURLをコピーしてみましょう。(下記はタグが分かりやすいように改行を入れてあります。)
http://127.0.0.1/FMRes/FMPro?
-db=0114.fp5&
-layID=2&
-token=25&
-format=Jtablevw.htm&
-error=Jerr.htm&
-mode=table&
-sortfield=day&
-sortorder=descend&
-findall
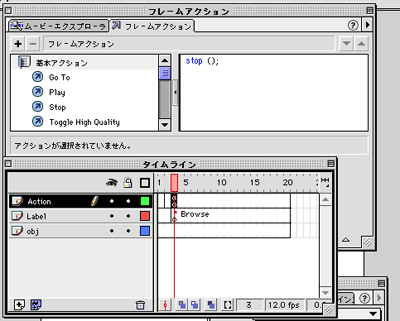
2.ブラウズ用のFlashMovieをつくります
 起動すると新規ファイルが開きます。
起動すると新規ファイルが開きます。
用途別にレイヤーをわけると見易くなります。


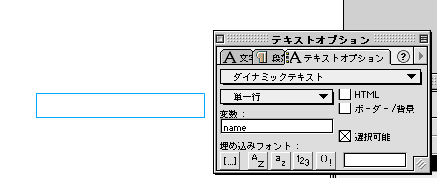
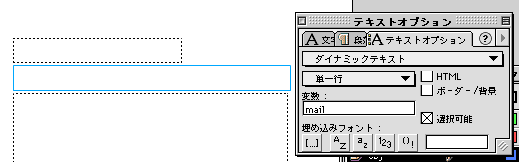
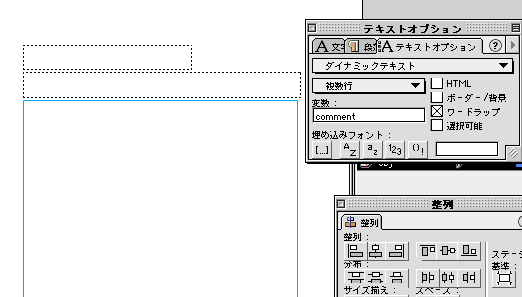
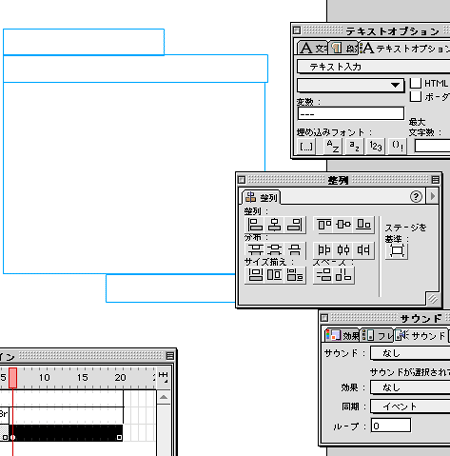
objレイヤーに表示用のテキストエリアを作ります。

ひとつひとつに変数名をしていします。

これの変数名はcommentです。

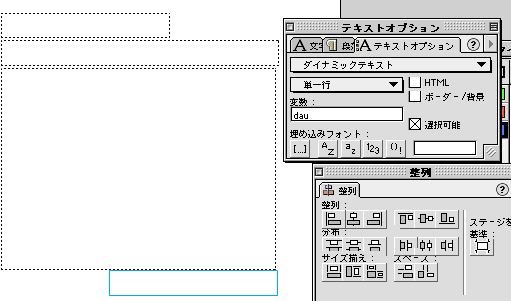
こちらの変数はday。
変数とはファイルメーカーでいうグローバル値です。でも、存在する位置をドットシンタックスで指定しなければなりません。
なので、よく使うものはルートタイムライン上に設定すると楽です。
Flashは外部テキストを指定する変数に代入できます。
読込み用のテキストファイルを作りましょう。ファイルはswfと同じ階層において下さい。
ファイル名:test.txt
本文:
name=SIHO&mail=hoge@viva-mambo.co.jp&comment=どもども。%0Aがんばってねん。&day=2002/1/14
#%0Aは読込むと改行になります。

