2008.11.15 ActionScript最前線 [Edit]

demo1「はじめよう!Progression 3」 阿部貴弘@taka:nium
demo2「強引にやさしいAS3入門」」 森 巧尚
demo3「アドビ最新情報!」 西村真里子@Adobe
demo4「Flash Player 10で新たに加わった3Dの行列とベクトルを使ってみる」 野中文雄
26回目のF-siteセミナーは、190名という過去最高の参加人数になりました。スクリプト三昧でありつつもそれぞれ個性のあるデモに、参加者の満足度もぐぐんとアップしたはず!
さらに、demo3では日本語版Flash CS4 Professionalが初お披露目となりました。新しくアクセスしやすいUIや3D機能の追加にはスクリプターのみならず、すべてのFlashユーザのトキメキどころ。
追記
- 2008.12.5
- demo2のレポートを公開しました。
- 2008.12.4
- demo3のレポートを公開しました。
- 2008.11.25
- demo1のレポートを公開しました。
- 2008.11.19
- demo1の資料およびサンプルデータへのリンク、demo4のレポートを公開しました。
demo1:はじめよう!Progression 3
講師:阿部貴弘@taka:nium
Progressionプロジェクトサイト http://progression.jp/
サンプルファイル http://trac.progression.jp/svn/archives/20081113_F-site.zip
Progressionって何?
Flashを制作するにあたり、画面の切り替え処理に注目し、Flashをつくりやすい仕組みを考えたActionScript 3.0用のフレームワークです。
どうして画面の切り替えに注目するのか?
Flashサイトの要素としてイントロやトップページ、概要ページなど、コンテンツによってそれぞれの画面の役割や切り替わるときの演出は違いますが、ある画面からある画面へ切り替えるという行動(構造)は同じようなものだといえます。
つまり、それは「汎用化」できる!ということで設計、制作されました。
Progressionでできること
- Feature#1 複雑な画面切り替えが簡単になります
これまでも画面切り替えに関する便利なライブラリは多く出回っていますが、それらはFlexなどアプリケーションに特化したプログラム色のつよいものが多く、Webサイトの演出やアニメーションにとって便利なものは少ない現状があります。ProgressionはよりFlashに特化した(アニメとか演出)機能を用意しています。 - Feature#2 ディープリンク、ショートカット、コンテクストメニューなどに自動対応しています
Flashの機能だけでも実装はできるけど、地味にコストがかかる(実装やつくりこみがめんどくさい)付加機能が簡単に利用できます。 - Feature#3 FLAからHTMLまで制作に必要なファイルはすべて自動で書き出されます
あらかじめ必要なファイルはすべて用意されています。あとは作るだけです。 - Feature#4 スクリプトを書かずに制作することができます
- Feature#5 OOPに完全準拠したクラスを使って制作できます
Progressionのメリット
- Merit#1 楽しい部分だけ作れる
画面の遷移処理など裏側の実装が用意されているから表側の演出などのみ作るだけでよいです。 - Merit#2 作り込みの時間を増やせる
Progressionに任せた分、表現や演出の実装の時間がふえるということになります。※ただし増えた分の工数を削らないように! - Merit#3 クライアントにFlashだとユーザビリティが…的なことを言われなくなる
先ほども紹介したコンテクストメニューやディープリンクの自動実装により、FlashサイトであってもHTMLサイトと比べてユーザビリティを損なうことがありません。本来のFlashで作るメリットを十分に押し出すことが可能です。
Progressionの最新事例(敬称略)
- Medias(http://www.medias.net/)
制作 むらけん(undefined.Inc), IMG-SRC, カイブツ - ひいらぎ坂文化祭(http://hiiragizaka.com/)
制作 沖 良矢(世路庵) - KhodaaBloom コーダーブルーム オフィシャルサイト(http://www.khodaa-bloom.com/)
制作 スミス株式会社
事例総数 113件(11/15現在:Progression 2のリリース後から約8ヶ月間)
http://progression.jp/showcase/index.html
2008年9月のProgression 3リリース時で約40件だったが、11月に入って約70くらい増え、飛躍的に伸びてきています。
※だたし発見時の総数なので、リリース時期が分からないものもあるので曖昧です。
(Progressionを使っているかどうかは右クリックするとクレジットが入っていて分かります)
Progressionの応用
サンプルファイル http://trac.progression.jp/svn/archives/20081113_F-site.zip
Example#1 コンポーネント+コマンドで外部ファイルを読み込みます
数ページを切り替える簡単なFlashの一部を外部ファイルに置き換えます。
Step1 まずは読み込んでいない状態で実装します。

