2007.08.25 Flash はやっぱり絵を描いてナンボ [Edit]
最終更新日:2013.07.02

demo1「Flash8サイト事例&CS3はこう使いたいな話」 「初公開!Swift 3D V5 チラ見せ」 講師:サブリン
demo2「おしりかじり虫の作り方」 講師:うるまでるび
demo3「Flashで絵を描く」 講師:まつむら&まつばら&A.e.Suck
みんなのアニメ自慢コーナー
司会:サブリン
demo1:Flash8サイト事例&CS3はこう使いたいな話/初公開!Swift 3D V5 チラ見せ
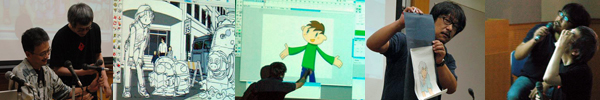
 | 講師:サブリン デモ機のXP再インストールで遅刻しちゃったというサブリンの気合いが入ったSwift 3D V5デモ炸裂! |
初公開!Swift 3D V5 チラ見せ
V5の新しい10のポイントUI改良/4ビューポート化
- 青くなった、タブが見えやすくなった、など一見違いがわからないがイチから組み直されました
- ビューポートの連動が改良され、Scene EditorとAdvanced Modelerを交互に切り替えながらの編集がラクに
キーフレーム/イージング
- 割と細かくアニメ操作が設定できるようになった
- トゥイーンも細かく設定できるみたいだが、詳しくは不明。サイトをみる限りきれいにデキルようになった模様(調査時間不足)
メッシュモーフ
- イチ押しの機能
- Advanced Modelerで変形させたい頂点グループを選択し、Morpherを選択しGroup化する。そのMorph Groupに対してターゲットを複数登録する
- Scene Editorのアニメーションタイムライン上で何%変形するかを指定することでいわゆるメッシュモーフアニメーションが簡単に作成できる
押し出し・回転体フリーフォームツール
- 断面の編集で、頂点を範囲選択し、回転などパス変形用の細かいツールが実装された
オブジェクト単位シェーディング設定
- レンダリングは従来のRAViX 4を採用しているが、オブジェクト単位でレンダリングオプションによる指定ができるようになった(つまり、ロボットの一部をグラデーションメッシュ、別の部分をセルシェードにするなど自由度がアップ)
- しかもワンパスでレンダリングされるので、シェーダーを複数設定しても時間が倍掛かるということはない
オブジェクト単位ライン設定
- オブジェクト単位でライン設定もFill同様自由に設定できる
最適化エンジン搭載
- ベクター情報が多くなったときにレンダリングが重たくなるのを回避できる最適化エンジンが搭載された。以前と比較すると潜在アンカーポイントをもうちょっと頭良く減らせる
アンドゥ改善
- 前バージョンと異なるアンドゥ(改善?…正直ちょっと疑問……)
HTML+SWF書き出し
- 出力時、勝手にHTML+SWFを出力してくれる(ActiveXには対応していないのでIEだと……)
.3DSエクスポート
- これでSwiftで作ったものを別のソフトに流用出来るようになった
発売日と価格
- ……まだ不明
Flash8サイト事例&CS3はこう使いたいな話
キングダム ハーツ II
- Flash8から動画の品質が良くなった(On2)
- 表現力が高くなった
- いろんなところにムービーを埋め込んでいる
- Blur、ブレンドモードを(みんなが使いまくって飽きられる前にw)使用
- 新しい機能を一気に使うとFlashが途端に重くなる
- 昔ながらのベクターっぽいFlashよりも、よりもよりリアルなイメージでデザインできるようになった
- 最近のワークフローとしては、
- Photoshopでキメ細かいデザインをし、Flashでインポートする
- その後で修正を考慮し、Flash上で作業を楽にするための効果を追加する…ことが多い
MONOTONE
- スクリプトでページカラーを一瞬にして替える等、補助的な演出をさせるのにスクリプトをバリバリ活用
- ActionScript 3は、コーダーにお願いできることはどんどんお願いするとよいだろう
メナード「フェアルーセント」スペシャルサイト
- フェード、ぼかしを多様…雰囲気重視
- パーツは全部Photoshopで作成
- 大きいビデオでも割とサクサク動くようになっている
- ビットマップを使ったほうが軽い場合もある
キングダム ハーツ FINAL MIX+
- 細かくデザインされたビットマップ画像を多く用いることでFlashっぽさから抜け出ることができている
すばらしきこのせかい
- サーバに依存しないクライアントが更新可能のFlashブログ風コンテンツ管理の仕組みを作っている
Final Fantasy XIII E3トレーラー
- 30fps、DVDサイズでも普通に再生できる
- ビデオ周りの機材をたくさん買う必要が出てくるかもね>作りたい人
DISSIDIA -Final Fantasy- ティザーサイト
- ロード以外はすべてムービー(After Effectsで作ったムービーを貼りつけ)
- せっかくなので期待感を
CS3について
- CS3は軽くなったと思う
- Flash 8よりもワークフローは良くなったと感じる
- Flash Playerが直接MP4が再生できるようになった(H.264/AACコーデックに対応)
 |
demo2:「おしりかじり虫の作り方」
 | 講師:うるまでるび アーティストユニット、うるまでるび氏より「NHKみんなのうた」でおなじみ、老若男女より大人気の『おしりかじり虫』の制作についてお話していただきました。『おしりかじり虫』は2007/8/25現在、オリコン20位とのこと! |
おしりかじり虫ができるまで
- 作品はすべてFlashで作成。Flashで作ったものをFinal Cutで仕上げるというスタイル。
- ある日、うるま氏が台所に立った妻のでるび氏のお尻を見て、「そんなに突き出してるとおしりかじり虫にかじられちゃうぞ」と言ったことから始まる。
