2010.8.7 「タイムライン最強伝説」 [Edit]

demo1「CS5 ライトニングトークセッション」 F-siteスタッフ陣
demo2「アニメ塾-A.e.Suck編-」 A.e.Suck氏
demo3「アニメ塾-ルンパロ編-」 ルンパロ氏
当日には、75人のご参加をいただきました。ありがとうございました!
セミナーへ参加した方のトラックバックはこちらの記事にお願いします。
demo1:「CS5 ライトニングトークセッション」
講師:野中文雄氏、嶋田俊宏氏(面白法人カヤック)、SIHO氏(有限会社ビバマンボ)、森脇裕也氏

5月に発売されたFlashCS5の新機能や、制作現場におけるtipsなどを語っていただきました。
野中文雄さん
CS5におけるアクションパネルのコードヒント、また新機能であるTLFテキストについて解説していただきました。
詳しい内容はこちらに公開されています。
「コードヒントとimport宣言」
http://f-site.org/articles/2010/05/22011806.html
「TLFテキスト」
http://www.adobe.com/jp/devnet/flash/articles/actionscript30_CS5.html#01
また、新機能に対応しているPlayerのバージョンは[ヘルプ]の「ランタイムバージョン」で確認することができます。
「Flash CS5の新機能とPlayerのバージョン」
http://f-site.org/articles/2010/05/24120136.html
スクリプター向けの参考URLはコチラ
「ActionScript3.0でFlash Professional CS5のText Layout Frameworkを使う」
http://www.adobe.com/jp/devnet/flash/articles/actionscript30_cs5_tlf01.html
「ActionScript3.0によるText Layout Frameworkを使ったリキッドレイアウト
の例」
http://www.adobe.com/jp/devnet/flash/articles/actionscript30_cs5_tlf02.html
嶋田俊宏さん(面白法人カヤック)
直感的に使うことが難しい3D変換ツールを直感的に使うコツを語っていただきました。-
→それらのオブジェクトのグループはドラッグやコピペなどの直感的な操作ができる
- 奥行きにあたるZ軸を数値で記入することでぴったり思い通りの位置にオブジェクトを配置させることがポイント
- グループの前後関係を変更するにはレイヤーを使うといい
- ムービークリップにしておけばクラシックトゥイーンでカメラの視点が変わるドリーのようなアニメーションを作ることが出来る
またCS5からの新機能である「パターン描画ツール」のパーティクルシステムの使用例として
携帯ペット「プリプリドッグワンコ」がぷりぷりと落ちていくアニメーションを紹介していただきました。

SIHOさん(有限会社ビバマンボ)
TLFテキストを使った制作例をご紹介いただき、外部のxmlファイルを読み込む時に埋め込みフォントに関して気をつけるべき点を語っていただきました。
- 外部swfに埋め込みフォントを用意し、インターフェイスの素材flaの中に使っているテキストにも同じ埋め込みフォントがある場合、読み込んだ時にどちらかがコンフリクトを起こして表示されないという事がCS4のときからあった
- CS5からは内部fla(インターフェイス素材)のテキストに埋め込みフォントだけではなく静止テキストでも外部のフォントと同じものが含まれている場合、コンフリクトを起こして表示されなくなった
(分解すると外部から読み込んだテキストよりも少しボヤけた感じになってしまうので、インターフェイスに使っている文字もすべてダイナミックフォントにするか画像にした方がはっきり表示されてよい)
森脇裕也さん
ゲームキャラクターの走る、戦うのような各パターンアニメをタイムラインで作り、タイムラインに並べ、適宜それらをASの制御によって選択して表示する方法をご自身の作例をもとにご紹介いただきました。
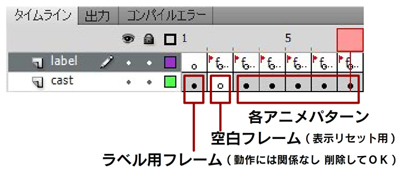
ムービークリップの各フレームに各アニメパターンを配置する
- スクリプト側でどのように制御させるかをグラフィック担当とプログラム担当の間できちんと共有しておく
- 一度空白フレームを通って指示されたフレームに移動するようにすることで、元と同じパターンアニメを再生し直せる
- フレーム内のアニメ用ムービークリップに決められた名前をつけておけばプログラム側はアニメ終了などを検知して動作できる(ここではインスタンス名を「cast」で統一)
- 上記の手法であればflashの各バージョンで使うことができ、また素材の閲覧、変更が容易といった利点がある

