PopUpManager.createPopUp()の戻り値の型 [Edit]
PopUpManager.createPopUp()メソッドは、「コンポーネント辞書」(オンラインヘルプ「Flashコンポーネントガイド」)によれば、「作成されたウィンドウへの参照」つまりWindowインスタンスを返します。ところが、戻り値をWindowsクラスで型指定した変数に代入すると、コンパイルエラーが発生します。
「コンポーネント辞書」のWindow.deletePopUp()の「例」をご覧ください。PopUpManager.createPopUp()メソッドの戻り値を格納する変数myTWが、MovieClipクラスで型指定されています。返されるのはWindowインスタンスですので、これをWindowクラスで宣言してみることにします(スクリプト001)。
スクリプト001■Window.deletePopUp()の戻り値をWindowクラスで型指定
import mx.managers.PopUpManager;
import mx.containers.Window;
// var myTW:MovieClip =
var myTW:Window = PopUpManager.createPopUp(_root, Window, true, {closeButton:true, title:"Test"});
var twListener:Object = new Object();
twListener.click = function(evt:Object) {
evt.target.deletePopUp();
};
myTW.addEventListener("click", twListener);
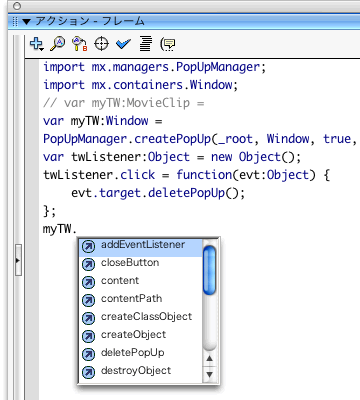
識別子をWindowで型指定すると、コードヒントにもWindowクラスのプロパティとメソッドが表示されるようになって便利です(図001。MovieClipで型指定したのでは、MovieClipクラスのプロパティとメソッドしか表示されません)。
図001■Windowクラスのコードヒントが表示

ところが、このムービーをSWF書出ししようとすると、コンパイルエラーが発生します。
代入ステートメントでタイプが一致しません。MovieClip が見つかりましたが、mx.containers.Window が必要です。
var myTW:Window = PopUpManager.createPopUp(_root, Window, true, {closeButton:true, title:"Test"});
これは、PopUpManager.createPopUp()メソッドの戻り値が、MovieClipクラスで型指定されているからです(スクリプト002)。
スクリプト002■ PopUpManager.asファイルのcreatePopUp()メソッド
static function createPopUp(parent:MovieClip, className:Object, modal:Boolean, initobj:Object, broadcastOutsideEvents:Boolean):MovieClip
しかし、WindowコンポーネントインスタンスがWindowクラスで宣言できなければ、型指定の意味が損なわれます。Windowクラスで型指定するためには、 PopUpManager.createPopUp()メソッドの戻り値をWindowでキャストする必要があります(スクリプト003)。
スクリプト003■Window.deletePopUp()の戻り値をWindowクラスでキャスト
import mx.managers.PopUpManager;
import mx.containers.Window;
var myTW:Window =
// PopUpManager.createPopUp(_root, Window, true, {closeButton:true, title:"Test"});
Window(PopUpManager.createPopUp(_root, Window, true, {closeButton:true, title:"Test"}));
var twListener:Object = new Object();
twListener.click = function(evt:Object) {
evt.target.deletePopUp();
};
myTW.addEventListener("click", twListener);
- kinectFaceTrakingANE
- Flash用Away3D 4.2
- Feathers 1.2.0が公開される
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第8回 Starlingフレームワークの実装に見るオブジェクトのリサイクル
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第7回 StarlingフレームワークとBox2Dで物理演算シミュレーションを行う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第6回 Starlingフレームワーク1.3の新たなフィルタのクラスとトゥイーンのメソッド
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第5回 Starlingフレームワークでイベントリスナーを扱う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第4回 StarlingフレームワークのTweenクラスにおける最適化とJugglerクラスの実装
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第3回 StarlingフレームワークのTweenクラスによるアニメーション
- Starlingフレームワーク1.3が公開