- FeaturePageをライブラリから開きます。

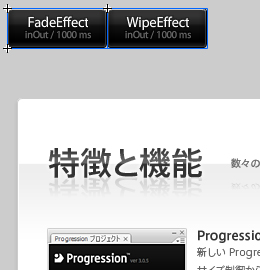
- 表示する際のエフェクトなどはエフェクトコンポーネントを置くだけでよい。複数置くことも可能です。
- 実行すると2種類のエフェクトが組み合わさって表示されます。
Step2 それを外部読み込みに切り替えます。
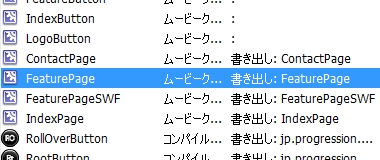
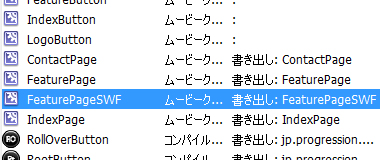
- FeaturePage -> FeaturePageSWFに切り替えます。

- ページを外部ファイル化するのは、コンポーネントだけではできませんので多少ActionScriptを利用します。
- 切り替え先のFeatureSWFというシンボルを開くと、タイムラインフレームにActionScriptが記述してあります。
- シンボル内のタイムラインに記述されたonCastAdded、onCastRemovedに追記していきます。
- これらはライブラリのリンケージ設定でCastMovieClipというクラスが設定してあり、 使う人はあらかじめ用意された関数に、表示されたとき、消されたときの処理を記述することできます。
Colum ProgressionにはScene、Cast、Commandという主な3つの構成要素があります
- Scene →先ほどから使われている”画面単位”に相当します。
- Cast →実際に表示される要素でDisplayObjectを拡張した表示オブジェクトです。
- Command →ロードやアニメーションなどの処理をコマンドというパーツ単位で用意し、順番に実行したり組み合わせたりすることができます。
- onCastAddedでは"feature.swf"という外部ファイルを読み込む処理を記述しています。(LoadChildコマンドとは外部ファイルを読み込み、読み込まれたら表示リストに追加するコマンドです)
- onCastRemovedでは別のページに移るときに読み込んだ外部ファイルを破棄します。
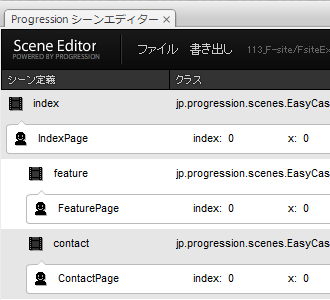
Step3 シーンエディタでシーン構造を編集します。
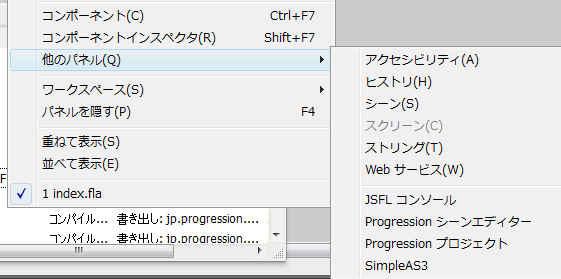
- Flash CS3のメニューから、ウィンドウ>他のパネル(Q)>Progressionシーンエディターを開きます。

- シーンエディターのファイル>開くより サンプル内の/deploy/easycasting.xml を開きます。
- featureシーンのFeaturePageをFeatureSWFに変更して保存します。