- 「みんなのうた」にしたいと思っていたところ、「みんなのうた」のプロデューサーとうまくつながった。
- 放映開始からyoutubeに上がる。すでに視聴70万回越える。
- 大人が見ない時間の放映だけに、ブログなどネット上での広がりが大きかったと推測される。
制作について
- カラオケ映像をイメージ。ド派手、かつ予算がないのでチープという設定で制作。
- 大人の事情により女性のお尻は一切かじっていない。
- 歌詞はひたすら「しり」の入った言葉を書き出し壁に貼り、いいものを選抜して入れた。
「みんなのうた」であるために
- 最近の「みんなのうた」は『聞く』歌が多く、皆が歌うものが少なかった。
- 「みんなのうた」は「歌」「踊り」がすぐ皆が覚えられるものであるべき。
- 振り付けは南流石氏が担当。きちんと踊れるかつ、覚えやすい振り付けをお願いした。
- アニメになったとき同じ動きだと飽きるので、フレーズごとに動きを変えている。
制作のポイント
- 南流石氏の振り付けビデオを見ながら描いている。
- 自分たちで作ると不可能な動きを描いてしまうので、人が踊れるものが作れない。
- 絵コンテのアニメを作成し、タイミングと動きを事前にチェックできるようにした。
- きっちり秒数に合わせてもタイミングがピッタリ合うものではない。目視で調整。
- 富士山の部分の回りこみは全て手書き。
- 横長の背景を使う。
- かじり虫は1枚ずつ作成
- レイヤーを多数作成
音楽の重要性
- 友人の作曲家、松前公高氏に相談した。
- Aメロはチープに作られているが、Bメロは音楽的にしっかり作り、前半との落差を出している。
- ちなみに歌は、うるま夫婦と松前夫婦で歌ったものを加工している。
- 映像は音楽があってのもの。
- 静止画と動画の違いは時間軸があるかないかどうか。
- 映像作家の作るものは時間、だから絵だけではなく音も作ろうとしている。
- 実際に氏のムービーの音なしとありを見比べたが、音ありの場合は反応が違う!
うるまでるびペイント
- 簡単な操作でアニメーションが作れるソフトを製作中。
- いい子いい子ペンによる線補正。細かい線の補正をしてくれる。
- インデックスカラーによる色変更。昔はあったインデックスカラー変更がなぜ最近のツールにはないのかという思いで追加している。
- 自分で線を動かしているところを録画すると、アニメーションが出来上がる。
- 近々ベータ版ダウンロード開始予定(約1ヵ月後くらい)
質問
- 時間配分の決定は?
- 作りながら考える。なりゆきで尺が決まる。
- 著作権の管理は?
- 日々戦っている。「あげない」の一言で済むし、それが大事。訴えていくこと。
 |
demo3:Flashで絵を描く
 | 講師:まつむらまきお&まつばらあつし&A.e.Suck 3人のイラストレーター&アニメーターが登壇し、Flashを使った絵の描き方を賑やかにご説明いただきました。 |
Flashベースのイラストレーション(まつむら氏)
~超マニアックな使い方の紹介~
- 環境設定の描画
- 線の吸着:弱い
- 線の認識:ゆるく がお勧め
- 拡大して書くと精度がよくなる
- 最近、印刷物のための線画作成はComicStudioを利用している
- 年賀状を題材に話を進める
- 空白のキーフレームごとにアイデアスケッチを描くことが多い
- Flash上のラフ画像をComicStudioに持っていく
- ComicStudioの3D機能は利用せず、SketchUpも利用。
- ComicStudioの鉛筆が気持ちよく書ける。レイヤーごとに線の色が変えられる。
- ComicStudio からPNGのデータで出力。
- CoCoapotraceでオートトレースをかけるとEPSファイルが出力。
- このファイルをFlashに読み込む
- 線を強調したい絵の場合は
- 色はバケツで塗る。基本の線は塗り
- ブラシで細かい修正を行うくらい。
- 内部をペイントで陰影塗りを行う。
- シャドーのレイヤーをかぶせ、ブラシで描く
- ハイライトのレイヤーをかぶせる。
- フィルターのレイヤーをかぶせ、ビットマップ画像を重ねることでムラを表現する。
- 最初の線をぼかしたレイヤーを上から重ねると線がにじんで面白い
- 幅は最大4000であることに注意。それ以上はぐちゃぐちゃになる。
- カラーはアルファで出力すること。
- 線をきれいに出そうとする600dpiが必要になる。
見よ!このブラシ使い (まつばら氏)
USBメモリ紛失のため、急遽作り直しというハプニングが! まつむら氏と違い、すべてFlashで作成するスタイル。下絵
- タッチ、色の面を意識している
- 下絵から全部Flashから描く
- 鉛筆ツールを利用。吸着はすべてOFF。
- 鉛筆モードはスムーズを選択。値を調整する(まつむら、A.e.Suckはインクモード派)
- イラストを描くときはフレームを動かしたくない派。
- 気に入る線が描けるまでUndoしながらやる
- 線がはみ出ても気にしない(まつむら氏は気になる)
色塗り
- 線を補正し、色を塗っていく
- 一番最初はステージのサイズは考えない。後で変更できるため。
- A1のポスターで解像度を求められる場合は分割書き出しが有効(まつむら氏)
影入れ
- ブラシは「内側をペイント」、線をふとめ、スムージング100%で描いていく
背景入れ
- レイヤーを分けて描いていく
書き出し・加工
- JPEGで出力し、Photoshopで加工
余談
最近、筆のタッチを表現することに凝っている。スムーズ100%にして、筆圧OFFにすると良い感じで描けることを発見した。
鏡を作った作画(A.e.Suck)
時間がないので次回に持ち越し?余談
- 環境設定の描画は標準で。
- 線の吸着:標準
- 線の認識:ゆるく
- ただし吸着は基本オフ
- 下書きは極細線がお勧め。トレース時、拡大した場合に線の芯が分かりやすい。
- アウトライン表示でも良いはずというまつむら氏のツッコミあり
- だってアウトライン表示色を変えるの面倒だからー