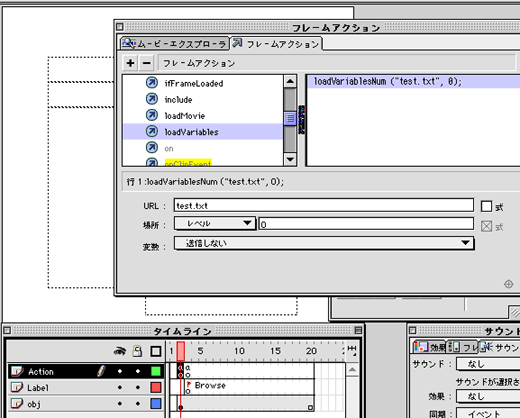
さて、test.txtを読込んでみましょう。

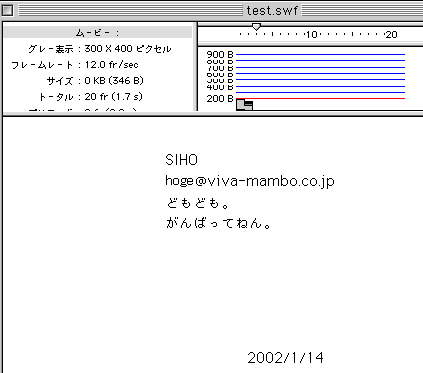
プレビューすると、このように表示されます。
#Flash MXから内部コードがunicodeに変わったので、Flash MXでShift_JISのテキストを扱う(読み込むなど)には、1フレーム目のフレームスクリプトに
System.useCodepage = true;
と書いてください。
3.カスタムWeb用のフォーマットファイルをつくる
ファイル名:form.txt
本文:name=[FMP-FIELD:name]&mail=[FMP-FIELD:mail,Raw]&comment=[FMP-FIELD:comment]&day=[FMP-FIELD:day]
#保存場所は↓ファイルメーカーをインストールしたフォルダー内にあるWebフォルダーの中に入れましょう。

1.の最後にコピーしたURLから「FMRes/」をとって「-format=Jtablevw.htm」を「-format=form.txt」へ修正
すると、↓こうなる。
http://127.0.0.1/FMPro?-db=0114.fp5&-layID=1&-token=25&-format=form.txt&-error=Jerr.htm&-mode=table&-sortfield=day&-sortorder=descend&-findall
ブラウザで表示を確認してみましょう。
 ←こう表示されましたか?
←こう表示されましたか?
むむ。これはどうやらリストの表示ですね。-layID=1を-layID=2に変更しましょう。
さぁ、改めてURLをブラウザからコピーして下さい。
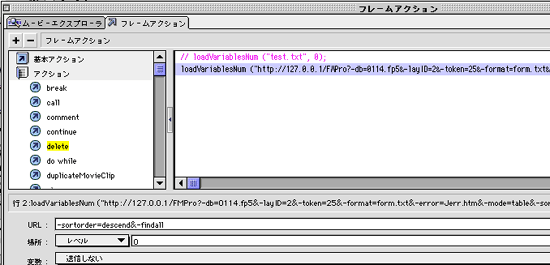
4.FlashMovieのloadVariablesNumのパスを変更する

コピーができたら、プレビューしてみよう!
うまく表示されましたか?
これで、(ブラウズ編)はおしまいです。
(編集・送信編)
1.Flash上でテキストを修正可能に。
objレイヤーにキーフレームを挿入します。
テキストエリアを選択して「テキストオプション、テキスト入力」にします。

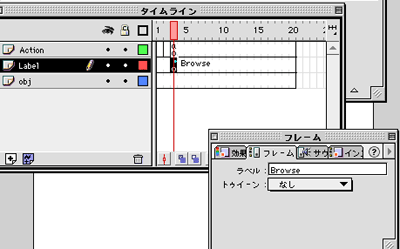
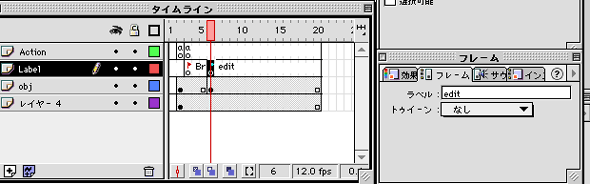
labelレイヤーにもキーフレームを挿入。
フレームラベルに「edit」といれます。