- これでFeaturePageからFeaturePageSWFに切り替えができます。
Example#2 さらっと10分でクラスベース+コンポーネントの例
- クラスの機能をステージに置くだけで使えるようにしたものがコンポーネントです。
- ActionScriptでコンポーネントクラスとして継承するすることができます。
- RollOverButtonクラスを継承して、リンク先とツールチップをカスタムクラスで設定して使うとコンポーネントに機能を追加して使うことができます。
今後の話
progression.jp近日リニューアルします。
- ドキュメントをすべて書き下ろします。
- リファレンスも充実しています。
勉強会を開催します。
- 日時 : 2008/12/04(木) 19:00 ~ 21:00(18:45 開場)
- 場所 : アドビシステムズ株式会社様、会議室(ゲートシティ大崎、イーストタワー 19F)
- 詳細 : http://blog.progression.jp/archives/417
Progression 3.1リリースします。
- Flash CS4日本語版と同時にリリース。買ったその日から使えます!
Adobe MAX 2009に出演します。
demo2: 強引にやさしいAS3入門
 | 講師:森巧尚 |
ActionScript3.0 ってホントに難しいの?
ActionScript 3.0には様々な壁があります。ただ、その壁をうまく崩してしまえば、AS2で書いていた時と、そこまで大きな差はないのです。
第1の壁:クラスが難しそう…
まず、クラスを勉強してからじゃないとAS3で作れないの?
Flashには【タイムラインだけで作れる方法】があります。これなら少し堅めにAS2を書くぐらいの感覚で作れます。
でも、クラスは??
簡単な作品なら「自分でクラスを作らなくても大丈夫」。ボタンとかムービークリップのようにFlashに元々用意されているクラスを「使うだけ」でもいろいろ作れます。
【タイムラインで作る方法】とは
スクリプトをフレームに書いていく従来と同じ方法です。Flashのに元々用意されている機能は「importを書かなくても使える」ので、これも従来の感覚で使えます。
第2の壁:ボタンが難しそう…
ActionScript3.0は、書き方自体が難しそうに見えます。
たとえば、ボタンは、
AS2以前
on(release) {
gotoAndStop(10);
}
AS3
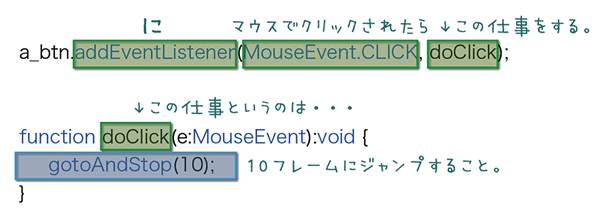
a_btn.addEventListener(MouseEvent.CLICK, doClick);
function doClick(e:MouseEvent):void {
gotoAndStop(10);
}
とかなり長くなってしまったように見えます。
しかし、見た目は違いますがやろうとしていることは、実は全く同じなのです。
つまり、難しく見えるのは、「長くて読みにくい」ことが問題!
「あっどいべんとりすなー」などと呼んでいるうちに、何をしようとしているのかわからなくなっているのです。
そこで、この読み方を少し工夫してみましょう。
「addEventListener」という長い単語を"「に」"と読み替えてみます。

難しい単語を頭の中で日本語に変換すると、意外とわかりやすくなりませんか?
第3の壁:外部ASファイルが難しそう
自分で作るときは、タイムラインで作れるとしても、他の人のサンプルで「ドキュメントクラス」という外部ASファイルにプログラムが書かれていることがあります。
「ドキュメントクラス」とはSWFのムービー自身が持っている関数やプロパティ情報のことです。
ただ、タイムラインに書くやり方に慣れていて理解しやすい人のために、強引にタイムライン上にスクリプトを持って方法を紹介します。
特殊な場合を除き、ほとんどはメインのタイムラインの最初のフレームで書くのと同じようなものなので、メインのタイムラインの上に移動させて見ましょう。
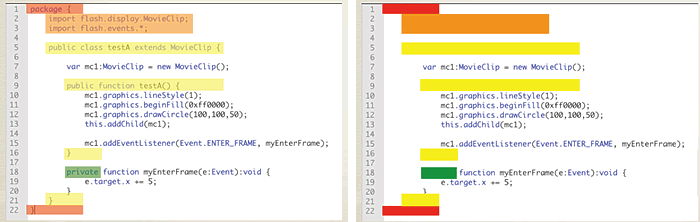
- ドキュメントクラスの一部を以下のルールに従って削除します。
- packageの{}はトル
- import flashの行はトル (public class xxx {}, public function xxx {})
- ファイル名と同じ{}はトル
- 【public】【private】【static】の文字をトル
- 残ったスクリプトをflaファイルの1フレーム目コピーします。
- ドキュメントクラスの名前を削除して出来上がり。

※上級者の方へ
この方法では、スコープの問題などうまく動作しないケースも少なからず発生します。ただ、こちらはあくまでも初心者の方がタイムライン上で学習できることを目的として紹介させていただいているという趣旨をご理解いただければ幸いです。

demo3: アドビ最新情報!
 | 講師:西村真里子@Adobe 発売直前! 先日発表されたばかりの Flash CS4 の新機能を紹介していただきました。 |
インターフェイスの変更
デフォルトでツールやプロパティインスペクタが全て右側に配置。
これによりスムーズなマウス操作で作業できるようになりました。
オブジェクトベースのアニメーション
今までのフレームベースのアニメーションがオブジェクトベースのアニメーションに変更されました。
インスタンス、動作、時間、アニメーションを別々にとらえるような感じだと思います。
アニメーションの作成方法がかなり変わりますが、クラシックトゥイーンに設定すれば従来通りの操作もできます。
モーションエディタ