みんなのアニメ自慢コーナー
毎回好評のアニメコーナー、個人的な作品から仕事で作成したものまで色々なアニメを上映していただきました。川俣さん
- ファミコンスタジアム
コゴローさん
- マロニーちゃん
- ジェットスリム
- さかさ言葉アニメ
T.Sさん
- F-siteの先生は?
ハムのび王さん
- 日本をハイテク立国にしたーい!関連サイト

お楽しみじゃんけん大会
都合によりセミナー冒頭でのじゃんけん大会になりました。早くから来るとイイことがあったのかも。
今回は人気書籍や新刊本から F-site としては珍しい“あられ”のプレゼントもありました。
株式会社 毎日コミュニケーションズ さんより
- Flash プロフェッショナル・スタイル CS3 対応(まつむらまきお、笠居トシヒロ、A.e.Suck、サブリン、森巧尚、野中文雄、ほか著) →2冊
オーム社 さんより
- FLASHアニメーション制作バイブル (A.e.Suck著) →3冊
大重美幸 さんより
- FLASH ActionScript 2.0 入門完全ガイド+実践サンプル集 (大重美幸著) →1冊
- Adobe Flash CS3 詳細! ActionScript 3.0 入門ノート (大重美幸著) →1冊
三井英樹さんより
- RIAシステム構築ガイド Essential 2007 (RIAコンソーシアム編著) →17部
深田典秀さんより
- 東あられの「新風味あられ(しんふうみあられ)」2個1セット →10名分

二次会
F-siteセミナー無事終了。ゲスト講師の皆さん、どうもありがとうございました。
今回の二次会は50名オーバーの大宴会!
三次会以降も適当な人数に分散して宴会はつづきました。

- 2014.04.19「非Flash化が進むWebサイト制作の今」
- 2013.11.2「クリエイティブ・ディレクター、アートディレクターのアイデアの出し方。」
- 2013.3.2「そろそろソシャゲ(ソーシャルゲーム)の話をしようか」
- 2012.11.3「Flash新時代~トップランナーの制作現場」
- 2011.5.14 「こころに響くFlashの作り方」
- 2011.1.29 「迎春!スマートフォン&タブレット端末向けアプリ開発ことはじめ」
- 2010.8.7 「タイムライン最強伝説」
- 2009.05.30 初心者DAY!~トップランナーの制作現場
- 2009.01.31 F-site的MAX
- 2008.11.15 ActionScript最前線