Herlock画像配置ツールの追加とWebDAVに対応のお知らせ [Edit]
初めまして。
株式会社ソニックムーブのmaz(マーツ)と申します、よろしくお願い致します。
F-site様で以前より連載でご紹介させて頂いておりましたが、弊社で提供しているiOSとAndroidのネイティブスマホアプリを同時に開発できるサービス「Herlock」が、新機能として「画像配置ツール」の追加と「WebDAV」に対応しました。
今回はこの「WebDAV」の機能について紹介させて頂ければと思います。
WebDAVとは?
F-siteをご覧の皆さんなら既にご存知の方も多いかもしれませんが、WebDAVとは、HTTPをベースとしたプロトコルで、Webサーバ上のファイルやフォルダを、ローカルコンピュータ上にあるかのように管理することができる、HTTP/1.1(IETF RFC 2616)の拡張として定義された仕様です。
WebDAVを利用することで使い慣れたエディターを使って開発ができる
Herlockの特徴の一つに、Webブラウザ上でコードを書いてiOSとAndroidのネイティブアプリを同時に開発できる点がありますが、プログラマーの方なら自分の使い慣れたエディターというものがあり、それを使いたいと思う方も多いのではないでしょうか。
Windowsユーザーなら、TeraPadやサクラエディタ、MacユーザーならCotEditorやmi、最近ではクロスプラットフォーム対応のSublime Textなど、様々なエディターがあるかと思いますが、HerlockのWebDAVを利用することによってこれらの自分の使い慣れたエディターを使って開発ができるようになる、これが最大の特徴となります。
Webブラウザだとコードを書きづらいと感じる方も、これでより快適に素早い開発が行えるようになるのではないでしょうか。
WebDAVの実際の利用イメージ
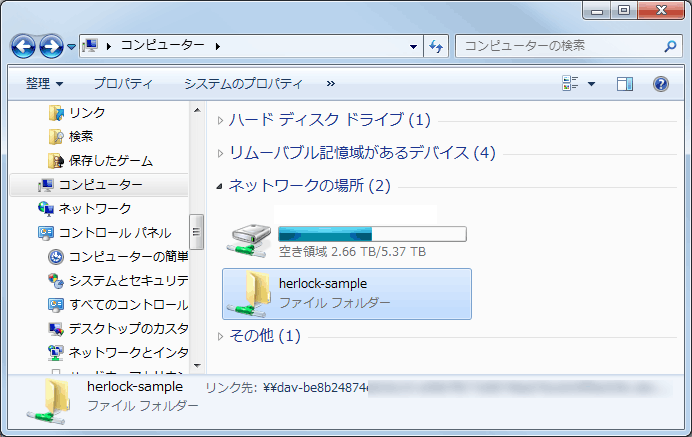
下記画像は、マイコンピュータ上のネットワーク領域に作成されたWebDAV用のフォルダで、通常のフォルダと同じようにアクセスすることができ、まるでDropboxと同じような感覚で利用することができます。

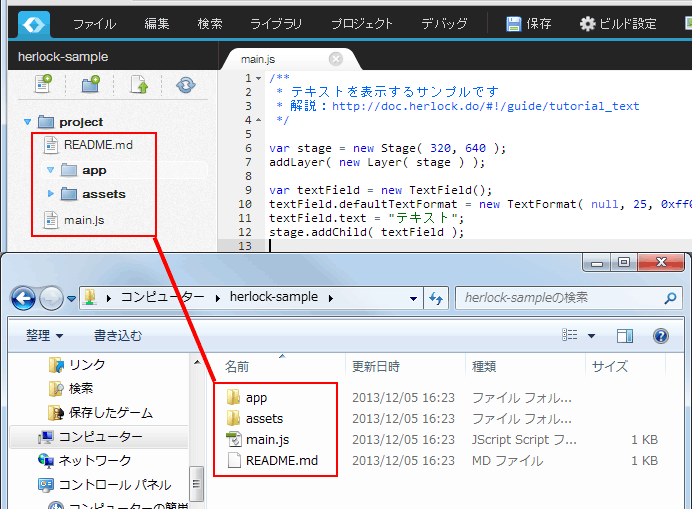
実際にフォルダにアクセスすると、Web上のHerlockのプロジェクトと同じファイルやフォルダが作成されたことが分かります。
通常のフォルダと同じように画像やjsファイルをドラッグ&ドロップすることで、簡単にWeb上にアップロードすることができます。