After Effects にあるような設定パネル。
アニメーションのX軸Y軸の変更や、フィルタのイージングの設定を管理します。
モーションプリセット
モーションを保存することで、他のオブジェクトに同じアニメーションを適用することができます。
プリセットとしてもいくつか用意されています。
シンボルの入れ替え
オブジェクトを削除してもタイムライン上にはアニメーションの設定が残ります。
ここに新しいシンボルをドラッグしてくるだけでシンボルの入れ替えができます。

プロパティ値などの入力
ドラッグをして数値を変更できます。
入力フィールド内で直接四則演算ができるようになりましたので直接式を入力すれば値となって入力されます。
3D
3D回転ツールを使うとXYZ軸をそれぞれをドラッグして回転させることができます。
3D変換ツールでは、ステージに対してXYZ軸を変化させ、消失点と遠近の角度やカメラ位置を設定することもできます。

ボーン(インバースキネマティック)
連続したオブジェクトの中に骨を通すように設定して動きを制限することで関節があるような表現ができます。1つのシェイプに対して設定すると、ぐにゃぐにゃと変形するアニメーションも簡単に作成できます。
また、ステージ上だけでなく、実行時に動作させるオプションを選択することでインタラクションを持たせることができます。
パターン描画
デフォルトでは“つる草模様”や“格子模様”があり、登録したシンボルをパターンとして塗ることができます。
Flex との連携
パブリッシュ設定からライブラリパスで FlexBuilder を選ぶことでライブラリ内のアイコンも Flex アイコンに変わり、書き出したものを FlexBuilder で読み込んで使えます。
他アプリケーションとの連携
次世代のファイルフォーマットである XFL ファイル を通して After Effects や InDesign のデータを読み込むことができるようになりました。
この XFL ファイルは今は書き出し→読み込みだけですが、今後 FLA に変わるファイルにもなって行くそうです。
ライブラリ
検索機能の追加。
複数シンボルを選択して一度にプロパティの変更が可能になりました。

demo4:Flash Player 10で新たに加わった3Dの行列とベクトルを使ってみる
 | 講師:野中文雄 Flash CS4 Professionalより一足先に公開されているFlash Player 10。ここでは、その新機能のうち、VectorクラスとMatrix3Dクラスについて解説していただきました。 なお、野中さんによる本セミナーをまとめた詳しいレジュメは、下記でご覧いただけます。サンプルファイルもダウンロードできます。 http://www.fumiononaka.com/Sample/F-site/FF081115.html |
Vectorクラス
- Vectorは、より最適化され厳密になったArray(配列)といえる。
Arrayと似ている点
- 複数のエレメントを管理、操作できる。
- 同じプロパティ(length)、メソッド(push()、pop()、slice()、sort())がある。
Arrayと異なる点
- すべてのエレメントをひとつのデータ型で指定する。
- インデックスは必ず連番(通勤時間の電車のように、隙間を空けず座ること!)を使用する。
実際に使ってみる
var myVector:Vector = new Vector();
これはエレメントのデータ型が指定されていないのでエラーになる。
var myVector:Vector.<int> = new Vector.<int>();
データ型にintを指定するとすると、上記のように書く。
その他、細かい書き方は野中さんによるレジュメをご覧ください。
まとめ
- 値の設定/取得に型指定が働く。
- Arrayに比べてエレメントへのアクセスが高速。
- 値が数値だけ、文字だけ、ということが分かれば、Vectorを使うのがいい。
- もちろん今までどおりArrayを使ってもいい。
- ただし今後、複数の値をまとめて渡す場合では、Vectorを使うことが多くなるだろう(例えばFlash Player 10から実装されたGraphics.drawTriangles()は、3つの引数にそれぞれエレメントがNumber型やint型のVector型で指定されている)。
Matrix3Dクラス
- の前に、行列の話。
行列の乗算
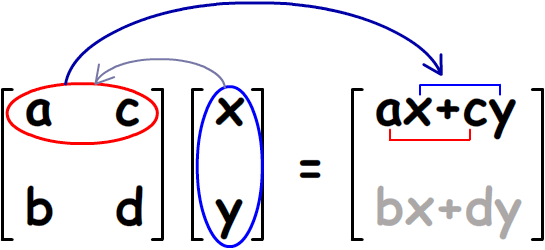
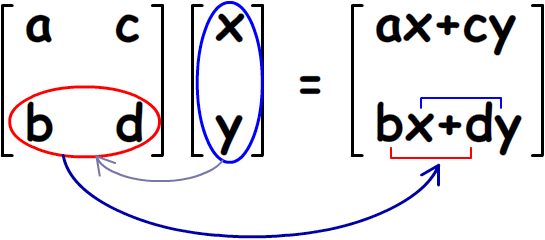
行列の乗算は、掛けられる左の行と、掛け合わせる右の列を、それぞれ次のように計算する。