新しいレイヤーを作り、ボタンをライブラリーから選んで配置して下さい。(編集と入力)
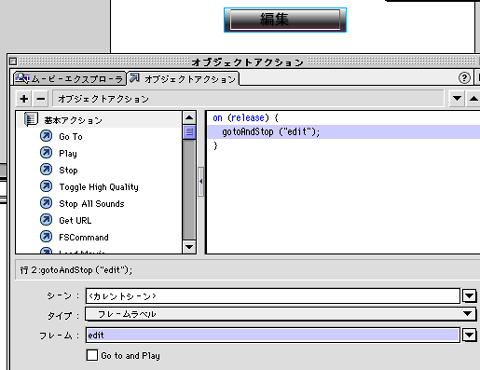
さぁ、そのボタンにボタンが押された時のアクションを設定しましょう。
on (release) {
gotoAndStop ("edit");
}

アクセスすると、2フレーム目のStopアクションで時間軸は止まります。
そののち、「編集」ボタンを押すとラベル「edit」までjumpします。
そして、そこのテキストのタイプは「テキスト入力」なので、編集ができる。、、、という流れになります。
2.送信はちょっと難しいかも。(新規だと楽ちん。)
送るためにはいままで一つで持っていた長いURLをレコードごとに対応できるようにそれぞれに持つ必要があります。
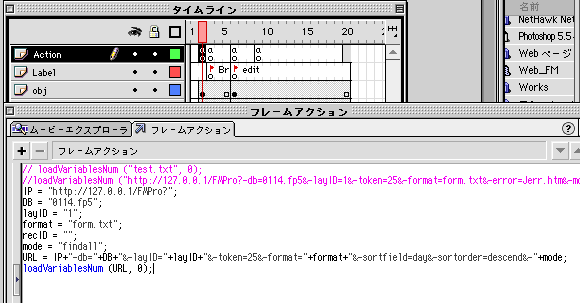
loadVariablesNum(ながーいURL)を下記のようにこまかく変数値にします。
------ (変数値にしてるの)
IP = "http://127.0.0.1/FMPro?";
DB = "0114.fp5";
layID = "1";
format = "form.txt";
recID = "";
mode = "findall";
---
URL = IP+"-db="+DB+"&-layID="+layID+"&-token=25&-format="+format+"&-sortfield=day&-sortorder=descend&-"+mode;
----変数値を足してURLにおきなおしたの。(あとの検証が楽よ)
----ここまででセットしたものをやっと次で読込むの
loadVariablesNum (URL, 0);
----おわり。

