2009.05.30 初心者DAY!~トップランナーの制作現場 [Edit]
最終更新日:2013.07.02

demo1「Flashによる広告系Webサイト事例」 メタルレッド×カヤック
demo2「Adobe Flash CS4 使いこなし大喜利」 田中正吾、野中文雄、小野田智、桜井和貴
demo3「ヤマムラアニメーションの制作現場」 山村浩二
demo1:Flashによる広告系Webサイト事例
講師:メタルレッド(佐分利仁)×カヤック(嶋田俊宏)

メタルレッドとカヤックの関係
- 2009年2月にトヨタ自動車株式会社の仕事(キャンペーン)を一緒にした。
- 制作したウェブサイトは、3つのサイトから構成されている。
- デコクレ(2月9日にプレスリリース。ポータルサイト)
- ヴィッツ シャンブル ア パリ コレクション(メタルレッドがアートディレクションを担当)
- PASSO プチトマ COLLECTION
「デコクレ」紹介
- 地面をクリックすると音が鳴りながら変形する。
- 自分や他のユーザーが作った道をデコクレ君(白黒のキャラクター)が進む。
- デコクレ君はトヨタさんが考案し、カヤックがアイデアを発展させた。
- なぜキャラクターを使うことになったか?
- 車がなかなか売れない現状。
- 若者が車に興味を持ってくれない。
- キャラクターをキーにして車に興味を喚起するため、トヨタデザインチームのデザイナーが考案した。
デコクレキャンペーンで制作したもの
- ティザーサイト
- 本サイト
- 渋谷/新宿街頭ビジョン用ムービー
- mixiログイン画面ジャック
- 携帯サイト
- Yahoo!バナー
デコクレ君について

- キャラクター設定は、トヨタさんからいただいた。
- アニメーションさせる上で必要な設定、性格はヒアリングを行った。
- しゃべるのか?
- 横を向くのか?
- まばたきは? 眠るの?……などなど。
- このような肉付けを行ってからGOサインをもらった。
制作をスムーズに進めるためのコツ
- いつも実践しているのは「クリエイティブを握る」「先手を打つ」こと。
- クライアントに求められる前に動き、信用を勝ち取る。
- 例えば依頼される前にモックを制作する。
モックの必要性
- 文章で動きのイメージを共有するのは難しい。
- Web業界で絵コンテから動きをイメージできる人は少ない。
- できあがりをイメージできるとクライアントの不安が期待に変わる。
- 例えばメールの文面が期待感あふれるものに変わる、など。
モックをナメると危険!
- 完成度が低いものは提出しない。
- 時間をかけすぎない。デコクレ君のアニメーションモックは6時間くらいで作った。
- なるべくイメージが湧きにくい動きを優先して作る。
- モックを作りすぎると、どんどん設定が変わってしまう。
トゥイーンアニメーションテクニック
- 例えば、キャラクターの手を動かすときに手だけを動かしてもダメ。
- 動いている箇所以外を動かすこと。手だけではなく、体全体を動かすだけでかなり変わる。
- 各パーツをトゥイーンするキーフレームの位置を一緒にする。
- 基本はモーショントゥイーンで動きを作ったあとに、コマアニメーションで補完している。
その他のこぼれ話
- アニメーションの総フレーム数が10000フレームを超えている!
- 勢いで作ったブレイクダンス(コマアニメーション)が、クライアントには一番喜ばれた。
- 最初のキャラクター設定では「踊らない」はずだったが、アニメーションを見て変わった。
「コンチ」紹介
- コンチのアニメーションは、すべて嶋田さんが作っている。
- 静岡に1週間泊まり込みでコンチ合宿をやったこともある。
- 全社員をまきこんでコンチはアリかナシかで論争が起こった。
- Flash Liteではトゥイーンを増やしすぎると重くなるので、トゥイーン数は控えめにしている。
- そのうち面白法人コンチになって女性社員が一気に辞めるかもしれない(笑)。
「ヴィッツ シャンブル ア パリ コレクション」紹介
若い女性への訴求について
- トヨタではなく、ヴィッツとして東京ガールズコレクションのスポンサーになっている。
- 新しいファッションブランド(31 Sons de mode)とコラボし、ウェブサイト上でも服を使っている。
サイトの演出