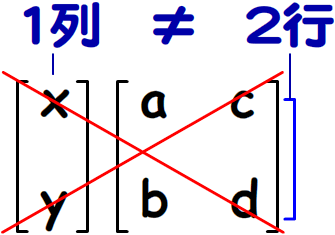
このとき、掛けられる左の列数と、掛け合わせる右の行数は等しくなければならない。以下のように左の列数と右の行数が等しくないときは、乗算ができない。

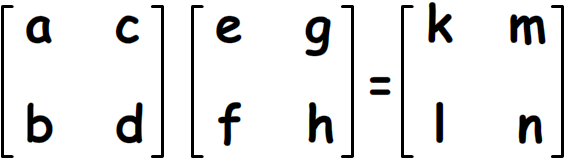
行と列の数が等しい行列を「正方行列」と呼ぶ。行数×列数の同じ正方行列同士を乗算すると、その結果も同じ行数×列数の正方行列になる。したがって、同じ行数×列数の正方行列は、いくつでも掛合わせられる。

行列の乗算の特徴
- 掛け合わせる順序を変えると結果が変わる。
- 正方行列同士の乗算なら結果も正方行列 → いくつでも掛けられる(Flashの機能で言うとフィルタと同じ)。
変換行列とMatrixクラス
変換行列は正方行列で、XY座標と掛け合わせることで値を変換する。ただし、この変換では原点が固定され、動かすことができない。
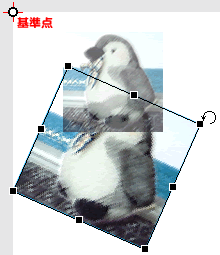
Flashにおける座標空間では、インスタンスの配置された親タイムラインの基準点が原点になるため、常に親の基準点(X:0, Y:0)を原点として、インスタンスの拡大/縮小、回転が行われる。

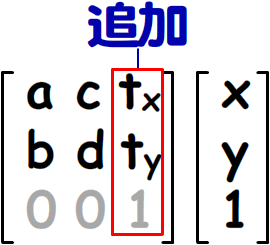
この原点が固定される問題を解決する方法として、Matrixクラスの変換行列では1つ列を増やしている。
各行列の3行目は、下図のように値を固定する。変換行列を3行×3列にしたことにより、座標を平行移動することが可能になった。


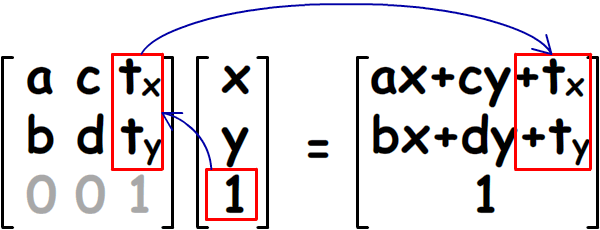
変換行列の3列目のtxとtyに数値を指定すると、XY座標がそれぞれそのピクセル数だけ移動する。たとえば、インスタンスを親の基準点に移動すれば、インスタンスの基準点を中心に変換することができる。
本題のMatrix3D
- Matrix3Dクラスは、3次元座標空間の変換行列を扱うクラス。
- この変換行列は、Matrixクラスより1次元増えて、4行×4列の正方行列になる。
- しかし、Matrixクラスとは異なり、行列の中身は意識しなくてよい。
例えば、3次元座標空間でDisplayObjectインスタンスを回転するには、Matrix3D.prependRotation()が使えるが、
my_mc.transform.matrix3D.prependRotation(45, Vector3D.Y_AXIS);
これはエラーになる。なぜならば、DisplayObject.transform.matrix3Dプロパティは初期値でnullになっているから。
このエラーを回避するには、DisplayObject.transform.matrix3Dプロパティを使う前に以下のスクリプトを記述する。
my_mc.z = 0;
DisplayObject.zプロパティに0を設定すると、同時にDisplayObjectにMatrix3Dインスタンスが設定されるから、エラーが出なくなる。
なお、demo後に会場から質問があり、もっとスマートに回避する方法はないでしょうか、という質問がありました。野中さんによると、以下のように書く手法でもよいとのこと。
my_mc.transform.matrix3D = new matrix3D();
その他、細かい書き方は野中さんによるレジュメをご覧ください。