SWC書き出しをしてプログラム担当に渡す→プログラム担当はライブラリパス設定して利用
- パブリッシュ設定→Flash→「SWC書き出し」にチェック→パブリッシュ
- コーディングとグラフィックの作業を分離できる、パブリッシュ速度が早いなどの利点がある
以下より当日使用されたFLAファイルやサンプル等をダウンロードすることができます。
『[Flash]フレームアニメとスクリプトの協調 - yprops.com/notes 』
http://yprops.com/notes/2010/08/fsite-20100807.html
demo2:「アニメ塾-A.e.Suck編-」
講師:A.e.Suck氏
Flashアニメ以前のアニメーターのお仕事について詳しくお話していただきました。
こんなアニメーターはいやだ
- ライブラリにアイテムが無い
- 絵コンテと違う
- 打ち合わせ後消息を絶つ
- etc...
アニメーターとは?

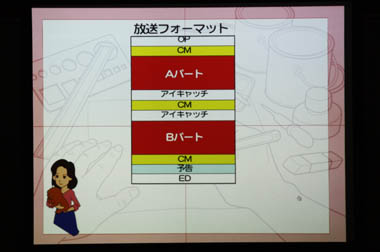
- TVアニメーションのフォーマットは、OP・CM・Aパート・アイキャッチ・CM・アイキャッチ・Bパート・CM・予告・EDという構成になっている。
- 仕事は1パート単位(約12分)で進行する。
- 厳密にアニメーターという言葉はクレジットにでてこないのでEDをみてみよう。
- OPでは作品全体のスタッフ、EDは各話のスタッフ
- 作画監督、原画、動画など
- A.e.Suckというペンネームだめで本名の「深谷英作」でクレジットされていた
絵描き
- 原画マンと動画マンがいる
- 原画マンが書いた原画をもとに動画マンが動きをつけていく
- 作画作業は基本的に紙と鉛筆。デジタル作画はまだ少数。
- 後の工程がデジタルの場合はそれ向きの線を引かないといけないので一概にデジタル化が楽だというわけでもない。
原画以外のパート
- 作画監督(略して作監)は複数の原画マンの絵柄の違いをあわせてく役目。
- 何人もの原画をチマチマなおしていく地味な仕事でもある。
- 最近は過密スケジュールを鑑みて作監補佐をつけることが多い。
- 絵コンテ清書とは、昔の演出は絵が書けない人もめずらしくなく、それを必ず清書するひとが必要だった。1パート1~2日程度
- 版権イラストなどアニメのカットを使った商品などむけに作画する役
- 原画マンの仕事では、おもにレイアウトと原画の作画。カット単位で出来高でギャラが決まる
- スケジュールの問題でステップにわけていることが多いがアニメーターから見ると作監で時間がかかると結局一緒だったりしてジレンマも多い。
- 作監と原画両方できると早くていいが実際なかなかそういうことは少ない
- 動画マンの仕事は作画枚数でギャラが決定することが多い。
アニメーターの必須スキル
- まず動画でスキルをあげる
- 月に動画1000枚でやっと原画にいける
- A.e.suckさんの場合、大体2年ほどで昇格
- 丁寧さとスピードの兼ね合いで向き不向きはある
- 画力はあって当然の世界
- うまいひとがこの業界では普通の人
- 模写力は大事
- 出来高システムなのでスピードは重要
- 線のスキル
- 動かし方
- 集中力
- 体力
- プロ意識やライバル意識も大切
師匠の教え
- いかに動かすか
- 服を動かすのではなく中の体(筋肉)を動かす
- TVのフレームに写らない部分も大事(足元とか)
- 消しゴムを使うな
- キレイな線を描くための鍛錬
- 同じ質問を2度するな
- マルチポストすると教えがブレるのでよくない
- アニメを作ろうと思うな。フィルムを作ろうと思え。
- B級映画を見ろ
- 低予算映画のほうが面白く見せるアイディアが豊富で勉強になる
いい原画マンとは
- スケジュール確実
- 得意ジャンルがある
- 仮にスケジュール落としがちでもこの人じゃないとという部分があれば仕事はくる
- 手が早い
- 無難
- 安定していれば特別すごくなくても信頼されるパターンがある
アニメーターの参考書
- 基本は自分で学んで、見てもらうの繰り返しでしかない
- まず本を読むとかして、くりかえし作ること
アニメーターの資材
- 動画用紙
- レイアウト用紙
- セル
- 修正用紙
- タイムシート
- 鉛筆
レイアウト用紙には、標準フレームのほかに、撮影用のフレームやスキャン用のフレームが印刷されている。
タイムシートは1枚6秒分で1秒あたり24マスあり、タイミングやカメラワークの指示を具体的に書き込む用紙
仕事形態
- 社員(給料)→たとえばスタジオジブリ
- スタジオ所属
- フリーグループ
- フリー
- 出来高のスタジオ所属かフリーランスが多い
- 動画マンはカット単位で作業をする
- まずたくさんのカットが積まれて、その中から選んで分担する
- 簡単で枚数が多いと儲かるがそれだとスキルがなかなか付かない
- 難しいものをやるとスキルは伸びるが時間がかかる(出来高に響く)→この兼ね合いが難しい
- 動画マンはよい原画と出会うことで原画から学ぶことができる
- 原画マンになるとシーン単位で任される。
- 出来の良い作品は作監がうまいのか原画がうまいのか視聴者にはわかりにくい。
当日のスライド+アルファはオンラインにて公開されています(http://www.ae-suck.com/amazing/archives/000453.html)。
demo3:「アニメ塾-ルンパロ編-」
講師:ルンパロ・チータ氏