- ユーザーが作成した小部屋の壁紙を共有、ダウンロードできる。
- 小部屋のイメージと、ヴィッツの内装イメージは合わせてある。
- キーワードは「パリの小部屋」で、こだわりは3つのポイント。
- シート
- フロアマット
- フロスティーグリーンマイカ(青緑っぽい色)
- プランニング段階のブレストで「小部屋 = ドールハウス」というプランを立てた。
- 実際にドールハウスを制作し、撮影している。
スケジュール
- 12月末
- 企画
- 1月
- 撮影・制作
- 2月9日
- リリース
質疑応答(コンチについて)
- ターゲットは女子高生(だったはず)。
- イラストレーターが日報に書いていたキャラクターがおもしろかったのでサービスにした。
- 最初は社長に見せず、勝手に作っていた。
demo2:Adobe Flash CS4 使いこなし大喜利
講師:田中正吾、野中文雄、小野田智、桜井和貴

「Flash CS4新機能あれこれ」田中正吾

- 10.0.2のアップデータが出て、落ちることが少なくなった。
- 複数のシンボルに対してプロパティを一括設定できる。
- シンボルのタイプ
- ビットマップの画質など。
- ライブラリ検索が便利。
- 数百個のアイテムを検索しても重くない!
- シンボルの名前に自分でルールをつけておくと便利(接頭語に数字など)。
- 名前をつけていないアイテムも「シンボル」「ビットマップ」「トゥイーン」などで検索すれば一目瞭然。
- 他人からもらったFLAを編集するときも便利。
- Device Central CS4では、携帯機種情報がWebから自動アップデートされるようになった。
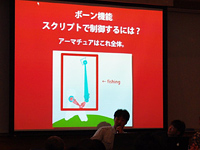
- IKを制御するActionScriptを書くときは、アーマチュアのプロパティを「実行時」にする。
「3次元の透視投影(Perspective Projection)」野中文雄

- Adobeのデベロッパーセンターに書き足した原稿をアップした(2009年6月26日リンク追加)。
- メインタイムラインの消失点は「root.transform.perspectiveProjection.projectionCenter」で取得、設定する。
- マウスポインタを追いかけるメソッドは「startDrag(true);」。trueではオブジェクトの基準点にくっつくようになる。
- この2行を1フレームに書いても消失点の設定が1回しか動作しない。
- 2フレームに増やしてフレーム再生がループされるようにすればOK。
「普段の制作における個人的なベストプラクティス」小野田智

- 画像素材はPNGファイルを作成してから、Flashに読み込む
- 最終的な画質はすべてFlashで決めるようにする。
- PNGは256色からフルカラーまでサポートしている。
- 画像ファイルとして保有することで、更新もかんたん。
- Fireworksとの連携
- PNGの右クリックから「編集」すれば、Fireworksで作業、更新がかんたん。
- 下敷き画像をもとに素材を配置する
- 画像を重ね合わせて同じ位置に置きたいときは、ブレンドモードを「差の絶対値」に設定するとピッタリ位置が合ったときに真っ黒になって合わせやすい。
「SWFに表示しているものを画像として保存」桜井和貴

- 使うメソッドは「FileReference.save()」。Flash Player 10から追加された。
- ローカルにある画像をSWF上の画面にも表示できるようになった。
- このサンプルではJPEGを書き出すが(Adobe corelibのJPGEncoder使用)、PNGEncoderを使えばPNGでも書き出せる。
demo3『ヤマムラアニメーションの制作現場』
講師:山村浩二