お楽しみじゃんけん大会
今回もスタッフ、関係者、参加者の皆様からプレゼントをご提供いただきました。たくさんの賞品、ありがとうございました。
株式会社ワークスコーポレーションさんより
『ウェブの仕事力が上がる標準ガイドブック1 Webリテラシー』1冊
『ウェブの仕事力が上がる標準ガイドブック2 Webデザイン』1冊
アドビシステムズ株式会社さんより
各種Tシャツ10枚
ボールペン7本
各種ステッカー
株式会社毎日コミュニケーションズさんより
『ActionScript 3.0プロフェッショナルガイド』3冊
「Web Designing」編集部(株式会社毎日コミュニケーションズ)さんより
オリジナル"ヨコヤマ"トートバッグ(非売品) 3個
「Web Designing」2008年12月号 3冊
株式会社翔泳社さんより
『FLASH OOP for ActionScript 3.0』3冊
大重美幸さんより
『Adobe Flash CS3 詳細! ActionScript 3.0 入門ノート』3冊
『Adobe Flash CS3 詳細! ActionScript 3.0 入門ノート 2』1冊

二次会
今回はセミナーが大入りだったこともあり、60人近く(!)の参加となりました。
恒例の自己紹介お題は、「クリスマスに欲しいものは?」。
CS4 Master Collection、Web Premiumなど思わずうなずきたくなるものから、「愛」という切実なお願いまで……個性豊かな自己紹介となりました。

- レポート作成
- 沖良矢、道家陽介、徳久達彦、小野田智
- 写真
- 桜井和貴、大雅
(敬称略)
参加者の方々のブログで取り上げていただきましたので、順不同でご紹介します。ありがとうございます! 「俺も書いたぞ!」「私も書いたわ!」という方がいらっしゃいましたら、この記事にトラックバックをお願いします。
ClockMaker Blog「F-siteのセミナーに行ってきました」
http://clockmaker.jp/blog/2008/11/f-site/
phas.jp「F-siteのセミナーがおもしろかった」
http://www.phas.jp/2008/11/fsite.html
bao_bao_blog「F-siteセミナーに参加してきました。」
http://d.hatena.ne.jp/bao_bao/20081116/1226803809
blog.ipuheke.jp「F-siteのセミナーに行ってきました」
http://blog.ipuheke.jp/?p=116
閃光的網站・弛緩複合体「F-site セミナー『ActionScript最前線』(1)」
http://aquioux.blog48.fc2.com/blog-entry-513.html
Unknown Quality「F-site行ってきたよ」
http://un-q.net/2008/11/fsite_progression_as3.html
ta6b log「F-siteに行ってきました」
http://ta6b.net/blog/2008/11/fsite.html
- 2014.11.08「未来の作り方〜コンテンツに使えるデバイス祭り!」
- 2014.04.19「非Flash化が進むWebサイト制作の今」
- 2013.11.2「クリエイティブ・ディレクター、アートディレクターのアイデアの出し方。」
- 2013.07.27「アニメーションを攻略せよ!」
- 2013.5.11Flashクリエイターはどこへ行く?~未来への道しるべ
- 2013.3.2「そろそろソシャゲ(ソーシャルゲーム)の話をしようか」
- 2012.11.3「Flash新時代~トップランナーの制作現場」
- 2012.7.28「Flash Professional CS6がやって来た ヤア!ヤア!ヤア!」
- 2012.5.19「Flashユーザーが取り組むHTML5」
- 2012.2.4「みんなのFlash効率化大作戦」
この記事へのコメント
●1.kurihhi(2008年11月20日 13:16)
こんにちわ。
初参加でしたが、非常に濃い内容で大変勉強になりました!
うわさのProgression、衝撃の「に」、CS4の新機能をdemoで拝見できたり、Matrix3Dクラスの正体?がわかったり…(たぶん)
そして、二次会では、定期を忘れてしまいご迷惑おかけしました。
見つけてくださった方、戻った時に声をかけてくださった皆様etc...本当に親切に有り難うございました!!!!
あの時のチョコの味は忘れられません!笑