動的に作成したComboBoxを削除して再作成すると項目が表示されない [Edit]
UI Componentsのインスタンスは、UIObject. createObject()メソッドで動的に作成することができます。ところが、動的に作成したComboBoxインスタンスを一旦削除して再作成すると、設定した項目は正しく表示されないことがあります。
1. ComboBoxインスタンスの動的な作成
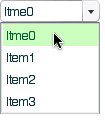
ComboBoxインスタンスのドロップダウンリストの項目(コンポーネントパラメータの[labels]に入力する内容)は、ComboBox.dataProviderプロパティで設定できます(スクリプト001/図001)。なお、ComboBoxコンポーネントは、ムービーの[ライブラリ]に予め格納しておきます。
スクリプト001■UIObject. createObject()メソッドでComboBoxインスタンスを動的に配置
import mx.controls.ComboBox; // [*1]
var _cb:ComboBox;
var data_array:Array = ["Itme0", "Item1", "Item2", "Item3"];
// ComboBoxインスタンスの作成
_cb = this.createObject("ComboBox", "my_cmb", 1);
_cb.dataProvider = data_array; // 項目の設定
図001■ダイナミックに配置されたComboBoxインスタンス

[*1] import mx.controls.ComboBox
インスタンスをComboBoxクラスで型指定する場合に必要となります。厳密な型指定を行わないときは、このステートメントは不要です。
2. 削除したComboBoxインスタンスの再作成
問題はインスタンスをUIObject.destroyObject()メソッドで削除してから、まったく同じ手順でインスタンスを再作成した場合です(スクリプト002)。
スクリプト002■ComboBoxインスタンスを削除して再作成
import mx.controls.ComboBox;
var _cb:ComboBox;
var data_array:Array = ["Itme0", "Item1", "Item2", "Item3"];
_cb = this.createObject("ComboBox", "my_cmb", 1);
_cb.dataProvider = data_array;
this.destroyObject("_cb"); // インスタンスを削除
// インスタンスを再作成
_cb = this.createObject("ComboBox", "my_cmb", 1);
_cb.dataProvider = data_array;
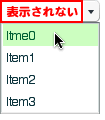
ドロップダウンリストは設定できるものの、選択された項目がComboBoxインスタンスに表示されません(図002)。
図002■インスタンスを一旦削除して再作成

3. 再作成するインスタンス名を変更する
この問題を回避するためには、再作成するインスタンスを異なる名前にする必要があります。その後に、インスタンス名を変更することは可能です。したがって、スクリプト002は、以下のように修正することで目的の動作が得られます(スクリプト003)。
スクリプト003■インスタンス名を別個にしたうえで同一名に変更
import mx.controls.ComboBox;
var _cb:ComboBox;
var data_array:Array = ["Itme0", "Item1", "Item2", "Item3"];
_cb = this.createObject("ComboBox", "my_cmb", 1);
_cb.dataProvider = data_array;
this.destroyObject("_cb");
// ComboBoxインスタンスを一旦別名で再作成
_cb = this.createObject("ComboBox", "temp_cmb", 1);
_cb.dataProvider = data_array;
_cb._name = "my_cmb"; // インスタンス名をもとに戻す
- kinectFaceTrakingANE
- Flash用Away3D 4.2
- Feathers 1.2.0が公開される
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第8回 Starlingフレームワークの実装に見るオブジェクトのリサイクル
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第7回 StarlingフレームワークとBox2Dで物理演算シミュレーションを行う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第6回 Starlingフレームワーク1.3の新たなフィルタのクラスとトゥイーンのメソッド
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第5回 Starlingフレームワークでイベントリスナーを扱う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第4回 StarlingフレームワークのTweenクラスにおける最適化とJugglerクラスの実装
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第3回 StarlingフレームワークのTweenクラスによるアニメーション
- Starlingフレームワーク1.3が公開