アニメーションについて
- 20代の頃から「自分は何をしたいのか」ということを考え続けてアニメーションという表現に行き当たった。
- アニメーションとは、という定義は、アニメーション映画の学会などでも定まっていない。
- そこへコンピュータが出てきて、より混沌としてきた。
- 自分では、実写、アニメーション、コンピュータグラフィックスの3つに大きく分けて考えている。
- 画像をコンピュータ上で引っ張って動かすことについては「アニメーション」と呼んでいない。
- 自分は、技術的に「フレーム・バイ・フレーム」で作り上げる映像をすべて「アニメーション」と定義している。
メディアについて
- 上映メディアの選択
- Web
- DVD上映
- TV放送
- 映画祭(フィルム、ビデオ)
- アニメーションの作り手としては、より高解像度で見てほしい。その方が表現が薄まらずに伝わると思っている。
- 出力されるメディアはひとつの受け皿でしかないので、最終的なメディアは理想の映像を追求したあとに考える。
- どの言語で作るか、という点も考えなくてはいけない。
『Fig』本編とメイキングの上映
- 『TOKYO LOOP』というオムニバス映画のために制作した。
- オファーがあったとき、『カフカ 田舎医者』の制作途中で、とてもできないと思いつつやった。
- 本作は3ヶ月強くらいで作っているが、通常は10分強の作品を作るために1年くらいをかけるスタイルが定着してきている。
- 最近一番時間をかける作業は編集。映像と対話をしながら形を整えていく。
- 膨大な作業を進めていくためには瞬発力も重要だが、自分自身が持つ何かに気づくことが重要。
- 近所の文房具屋で買ったわら半紙を小さく裁断し、油性のマーカーで下書きをせずに描いている。
- 若干効果的な合成はしているが、基本的には背景もキャラクターも直接紙に描いた。
- 最初にベーシックな絵コンテは作るが、制作途中で思いついた絵コンテは随時追加していく。
- 作品によって作画のフレームサイズは変えている(比率だけ決めておく)。
- 編集はFinal Cut Pro。
- 5分で3000枚ほどの作画が必要になる。
ヤマムラアニメーションの紹介
- 本当に小さなスタジオで、社員は自分と奥さんだけ。
- スタッフは多いときで5人。小規模な作品だと2人で作画から編集までやる。
- インディペンデントなので、プロデューサー、ディレクターの役割も担う。
- 原作をもとにした作品の場合は、契約や買い取りなど。
- アニメーションは、見る人に架空の世界を確信してもらう必要があるため、事前に数多くのスケッチをしていく。
- 常に新しい表現を模索している。イメージがどのように伝わるのか、このアングルでいいのか、など。
- 作画枚数は『頭山』で1万6千枚。
- 水彩のにじみやギザギザした感じはセルでは出せなかったが、PCになって合成がやりやすくなった。
- PC上での作業はRETAS! Pro HDを使っている。アニメーションの場合は、ほぼ完パケまで制作できる。
- オンライン編集は外のスタジオを使うが、その作業は最終的なカラコレとテロップ、調整程度。
- ポスプロにかかる金額は、10分の作品でプリント代を含めて300~400万円。制作全体には1000万円強くらいかかる。
音について
- どのような編成にするか、誰に演奏してもらうか、プロデューサー、ディレクターとして指示していく。
- 長年一緒にやっているスタッフは、イメージ以上の曲を作ってきてくれる。
- 音の可能性、質感についても、いつも探求心を持って取り組んでいる。
- 例えば、5方向から音を収録し、あとでそれを合成する手法。
- デジタル→アナログ→デジタルの変換を行うことで暖かみのある音を出す手法。など。
『頭山』本編とメイキングの上映
- 『頭山』の輪郭線は、サクラクレパスのピグマ(0.3mm)で描いている。
- レイヤーの枚数は通常12、3枚。雨のシーンのような多いところで50枚くらい。
- 音の録音時、アニメーションの完成度合いは8割くらいだった。
- 当初、セリフだけの録音予定だったが、当日になって国本武春さんが三味線を持ち込まれ、その浪曲がイメージに合ったので急遽録音した。
- 通常のナレーションと違い、ほぼ10分通しで録音しており、編集は数カ所しかしていない。
アートワークについて
- スケッチを繰り返すことが大事。
- 画面やアニメーションのスタイルは常に試行錯誤して、探している。そのためにもスケッチは非常に重要。
- 写真をもとにして描いたりすることもある。
- セルアニメーションでは、画面手前のキャラクターの描き込みが少ないことをずっと不満に思っていた。
- スケッチを重ねることで、『頭山』では画面手前の描き込みを増やし、逆に画面奥の描き込みを減らす手法を思いついた。
質疑応答
世界に向けた上映での言語に関する考え方
- 音楽と効果音、声はすごく重要だと思っている。
- 一般的なアニメーションはセリフ劇。セリフに紙芝居がついているようなもの。
- 目指しているのはアニメーションと音の良いバランス。
- 言葉でしか表せない情報もある。例えば「今日が水曜日だ」ということを表すにはアニメーションより「水曜日」と文字を出した方が早い。
- そういったことを考えた上で『頭山』ではセリフを入れた。
- 当初はもっと量が少なかったが、国本さんのしゃべりがおもしろかったので増えた。