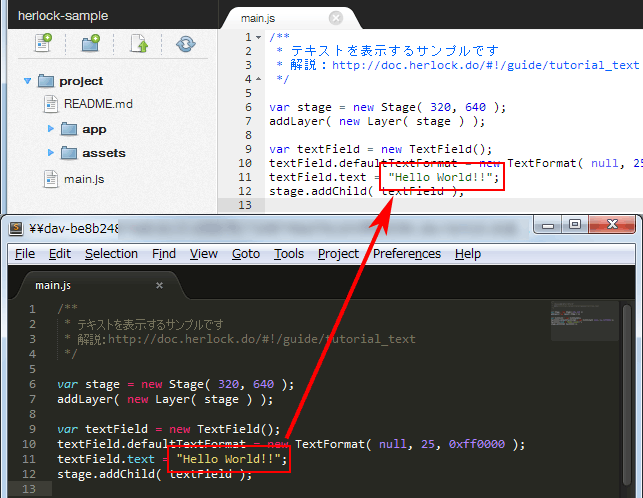
同様にサンプルでPC上のmain.jsをSublime Textで開いて、編集して保存すると、Web上のHerlockのプロジェクトにも反映されることが分かります。
かなり便利です♪

HerlockでのWebDAV設定方法
それでは、実際にWebDAVを利用するための設定方法を見て行きたいと思います。
対応OS
- Windows XP / Vista / 7以降(8対応)
- Mac OS X 10.8 以降 (10.9対応)
WebDAVのアクセスURL
HerlockのWebDAVのアクセスURLは、プロジェクトごとに発行されます。
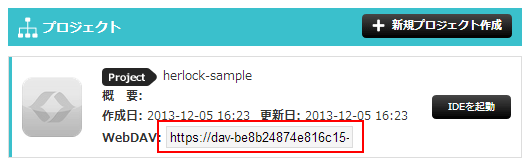
ダッシュボードのプロジェクト一覧上に、下記画像のように「WebDAV: https://dav-****〜」と表示され、そのURLでアクセスすることができます。

(プロジェクトを既に作成済みでWebDAVのURLが表示されていない場合、一度、「IDEを起動」を選択し、 再度、ダッシュボードのプロジェクト一覧をリロードしてください、WebDAVのURLが発行されます。)
今回は、Windowsでの手順となりますが、Macでの手順はHerlockのガイド・ドキュメント内のWebDAVのご利用についてをご参照ください。
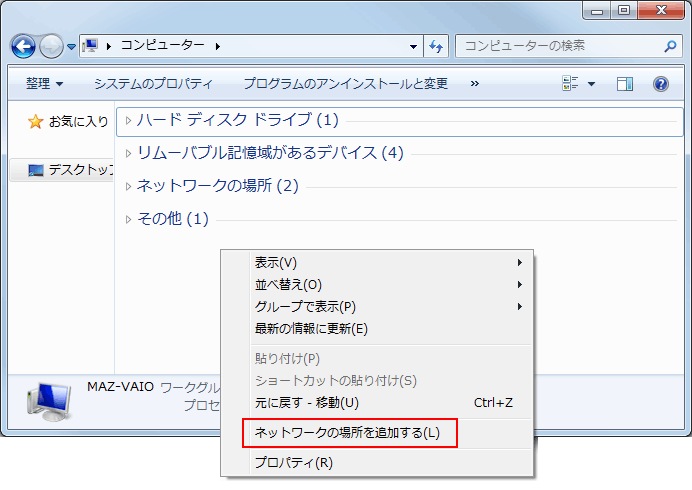
1. ネットワークの場所を追加
エクスプローラーの「コンピューター」上で右クリックをして、「ネットワークの場所を追加する」を選択します。

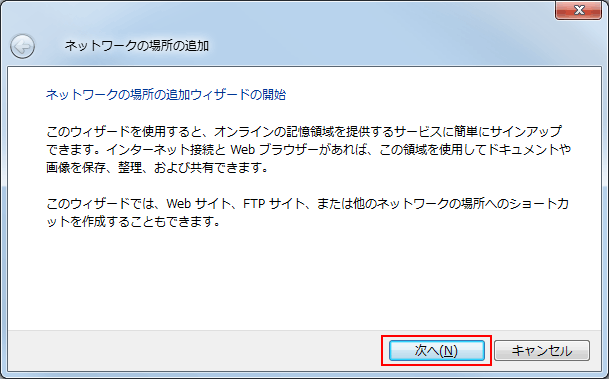
2. ネットワークの場所を追加ウィザードの開始
追加ウィザードが開始されたら、「次へ」をクリックします。