フォーマットファイルの修正
送信する時にどれを編集したらよいのか分からないと困ってしまいますから、フォーマットファイルも修正が必要ですね。
from.txtにrecID追加
「&recID=[FMP-CurrentRecID]」
インスタントwebで編集データを保存する時のアクションをチェックしよう。
http://127.0.0.1/FMPro??
リストから番号を選択。(レイアウトが切り替わる)
「編集」ボタンをクリックしたときのURL↓
http://127.0.0.1/FMRes/FMPro?-db=0114.fp5&-lay=form&-sortfield=day&-sortorder=descend&-max=1&-token.0=25&-format=JEdit.htm&-find
このhtmlのソースの下部をコピーすると、↓こんなことが書いてあります。
-------
<INPUT TYPE=HIDDEN NAME="-db" VALUE="0114.fp5">
<INPUT TYPE=HIDDEN NAME="-lay" VALUE="form">
<INPUT TYPE=HIDDEN NAME="-format" VALUE="JEditNewConf.htm">
<INPUT TYPE=HIDDEN NAME="-error" VALUE="JErr.htm">
<INPUT TYPE=HIDDEN NAME="-token" VALUE="25">
<INPUT TYPE=HIDDEN NAME="-max" VALUE=1>
<INPUT TYPE=HIDDEN NAME="-recid" VALUE="4">
<INPUT TYPE=HIDDEN NAME="-sortfield" VALUE="day">
<INPUT TYPE=HIDDEN NAME="-sortorder" VALUE="descend">
<INPUT TYPE=HIDDEN NAME="-edit">
-------
つまり、これをVariablesにセットして送れば良いとゆーこと。
再度、Flashに戻ってVariablesを追加
-lay="form";
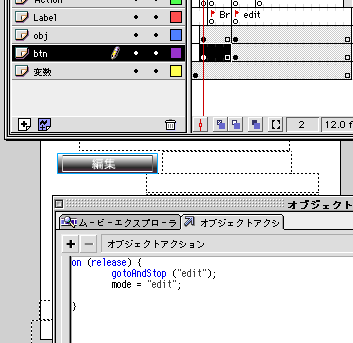
編集ボタンにもモードの切り替えを追加
<INPUT TYPE=HIDDEN NAME="-edit">となっていました。
編集ボタンに「mode = "edit";」を追加
on (release) {
gotoAndStop ("edit");
mode = "edit";
}
これは「編集」ボタンに、モードが変わるからmodeに"edit"を代入してくださいって頼んでます。

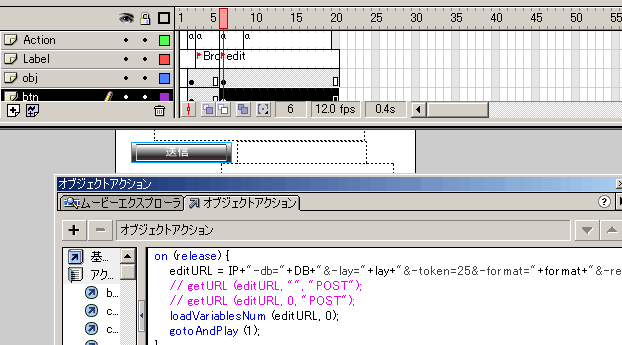
いよいよ大詰め、送信ボタンへのアクション
on (release) {
editURL = IP+"-db="+DB+"&-lay="+lay+"&-token=25&-format="+format+"&-recid="+recID+"&-sortfield=day&-sortorder=descend"+"
&name="+name+"&mail="+mail+"&comment="+comment+"&day="+day+"&-"+mode;
loadVariablesNum (editURL, 0);
gotoAndPlay (1);
}

サンプルファイルDownLoad(12kb)>>
_________________________________
2003.10.20 修正
この記事へのコメント
●1.ごんた(2003年12月16日 04:33)
これでどうなんでしょうか
●2.SIHO(2003年12月16日 22:03)
簡単にDBと連携できて楽しいジャン。って話ですな。インターフェイスをFlashにしたショッピングカートとかも作れるよ。
●3.宮地 成太郎(2004年03月09日 21:18)
うーん、簡単!かなーりやりたくなったんですけど、調べたら価格が…。
なんか簡易版みたいのないんですかねぇ。価格さえ安ければすぐに使いたいんですが…。
●4.SIHO(2004年03月09日 22:16)
まずは評価版で試してみては?機能的には同じだったと思うんだけど...。共有には制限あったかなぁ?
●5.宮地 成太郎(2004年03月09日 22:35)
http://www.filemaker.co.jp/downloads/index.html
これですね。価格の割にサイズ小さい(笑)
でもサーバーの敷居はちょっと高いし(その辺全然知らないので)、ホスティングも個人ではちょっときついかも…。
とりあえず試してみます。
●6.toshi(2004年07月07日 10:41)
ほかにない丁寧な伝え方だと思います。
さっそくやってみたくなりました。
(私にできるかどうかは判りませんが)
いろんなことを教えてもらいたいです!
●7.SIHO(2004年08月11日 15:26)
FileMakerのバージョンアップに伴い、CDMLが使えなくなりました。ver.7ではこの記事の方法は使えません。ver.7での連携もテストでき次第追加します。