- 英語版については、セリフにアドリブが入ったことなどがあり、原稿を書き直す必要があったため、結局字幕にした。
- だが、海外でも狙ったところでウケていて、感じ方は万国共通だと思っている。
- 外国人は、浪曲の伝統のようなことは分からないけど、そのイントネーションで伝わるおもしろさはある。
- 音から伝わる質感も大事にしようとしている。
世界に向けた日本の表現という意識について
- 『頭山』のときは、アンチ日本という気分があった時期。
- 意図して描いているわけではないが、自分のアニメーションは日本的ではないといつも言われている。
- 自分でも無国籍なものを作りたいと思っていた。
- 海外の映画祭などに参加して外側から自分を見るようになると、やはり自分は日本人であると実感しはじめてきた。
- ただ、まだ日本というのは極東という目で見られているという意識は感じている。
- ときにオリエンタリズムを求められるが、それを売りにはしたくない。
- 『頭山』でも偶然の成り行きで古典的な浪曲という表現をくっつけたが、日本をアピールしたいからつけたわけではない。
- 『カフカ 田舎医者』も日本で劇場公開するということで、日本語で役者を選ぶことを考え、能、狂言という表現にたどりついた。
山村さんにとって絵本の位置づけ
- 何作も絵本を作っているが、いまだに絵本作家とは名乗れない気持ちがある。
- 絵本はあくまで副次的なものという意識があり、また自分の発想もすべてアニメーションになっている。
- アニメーションを作って、あとから絵本化するという流れ。
- 絵本だけで発想する場合と、アニメーションを絵本にする場合は、やり方がまったく違う。
- アニメーションは時間軸があるが、絵本はページがある。もちろんレイアウトが違うし、そのまま持って行っても絵本にならない。
- 両方を行き来しながら仕事をして、楽しいとは感じている。
[お知らせ]ヨコハマ国際映像祭2009作品募集
- 2009/10/31-11/29開催のヨコハマ国際映像祭2009の「CREAMコンペティション」にて最終審査員をします。
- 現在、作品募集中なので、どしどし応募してください。
- イベント詳細
じゃんけん大会
今回も関係者、参加者の皆様からプレゼントをご提供いただきました。たくさんの賞品、ありがとうございました。
(株)インプレスジャパンさんより
- 『できるクリエイター Illustrator 独習ナビ』
(株)ワークスコーポレーションさんより
- 『デザイン・アイデア素材集 シルエットイラスト 人物・小物』
- 『デザイン・アイデア素材集 マンガライン』
- 『アニメ作画のしくみ』
(株)オーム社さんより
- 『FLASHアニメーション制作バイブル』
- 『アートのための数学』
(株)毎日コミュニケーションズさんより
- 『ActionScript 3.0プロフェッショナルガイド』
- 『Flashで作るAIRアプリケーション レシピブック』
面白法人カヤックさんより
- 『ウェブで一発当てる方法─スマッシュコンテンツ成功の法則』
(社)日本グラフィックサービス工業会さんより
- JaGra 3万円以下のWeb講座無料受講権
(株)ロクナナさんより
- ロクナナワークショップ「Try the ActionScript 3D/野中文雄のFlash CS4で学ぶ3次元表現」ご招待
(順不同)
二次会
毎回恒例となっている自己紹介のテーマ。今回は「一番高い買い物」。マンションや結婚資金など現実的な答えが続き、中にはペットの手術で数十万を支払ったという方も……。もちろん昔購入したPC、Macなどを挙げられる方も多く、懐かしむ声が聞こえました。
- レポート作成
- 沖良矢
- 写真
- 桜井和貴、堀江真治
(敬称略)
この記事へのトラックバック
-
● F-siteでデモしたFlash(2009年06月06日 11:27)
こんなサンプル使ったデモをしました。 左の四角に写真をローカルから読み込ませたり人を配置したりお絵...
from infective log
- 2014.11.08「未来の作り方〜コンテンツに使えるデバイス祭り!」
- 2014.04.19「非Flash化が進むWebサイト制作の今」
- 2013.11.2「クリエイティブ・ディレクター、アートディレクターのアイデアの出し方。」
- 2013.07.27「アニメーションを攻略せよ!」
- 2013.5.11Flashクリエイターはどこへ行く?~未来への道しるべ
- 2013.3.2「そろそろソシャゲ(ソーシャルゲーム)の話をしようか」
- 2012.11.3「Flash新時代~トップランナーの制作現場」
- 2012.7.28「Flash Professional CS6がやって来た ヤア!ヤア!ヤア!」
- 2012.5.19「Flashユーザーが取り組むHTML5」
- 2012.2.4「みんなのFlash効率化大作戦」
この記事へのコメント
●1.野中 文雄(2009年06月26日 20:14)
セミナーのお題をネタに、Adobe Flashデベロッパーセンターに「2行のスクリプトで3次元の消失点をコントロールする」を寄稿しました。
http://www.adobe.com/jp/devnet/flash/articles/perspective_projectior.html