イベントとイベントハンドラ [Edit]
イベントとは
例えば GUI (グラフィック・ユーザー・インターフェース)を採用したソフトウェアは、ユーザーのマウスクリック、ドラッグ&ドロップ、キー入力などの操作(出来事)を常に監視し、それらの操作が行われると、それに対応した処理を行うようにプログラミングされています。
これらの操作(出来事)はイベントと呼ばれ、その種類は、ソフトウェアによってあらかじめ定義されています。
Flashには、マウスクリック、ドラッグ&ドロップ、キー入力などのユーザーが引き起こすユーザーイベント(外部イベント)の他に、フレームの更新、ムービークリップや外部データのロードなど、システムが引き起こすシステムイベント(内部イベント)が定義されています。
イベントハンドラ
イベントの発生を監視し、発生時にイベントに対応した処理を行うためには、あらかじめ、監視するイベントを指定し、対応した処理を記述しておく必要があります。このScriptのかたまり(ブロック)をイベントハンドラといいます。
※ イベントハンドラの解説ムービー
Flashのイベントハンドラは、ボタンインスタンスのオブジェクトアクション( on( event ) ハンドラ)、またはムービークリップインスタンスのオブジェクトアクション(
onClipEvent ( event ) ハンドラ)に記述します。
この2つのアクションは、イベントハンドラ専用のアクションです。
on(event)ハンドラ

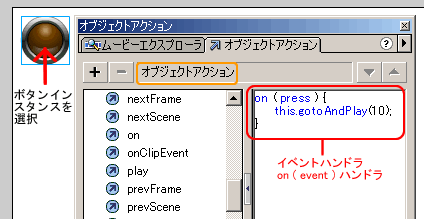
on ( event ) ハンドラは、ボタンインスタンスのオブジェクトアクションに記述するイベントハンドラです。
ステージ上でボタンインスタンスを選択して、アクションパネルに記述します。このとき、アクションパネルの表示が[ オブジェクトアクション ]であることを確認してください。
[ フレームアクション ]と表示されているときは、ボタンインスタンスが選択されていない状態であり、実行時にエラーとなりますので、気をつけてください。
 |
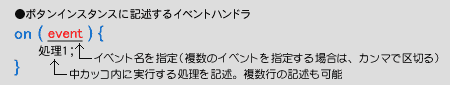
on ( event ) ハンドラの書式は、上図のようになります。
まず、' on ' を記述し、その後ろに、カッコ ( ) でくくったイベント名を指定。最後に中カッコ {} でくくったブロック内に実行する処理を記述します。
ひとつのボタンインスタンスに対して、複数の on ( event ) ハンドラを記述することができます。また、event に複数のイベントを指定することも可能です。
その場合は、イベント名をカンマ( , )で区切って指定します(例:on ( press, dragOver ){ } )。
on ( event ) ハンドラに指定可能なイベントは、以下のユーザーイベントだけです。
各イベントの詳細については「ユーザーイベント」を参照してください。
- press
- release
- releaseOutside
- rollOver
- rollOut
- dragOver
- dragOut
- keyPress "Key"
keyPress イベントの後ろの"Key"には、取得したいキーを指定します。
英数字、記号はキーをそのまま引用符("")でくくって指定し(例:keyPress "z"、keyPress "5"、keyPress ":")、
特殊キーは引用符("")とカギカッコ(<>)でくくって指定します(例:keyPress "
"
このキー指定は面倒で、タイプミスが起こりやすいため、[ノーマルモード]に切り替えて指定することをお勧めします。
また、keyPress イベントではF1などの拡張キーは指定できません。詳しくは別のページで解説します。
なお、ボタンインスタンスの「アップ」「オーバー」「ダウン」の表示切り替えは、システムが行っており、イベントハンドラを利用してもコントロールすることはできません。
onClipEvent ( event ) ハンドラ

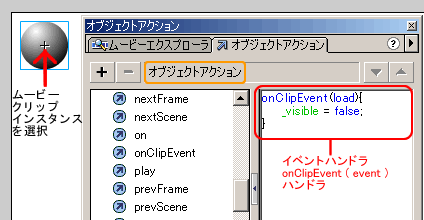
onClipEvent ( event )ハンドラは、ムービークリップインスタンスのオブジェクトアクションに記述するイベントハンドラです。
ステージ上でムービークリップインスタンスを選択して、アクションパネルに記述します。
 |
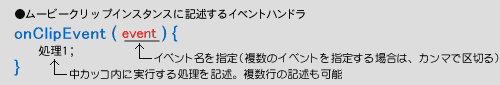
onClipEvent ( event ) ハンドラの書式は、上図のようになります。
on ( event ) ハンドラとの違いは、頭が ' on ' か ' onClipEvent ' かの違いだけです。他の書式はまったく同じです。
ただし、指定できるイベント名は、両者で異なり、重なるものはありません。
onClipEvent ( event ) ハンドラに記述可能なイベントは、以下のユーザーイベント、システムイベントです。
各イベントの詳細については「ユーザーイベント」および「システムイベント」を参照してください。
- load
- unload
- enterFrame
- mouseMove
- mouseDown
- mouseUp
- keyDown
- keyUp
- data
なお、マウスやキー入力のイベントの一部で、on ( event ) ハンドラのイベントと似た名前を持つものが存在します。
これらの違いについては、「ユーザーイベント」を参照してください。
・関連項目
- kinectFaceTrakingANE
- Flash用Away3D 4.2
- Feathers 1.2.0が公開される
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第8回 Starlingフレームワークの実装に見るオブジェクトのリサイクル
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第7回 StarlingフレームワークとBox2Dで物理演算シミュレーションを行う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第6回 Starlingフレームワーク1.3の新たなフィルタのクラスとトゥイーンのメソッド
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第5回 Starlingフレームワークでイベントリスナーを扱う
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第4回 StarlingフレームワークのTweenクラスにおける最適化とJugglerクラスの実装
- 【連載】Starlingフレームワークを用いたStage3Dによる2Dアニメーション 第3回 StarlingフレームワークのTweenクラスによるアニメーション
- Starlingフレームワーク1.3が公開