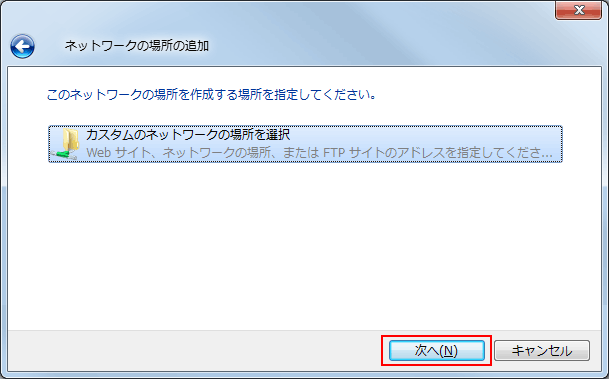
3. カスタムのネットワークの場所を選択
ここでも「次へ」をクリックして、次に進みます。

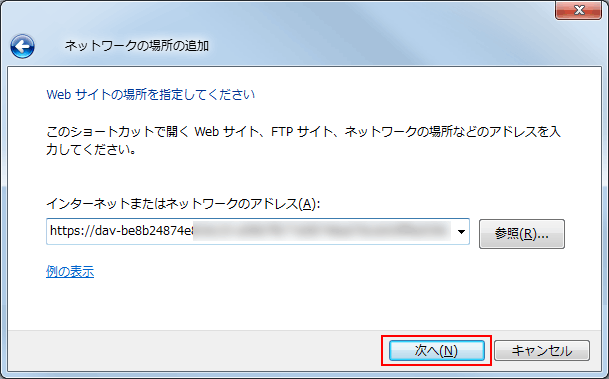
4. Webサイトの場所を指定
続いて、インターネットまたはネットワークのアドレス欄に先ほどのWebDAVのアクセスURLを入力して次へ進みます。

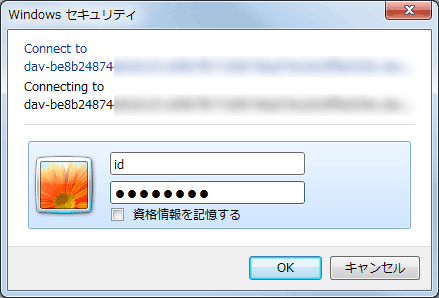
5. IDとPasswordの入力
続いては、IDとPasswordが聞かれますので、HerlockにアクセスするためのIDとPasswordを入力します。

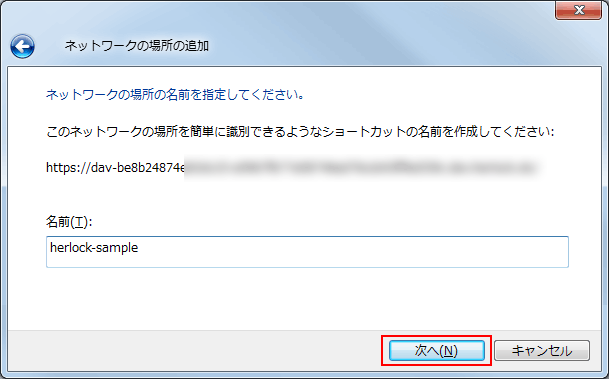
6. ショートカット名の入力
続いては、ショーカット名を入力します。これは、プロジェクトの保存先フォルダの名前として使用されますので、プロジェクト名を付けておくと分かりやすいかと思います。

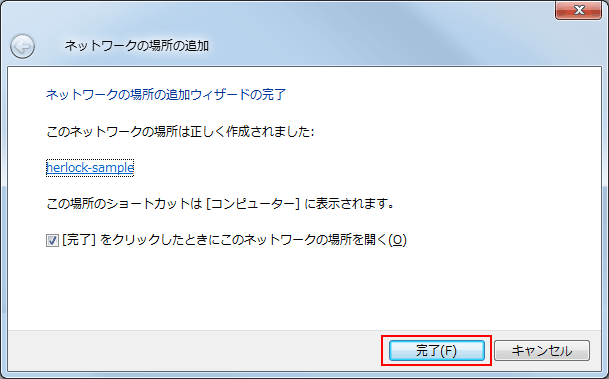
7. 設定完了
以上で設定が完了です。

今回は、ざっとHerlockでのWebDAV機能について紹介しましたが、便利な画像配置ツールや近々登場予定のiOS、Androidの面倒なアプリ内課金を5行で実装する機能も見逃せません。
参照:iOS、Androidの面倒なアプリ内課金を5行でやっつけるHerlockの新機能
クロスプラットフォームでiOSとAndroidをJavaScriptで開発できる「Herlock」は、現在、ベータ版を公開中です。まだ、利用していない方は、ぜひとも登録して利用してみてください。
無料でご利用が可能ですので、少しでも興味を持たれた方はぜひご登録いただき「Herlock」をお試しいただけると幸いです!
また、FacebookやTwitterでも開発状況や新しい情報を配信しておりますのでこちらもチェックしてみてください!
FB:https://www.facebook.com/herlock.do
Twitter:@herlock_do