イラストレーター・アニメーション作家であるルンパロさんに、アニメーション制作方法やポリシーとされていることを語っていただきました。
アニメーション制作方法
現在企画をすすめられているものについて、まずデモを見せていただきました。
そして、そのデモで実際に使われているFlashファイルを開きながら、どういった制作方法をされているか説明がされました。
- コピー用紙にまずラフを書く
- それをスキャンしてラフの状態でアニメーションを作る
- Flashで直接色づけをする
- ムービークリップはほとんど使わずにグラフィックシンボルをタイムライン上に並べてアニメーションさせる
大量のレイヤーとキーフレームがあって、その量に圧倒されました。
その他アニメーション制作について
- ライブラリに大量のグラフィックシンボルができる
- 木の塗りは3段階ぐらい
- 3Dソフトであれば、多人数の制作に向いていると思うが、手描きでやることでそこに個性がでると思っている
- 目パチ。画面に出るのが一瞬だったとしても、そこをこだわることが大事だと思っている
- 商業アニメーションの制作現場の経験がないため、自己流で制作している
制作について思っていること
また、こんなことも話されていました。- 技術的な理屈ではなく、出来上がったものが良ければそれが良いものだと思っている
- 普段からテレビ番組をみて動きを研究している
- その場合、単なるコピーになるのではなく自分がそこからどう作りたいのかを考えている
- 技術取得が目的ではない。これは手段であって目的ではない。ネット上では技術が優先されている風潮もあるので流されやすいと思う。
- すごい技術ができたとしても、それだけではだめで、自分がそれを使って何をしたいのかが大事
のすふぇらとぅ「海からの使者」について
2000年7月に発表したGIFアニメ作品「機動戦士のんちゃん」がインターネット上で話題になりました。 のんちゃんはすべて「のすふぇらとぅ」さん個人で制作されている作品群です。 ルンパロさんは、その最新作「海からの使者」のコーディネータを務められています。
じゃんけん大会
今回も関係者、参加者の皆様からプレゼントをご提供いただきました。たくさんの賞品、ありがとうございました。オーム社様より
JaGraプロフェッショナルDTP&Webスクール(アドビ認定トレーニングセンター)様より
大重 美幸 様より
二次会
今回は新宿の「石狩川」にて行われました。レポート作成
前田タスク/藤村賢志/道家陽介写真
廣畑大雅/甲斐真里(敬称略)
- 2014.11.08「未来の作り方〜コンテンツに使えるデバイス祭り!」
- 2014.04.19「非Flash化が進むWebサイト制作の今」
- 2013.11.2「クリエイティブ・ディレクター、アートディレクターのアイデアの出し方。」
- 2013.07.27「アニメーションを攻略せよ!」
- 2013.5.11Flashクリエイターはどこへ行く?~未来への道しるべ
- 2013.3.2「そろそろソシャゲ(ソーシャルゲーム)の話をしようか」
- 2012.11.3「Flash新時代~トップランナーの制作現場」
- 2012.7.28「Flash Professional CS6がやって来た ヤア!ヤア!ヤア!」
- 2012.5.19「Flashユーザーが取り組むHTML5」
- 2012.2.4「みんなのFlash効率化大作戦」